no.hideout-lastation.com
no.hideout-lastation.com
10 CSS-biblioteker for bedre bildeoverføringseffekter
Å la brukerne enkelt og tydelig vite hvilken del av nettsiden som kan klikkes, er en viktig del av UX-design. Den gamle, men gullske måten å gjøre det på, var å endre tekstfargen og understreke den. I dag, med CSS, er det mange flere måter å levere sveveffekter på, spesielt på bilder.
Utviklere kan nå legge til overgangseffekter eller animasjoner når en svinghendelse blir utløst . Vi ser på retningsbilder, zoomer i forskjellige hastigheter, fade-ins og fade-outs, hengsel effekter, spotlight avslører, wobbles, hopper og mer.
I denne kompilasjonen er det mer enn 250 svever effekter som inspirerer deg. Du kan også hente koden ved kilden.
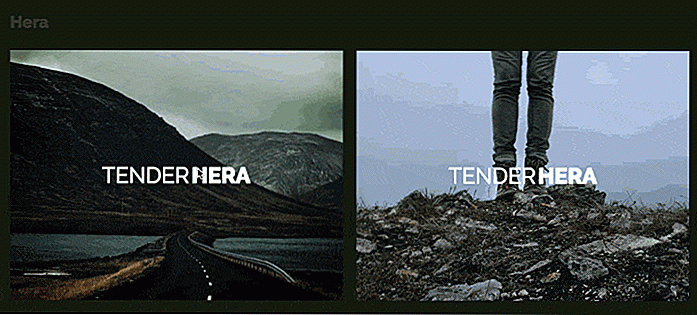
Bildeoverføringseffekter (16 effekter)
På denne siden finner du en fin samling av 16 hover-bildeeffekter med bildetekster. Ta tak i HTML- og CSS-koden for hver effekt ved å svinge over bildene, og klikk deretter på Vis kode .
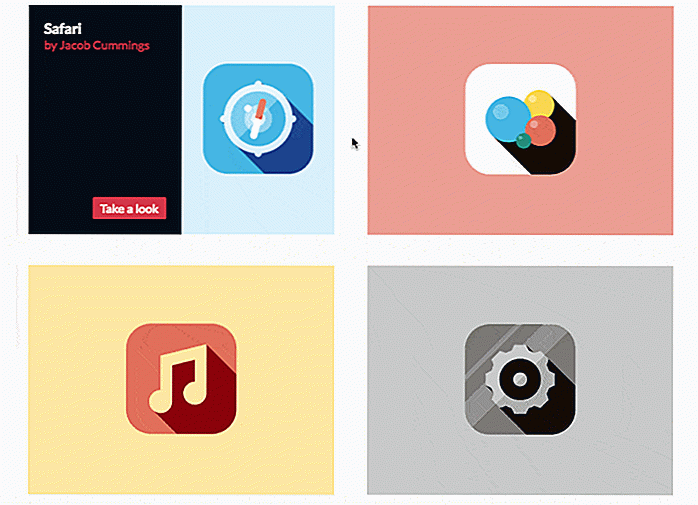
 Bildebilde Hover Animasjon (4 effekter)
Bildebilde Hover Animasjon (4 effekter) Her er 4 kule bildetekst animasjoner som kjører når man svinger over bildet. Effektene er bygd med rene CSS3-overganger og transformer, og ingen JavaScript, for å øke kompatibiliteten på tvers av nettleseren.
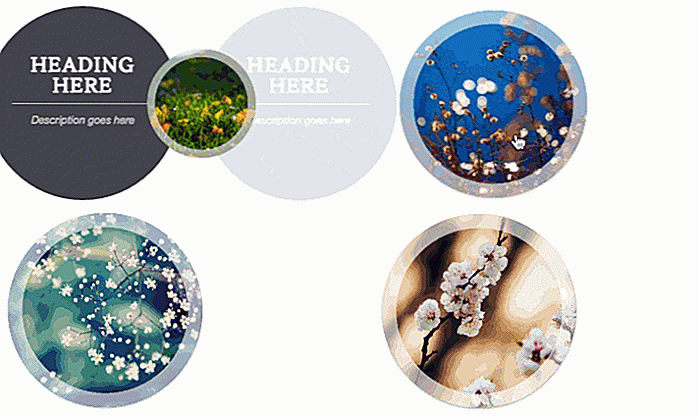
 iHover (35 effekter)
iHover (35 effekter) iHover er en samling av sveveeffekter drevet av CSS3. Det er 20 sirkelhøyereffekter og 15 kvadratiske svingereffekter. For å bruke effektene, må du skrive noen HTML-oppslag og inkludere CSS-filene.
