 no.hideout-lastation.com
no.hideout-lastation.com
10 Codepen tips for nybegynnere
Codepen er et super enkelt og populært nettsted for å peke ned en fungerende front-end- kodekombinasjon med en gang. Hvis du ikke vet hva Codepen er eller ikke har hørt om det før, er det i utgangspunktet en online kildekode lekeplass (la oss kalle det OSCP til lyd nerdier) for de tre musketerne for front-end koding; HTML, CSS og JavaScript .
Det finnes andre lignende OSCPer der ute som JSFiddle, JS Bin, CSSDeck & Dabblet. Codepen er definitivt en av de mest kjente blant front-end-utviklere. Uten videre, la oss hoppe rett inn i noen grunnleggende og nyttige tips for å bruke Codepen.
1. Kjør-knapp
Hvis du ikke er fan av måten utgangen av koden din i Codepen holder forfriskende mens du skriver, kan du velge bort alternativet "Auto Update Preview" og få en Kjør-knapp i stedet. Når du klikker på det, kan du se og oppdatere kodens utgang når du vil .
Dette er også et flott alternativ hvis du jobber med en kode som utdataene går gjennom mange layoutendringer, og repaints hver gang den oppdateres, noe som resulterer i langsomhet.
 2. Antall økning / reduksjon
2. Antall økning / reduksjon Øk eller reduser tallene i koden din i Codepen uten å skrive inn de nye numrene . Alt du trenger å gjøre er å bruke tastekombinasjonen av Ctrl / Cmd og Opp og Ned piler.
 3. Flere markører
3. Flere markører Du kan sette markører på flere punkter i kildekoden, og skriv deretter inn eller rediger på alle disse punktene samtidig . Dette virker bare hvis du skriver inn samme informasjon, og reduserer behovet for kopi-liming. Bare hold nede Ctrl / Cmd-tasten mens du klikker på de flere punktene.
 4. Ulike fargerte konsollmeldinger
4. Ulike fargerte konsollmeldinger Console JavaScript-objektet har noen flere metoder, i tillegg til log() slik at du kan skrive ut ting i webkonsollen .
Du kan bruke info(), warn() og error() metoder for informasjon, advarsel og feil . Vanligvis sprer webkonsollene disse meldingene typevis, eller viser et passende ikon ved siden av dem (som et advarselsskilt for advarselsmeldingen) for enklere gjenkjenning .
Codepen har sin egen konsoll som du kan åpne ved å klikke på konsollknappen nederst i venstre hjørne. Den er ideell for rask kontroll av konsollmeldinger uten å måtte åpne nettleserens konsoll . Denne konsollen skiller de ulike typer konsollmeldinger med forskjellige bakgrunnsfarger .
 5. Eksport
5. Eksport Når en gang er lagret, kan en penn (en enkelt Codepen-enhet) eksporteres som en ZIP-fil med alt i HTML, CSS og JS-kode i filer. Det er også et alternativ å lagre pennen som en Github-egenskap (et Git-arkiv). Du finner knappen Eksporter i nederste høyre hjørne av hver penn.
 6. Finn og erstatt
6. Finn og erstatt Finn og erstatt - en viktig operasjon for folk som pleier å endre navn på deres variabelnavn hver nå og da. Ctrl / Cmd + Shift + F er nøkkelkombinasjonen for å åpne dialogboksen "Finn og erstatt" .
 7. Emmet Tab Trigger
7. Emmet Tab Trigger Vet du om tabulatorene for Emmet-koding? Emmet er et produktiv verktøy for front-end utviklere som lar deg skrive skjelett kode som senere blir utvidet . For å gjøre dette i Codepen, skriv bare riktig forkortelse i redigereren, trykk på Tab-tasten, og hele koden vises samtidig. Kun tilgjengelig for HTML i Codepen.
 8. Få individuelle kodefiler
8. Få individuelle kodefiler Hvis du bruker alternativet Eksporter som nevnt tidligere, vil du få alle tre filene (HTML, CSS og JS) på pennen din. Men hvis du bare er interessert i bare én eller to av disse filene, og vil laste ned dem individuelt, er det et alternativ for det også i Codepen.
Når du er logget på Codepen, gå til pennen din, og klikk på knappen Endre visning i øverste høyre hjørne. På bunnen av rullegardinlisten vil du se direkte nedlastingskoblinger for de enkelte filene .
 9. Kontroller JavaScript-variabler
9. Kontroller JavaScript-variabler Når Codepen's JavaScript-konsoll kobles til JavaScript som er lagret i pennen, kan du også bruke det til å raskt teste JavaScript. Denne funksjonen er spesielt nyttig når du inspiserer JS-variabler, slik at du ikke trenger å sette inn ekstra konsoll eller varslingsmeldinger i den opprinnelige koden utelukkende for testformål.
 10. Vri penn til mal
10. Vri penn til mal Hvis du pleier å starte de fleste pennene dine med samme sett med kode, kan du bruke en mal for å lagre den gjentatte koden . Hvis du vil slå en penn i mal, merker du inn malalternativet under Innstillinger-menyen. Når du senere oppretter en ny penn, kan du starte med din lagrede mal ved å klikke på pil ned i høyre side av knappen Ny penn. Det vil åpne en rullegardinliste med alle dine lagrede maler å velge mellom.


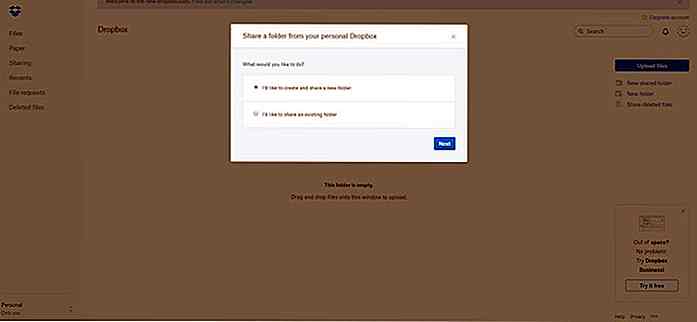
4 Ny Dropbox Public Folder Endringer du trenger å vite
Er du en Dropbox- bruker? Da bør du vite at Dropboxs offentlige mappefunksjon har fått noen store endringer. Her er hva du trenger å vite om endringene i Dropbox's Public-mappe. Grunnleggende brukere vil se sin offentlige mappe omgjort til en standardmappe Fra og med 15. mars 2017, vil Dropbox Basic-brukere som har registrert etter 4. o

Slik validerer du akselerert mobilsider (AMP)
I vår siste AMP-veiledning har vi vist deg hvordan du vedtar AMP (Accelerated Mobile Pages) for å få en betydelig hastighetsforbedring, samt bedre eksponering i Googles mobile søkeresultat for nettstedet ditt i mobilmiljøet.Etter å ha sett AMPs potensial, antar jeg at du kanskje har startet eller har planer om å begynne å gjøre endringer på nettsteder for å overholde AMP . Følg nøye


![Se på videoer i jevn avspilling med jevnt videoprosjekt [Windows]](http://hideout-lastation.com/img/tech-design-tips/257/watch-videos-smooth-playback-with-smooth-video-project.gif)
