 no.hideout-lastation.com
no.hideout-lastation.com
10 (More) CSS triks du sannsynligvis oversett
Det er mange CSS-utklipp som nettutviklere kan bruke til å oppnå bestemte resultater, og så er det CSS-triks som du kan bruke til ting som tilpasser innholdet vertikalt. Med CSS som en evolusjonerende enhet, gang på gang snubler vi på kule CSS-triks som er morsomme å vite.
I dagens innlegg, introduserer jeg deg til 10 mer CSS-attributter og triks som du kanskje ikke vet .
1. Skriv vertikalt
Det er en CSS-attributt som kalles writing-mode som aksepterer en av disse tre verdiene; horizontal-tb, vertical-rl og vertical-lr .
horizontal-tb er standard og det forårsaker den typiske venstre til høyre horisontale tekstflyten i et element.
vertical-* -verdiene er imidlertid for vertikal blokkstrøm, noe som forårsaker at tekst skrives fra topp til bunn av nettleserne. I vertical-rl legges nye linjer til venstre for de forrige og omvendt for vertical-lr .
Dette er nyttig for å vise språk som kinesisk og japansk som vanligvis skrives fra topp til bunn, og også for når du ønsker å vise tekst vertikalt for å lagre horisontal plass, som i tabelloverskrifter.
Merk: Hvis du vil styre enkeltbokstavs retninger, kan du bruke tekstorientering å snu dem oppreist eller sidelengs, etter ønske.
-webkit-skrivemodus: vertikal-rl; -ms-skrivemodus: tb-rl; skrivemodus: vertikal-rl;
2. Gjenbruk fargeverdi
Søkeordet currentColor bærer verdien av fargeattributtet og kan brukes i andre attributter som godtar fargeverdier som background .
div {bakgrunn: lineær gradient (90deg, nåværendeColor 50%, svart 50%); ... farge: # FFD700; / * currentColor er # FFD700 * /} 3. Blend Bakgrunn
Et element kan ha mer enn én bakgrunn (en bakgrunnsfarge og flere bakgrunnsbilder). background-blend-mode blander dem alle sammen i henhold til den valgte blandingstilstanden. Det er i alt totalt 16 blandingstilstander for øyeblikket.
bakgrunnsblandingsmodus: forskjell;
4. Blandingselementer
Mix-Blend-modus blander innholdet og bakgrunnene til overlappende elementer. Chrome ser ikke ut til å støtte alle modiene, selv om Firefox gjør det.
blandingsmodus: farge;
Jeg tok to elementer, en img viser bildet av en rose og et span med en grafisk bakgrunn, stablet dem og anvendt noen blandingsmoduser.
5. Ignorer Pointer Events
Du kan gjøre et element uvitende om noen pekerbegivenhet ved å bruke et enkelt attributt som kalles pointer-events . Ved å gi pointer-events verdien av none i et element, forhindrer dette at det er et mål å peke hendelser. IE11 + støtte inkludert.
I den følgende demoen er det en avkrysningsboks under to bilder stablet over hverandre. Begge bildene har pointer-events: none, slik at vi kan klikke i avkrysningsruten som er begravet under dem. Basert på den sjekket tilstanden i avkrysningsboksen, vises ønsket bilde mens den andre er skjult.
6. Dekorer Split Boxes
Vanligvis når en boks er delt (som når et inlineelement opplever linjeskift), er kantene på de splittede delene blottet for noen boksestiler og ser skiver ut. For å unngå det, kan du bruke box-decoration-break:clone .
Nå for å følge det opp med et eksempel og en tidlig "Jul i horisonten" påminnelse, her er en liste over Santa's Reindeer alle skrevet i et enkelt span ! Ho! Ho! Ho!
Merk : Selv om moderne IE støtter box-decoration-break, på kanten av delingsgrensen, er rendering ikke jevn og bakgrunnen ser skiver ut. Men det gjør pokerskygge pent, derfor brukte jeg boksskygger for både grense og bakgrunn. Det er også mangel på horisontal polstring i kantene i IE som du kanskje vil fylle med mellomrom.
7. Skjul tabellelementer
visibility: collapse er et attributt laget bare for tabellelementene, som rader og kolonner. Hvis brukt på noe annet, vil det oppføre seg som visibility: hidden . Chrome skjønner likevel det som hidden selv for tabellelementer.
Når du tildeler visibility: collapse på et bordelement, er det skjult og dets plass er fylt av det nærliggende innholdet - som hvordan det ville oppføre seg ved bruk av display:none stedet.
Men i motsetning til display:none som endrer tabelloppsettet etter å ha fjernet plassen, er layoutet det samme i visibility:collapse . Du kan se hvordan det fungerer mer detaljert her.
8. Lag kolonner
Du kan opprette et kolonnelayout for innholdet ditt ved hjelp av kolonneattributtet. Den lar deg angi hvor mange kolonner ( column-count ) og hvordan hver kolonnebredde ( column-width ) skal gjengis i et element.
Hvis innholdet er annet enn tekst, for eksempel et bilde, må du huske at den er bredde respektive til kolonnens. I det følgende eksemplet brukte jeg bare column-count å angi hvor mange kolonner jeg vil ha.
-webkit-kolonne-telling: 2; -moz-kolonne-telling: 2; kolonne telling: 2;
9. Gjør elementene tilpasningsbare
Et element kan gjøres omformet (vertikalt, horisontalt eller begge deler) med CSS3-attributtets resize . Endringsstørrelsen i et textarea kan deaktiveres med det samme.
endre størrelse: vertikal; endre størrelse: horisontal; endre størrelse: begge deler; endre størrelse: ingen;
10. Lag mønstre
Det kan være flere CSS3-gradienter (både lineær og radial) for et enkelt element, og de kan piles på hverandre for å lage mønstre. Dette gjør at vi kan lage fine bakgrunner for elementer uten å bruke eksterne bilder . Å gjøre det arbeid kan kreve litt øvelse skjønt.