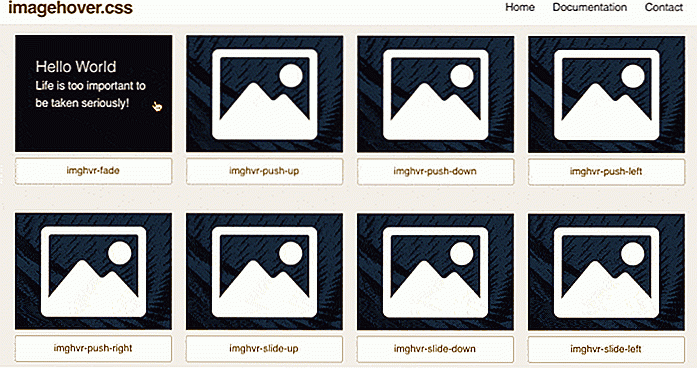
 Image Hover (44 effekter)
Image Hover (44 effekter) Dette biblioteket inneholder 44 effekter laget med rent CSS. Noen av effektene inkluderer fades, skyver, lysbilder, hengsler, avslører, zoomer, blurs, flips, folder og skodder, i flere retninger. Det er en utvidet versjon av 216 effekter som kan kjøpes for € 14.
 Hover Effect Ideas (30 effekter)
Hover Effect Ideas (30 effekter) Dette bildet hover demo laget av Codrop, gir deg inspirasjon når du gjør jevne overganger mellom bilder og dets bildetekster. Det er totalt 30 effekter på to sett med opplæringsprogrammer og kildekoden.
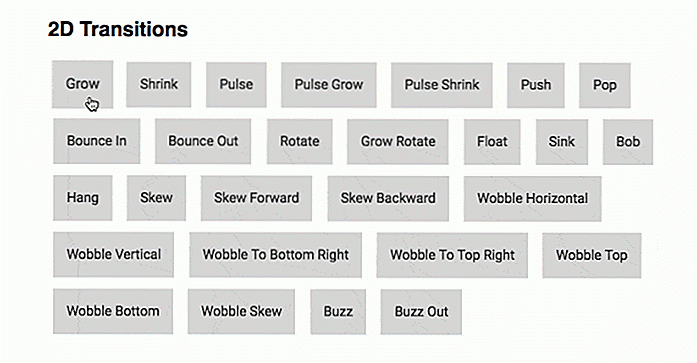
 Hover CSS (108 effekter)
Hover CSS (108 effekter) Hover CSS lar deg legge til sveveeffekter på ethvert element, for eksempel en knapp, lenke eller bilde. Effektene inkluderer 2D-overganger, bakgrunnsoverganger, kantlinje, skygge og glødoverganger og mer. Biblioteket er tilgjengelig i CSS, Sass og LESS.
 Animasjon (100 + effekter)
Animasjon (100 + effekter) Det er mer enn 100 animasjoner for bildebøyle til knapper, overlegg, detaljer, bildetekster, bilder og sosiale medier knapper. Alle effekter er drevet av CSS3.
Caption Hover Effect (7 effekter)
Det er 7 forskjellige effekter i denne samlingen. Alle overgangene ser veldig fine og glatte ut. Gå til opplæringsdelen for å lære hvordan du bruker disse effektene på prosjektet.
 CSS Image Hover Effects (15 effekter)
CSS Image Hover Effects (15 effekter) En samling av enkle sveveeffekter som zoom, lysbilde, rotere, gråskala, uskarphet, opasitet og andre grunnleggende effekter. Du kan bruke disse effektene ved å legge til CSS-klassen før figure din.
Retningsbestemt 3D-hover-effekt
Dette er en superkul svever effekt som vil oppdage din siste musbevegelse. Bildetekstene åpnes fra en av fire retninger basert på din siste markørposisjon.
Hover Animasjon
Her er en grensevev animasjon inspirert fra UNIQLO. Ved en svinghendelse blir grensen til bildet animert.
Fliser med animert bøyle
En for fliser design, denne har langsom zoom, lysbilder, pop-ins, dimmet overlegg blant andre.
SVG clip-path Hover Effect
En super fantastisk røntgen spotlight bilde hover effekt drevet av SVG clip-path og CSS overganger. Fungerer bra på Chrome, Opera og Safari.

10 tips for å unngå å overskride mobildatakvoten din
Et stigende flertall av mennesker surfer på nettet ved hjelp av mobiltelefoner med bruk av Wi-Fi, eller mobil- / mobildata mens de er på farten. Mens overføringshastigheten blir raskere, begrenser telekom antall byte du får til en månedlig kvote eller kvote. Hvis du overskrider kvoten din, vil etterfølgende nettlesing bli redusert sterkt, spredt av Internett-leverandøren din. Alter

16 Moderne Ord med de mest Uncanny Origins
Har du noen gang lurt på opprinnelsen til noen moderne ord som du leser på Internett eller ofte bruker deg selv? Jeg vet jeg gjør det. Nå nå, ring meg et "ordnerd", men det er slik jeg vet om mange kule ting, som det faktum at mange ord vi bruker i dag, og tenker på dem som det tjueførste århundre, var faktisk opprinnelig for en stund siden i de mest uhyggelige steder .I utgan