no.hideout-lastation.com
no.hideout-lastation.com
10 Awesome PostCSS-plugins for å gjøre deg til en CSS-veiviser
PostCSS har nylig blitt den nye kule fyren i webutviklingssirkler, og med rette, da det gir en flott måte å øke hastigheten på arbeidsflyten i frontend-utviklingen, og forbedre kvaliteten på CSS . Det er et utrolig allsidig verktøy som gjør det mulig å transformere CSS-stiler med JavaScript-plugins . Dens fleksibilitet ligger i måten den er bygget på.
Kjernen i PostCSS er en Node.js-modul som du kan installere med npm, og den har et økosystem med mer enn 200 plugins du kan velge å bruke i prosjektet.
PostCSS er verken en forprosessor eller en postprosessor, da forskjellige PostCSS-plugins kan falle inn i en av disse kategoriene, eller begge deler; det avhenger helt av deg hva du gjør av det. Med PostCSS trenger du ikke å lære en annen syntaks som i tilfelle Sass eller LESS; Du kan umiddelbart begynne å bruke den.
PostCSS tar din eksisterende CSS-fil og endrer den til JavaScript-lesbare data, og JavaScript-pluginene utfører endringene, og PostCSS returnerer den endrede versjonen av den opprinnelige filen. Høres kult, ikke sant?
I dette innlegget vil vi se på 10 PostCSS-plugins for å gi deg et innblikk i noen av de flotte tingene du kan oppnå med dette fantastiske verktøyet.
#1. Autoprefixer
Autoprefixer er trolig den mest kjente PostCss-plugin, som den brukes av bemerkelsesverdige tekniske selskaper som Google, Twitter og Shopify. Det legger til leverandør prefikser til CSS regler der det er nødvendig .
Autoprefixer bruker data fra Kan jeg bruke. På denne måten blir det ikke datert, og kan alltid gjelde de siste reglene. Du kan sjekke hvordan det fungerer på sitt interaktive demo-nettsted.
 # 2. CSSnext
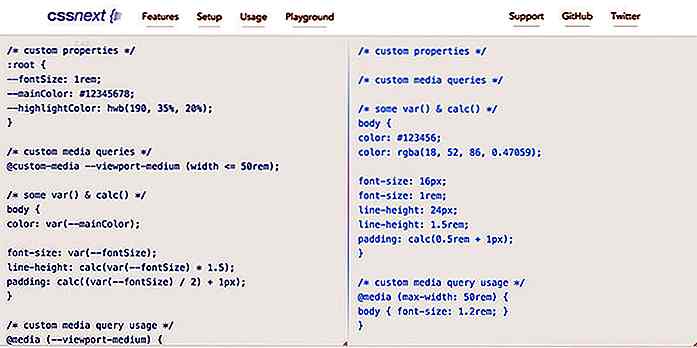
# 2. CSSnext CSSnext er en CSS-transpiler som lar deg bruke fremtidig CSS-syntaks på nåværende nettsteder . W3C har mange nye CSS-regler som ikke implementeres av nettlesere, men kan gjøre det mulig for utviklere å skrive mer sofistikert CSS raskere og enklere. CSSnext er laget for å bygge bro over dette gapet.
Det er verdt å se på funksjonene for å se hva du kan oppnå med det, for eksempel kan du bruke tilpassede mediaforespørsler, egendefinerte selektorer, fargemodifiseringer, SVG-filtre og nye pseudoklasser i designene dine.
 # 3. PreCSS
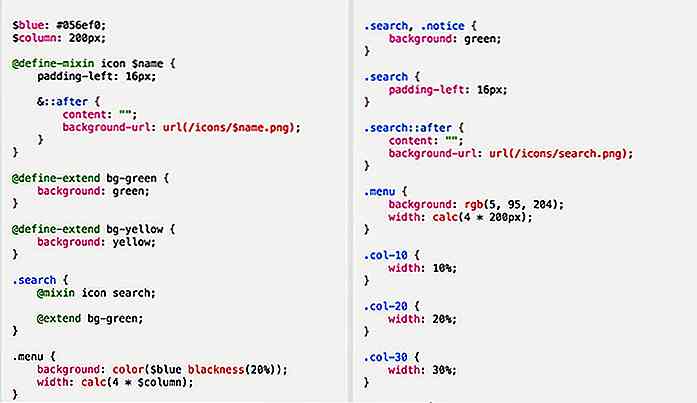
# 3. PreCSS PreCSS er et av PstCSS-pluginene som fungerer som en CSS preprocessor. Det gjør det mulig å dra nytte av en Sass-lignende markup i dine sytlesheet-filer .
Ved å introdusere PreCSS i arbeidsflyten din kan du bruke variabler, if-else setninger, for looper, mixins, @extend og @import regler, nesting og mange andre nyttige funksjoner i CSS-koden din. PreCSSs Github dokumentasjon gir deg detaljerte instruksjoner om hvordan du får mest mulig ut av det.
 # 4. StyleLint
# 4. StyleLint StyleLint er en moderne CSS-linter som korrekturviser og validerer CSS-koden din. Det gjør det enkelt å unngå feil og presser deg til å følge konsekvente kodekonvensjoner.
StyleLint forstår den nyeste CSS-syntaksen, så den kan brukes sammen med det tidligere nevnte PreCSS-plugin. Det lar deg også lage din egen konfigurasjon, og kontrollerer selv om innstillingene dine er gyldige.