10 WordPress-plugger for bedre sikkerhetskopiering
En av de beste delene om WordPress er hvor enkelt det er å tilpasse med plugins . For å illustrere fleksibiliteten her er noen eksempler på hva du kan gjøre på ditt WordPress-nettsted med plugins:Administrer frontendinnholdOppdag skadelig kodeForbedre bildeytelsenAdministrer multiforfatter bloggForbedre brukeradministrasjonenSelv om WordPress er utformet for å imøtekomme så mange scenarier som mulig, vil du kanskje endre ting som å fjerne en meny fra Dashboard for bestemte brukere, eller for å forenkle backend for mindre teknisk kunnskapsrike brukere som kundene dine, eller enda bedre og enkler

Bruke Git på Android - Gratis verktøy og veiledning
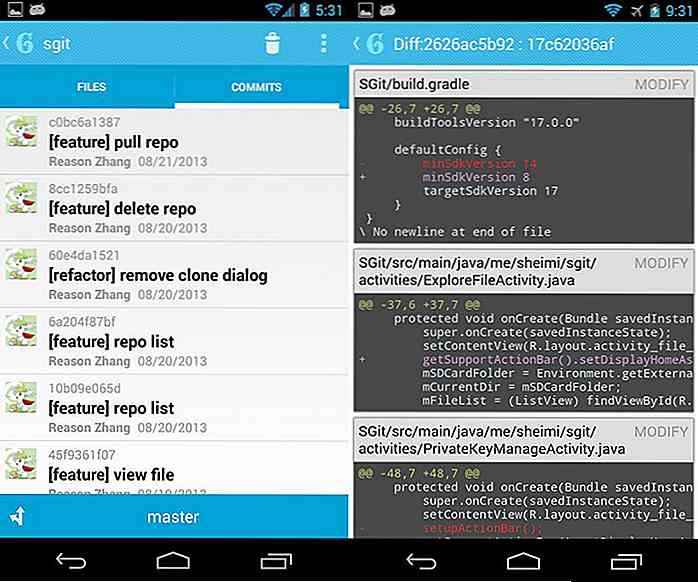
Den største utfordringen, samt behovet for frilansere og eksterne lag, er å "gå mobilt" nå til dags. Selv om mobilkodeditorer hjelper programmerere til å utvikle seg underveis, uten mobil støtte for versjonskontrollsystemer som Git, bruker utviklere knapt slike IDEer.Det er imidlertid noen apps å sette opp og bruke Git-depot på Android-plattformen . Git-kl


![20 Briljante eksempler på bedre effekter ved hjelp av teksturer [Photoshop Tutorials]](http://hideout-lastation.com/img/tech-design-tips/470/20-brilliant-examples-better-effects-using-textures.jpg)