 # 7. Font magiker
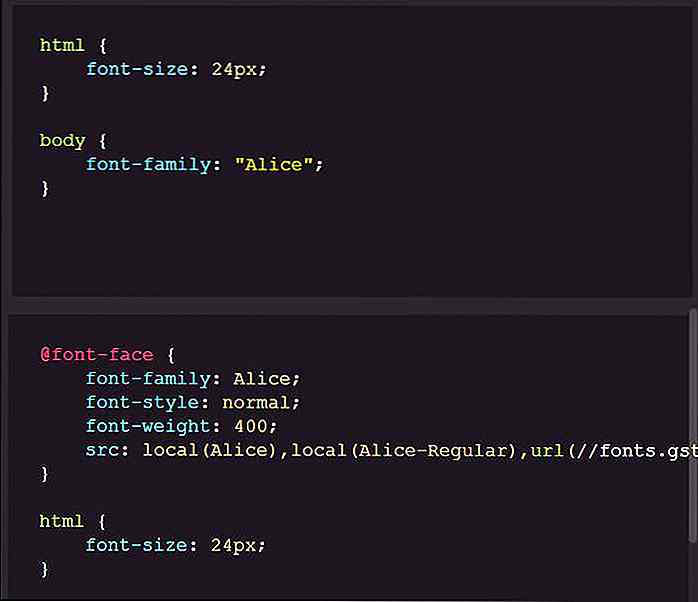
# 7. Font magiker Hvis du er en fan av sofistikert typografi, vil du helt sikkert likte Font Magician PostCSS-plugin. Den magiske Font-magiker er avhengig av sin evne til automatisk å generere alle nødvendige regler for @font-face .
Slik fungerer det ganske greit, du trenger bare å legge til font-family: "My Fav Font"; CSS-regel til et HTML-element, og Font Magician gjør resten av arbeidet. Det kan legge til Google Fonter, den lokale kopien av en skrift, Bootstrap-typografi, og kan også laste fonter asynkront. Her er det interaktive demonstrasjonsstedet.
 # 8. Skriv SVG
# 8. Skriv SVG Har du noen gang lurt på hvor kult det ville være å skrive SVG rett inn i CSS-filene dine? Ved hjelp av skrive SVG PostCSS-plugin kan du enkelt nå dette målet.
Dette praktiske pluginet gjør det mulig å lagre SVG-bakgrunnene og -ikonene i CSS-filen, og legg dem senere til det relevante HTML-elementet på følgende måte:
@svg square {@rect {fill: var (- farge, svart); bredde: 100%; høyde: 100%; }} .eksempel {bakgrunn: hvit svg (kvadrat param (-farge # 00b1ff)) deksel; }  # 10. PostCSS Sprites
# 10. PostCSS Sprites PostCSS Sprite plugin gjør det enkelt å generere bilde sprites, dvs. samlinger av bilder plassert i en enkelt fil. Etter at du har satt inn noen få alternativer, tar plugin bildene fra stilarkfilen din, fusjonerer dem til en sprite, og oppdaterer deretter bildedistribusjonene hvor det er nødvendig.
Du kan bruke forskjellige filtre og gruppere til å bestemme hvilke bilder du vil legge inn i sprite, og du kan også angi dimensjonene til utdatabildet.

9 beste verktøy for å optimalisere animerte GIF-er
Animerte GIFer, men fascinerende og nyttige for å vise animasjoner, bruker mye mer båndbredde enn JPG, PNG og andre bildeformater. På nettsteder som viser GIFs mye betyr dette at lastetiden som kreves, er lengre, dvs. at nettsiden ser ut til å ta lengre tid for å fullføre.Heldigvis finnes det mange animerende GIF-optimalisatorer som kan bidra til å komprimere og optimalisere GIF, og minimere størrelsene deres. Dette

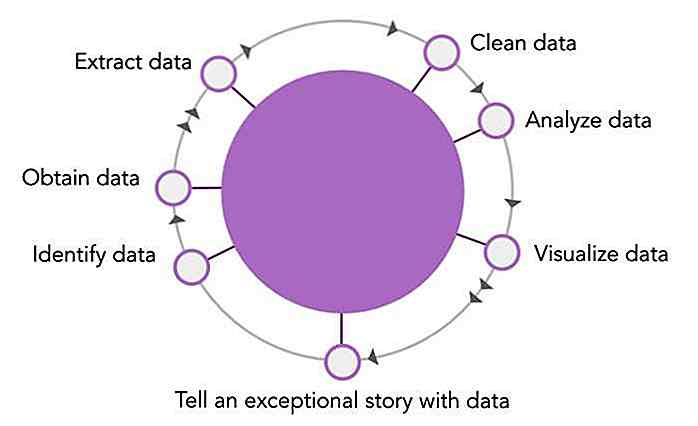
Slik forbedrer du din skrivekvalitet med datalogget
Siden menneskets tidligste dager har folk fortalt historier til hverandre i forskjellige former. Storytelling har seriøse tradisjoner i hver kultur. Myter, legender, fortellingene, diktene, folksangene viser alle de bestrebelser menneskene alltid har hatt å koble til hverandre, til folk fra andre kulturer og til de neste generasjonene.I