no.hideout-lastation.com
no.hideout-lastation.com
10 Designfunksjoner Webmasters Bør (Sannsynligvis) Unngå
Det er mange spørsmål og beslutninger som gjøres under webutvikling, besvare spørsmålene om hva du skal ta med og hva du skal gi ut, er kanskje en av de vanskeligste oppgavene å håndtere. Det vanskeligste på en måte at mange webansvarlige frem til nå ikke skjønte hva nettoppmenn misliker på et nettsted .
Hva skal det være? Still dette spørsmålet til deg selv. Det kan være irriterende pop-up, splash-side som tester din tålmodighet eller låst innhold som skruer deg opp når du trodde du endelig fikk noe du trenger. Du liker ikke disse funksjonene, din besøkende liker dem heller ikke.
Nedenfor er en liste over designfunksjoner som alle webansvarlige bør trolig unngå for å brygge en fantastisk nettside. Neste gang du oppdaterer nettstedet ditt, eller starter på et nytt prosjekt, kan denne artikkelen hjelpe deg med å vurdere hva du skal unngå på nettstedet ditt.
1. Pop-up / Pop-under
Mange mennesker elsker overraskelser, men ikke typen der et uønsket "ekstra" mellomrom åpnet rett foran skjermen uten advarsel. Det er en veldig god grunn til at moderne nettlesere har innebygde blokkere for å beskytte de intetanende brukere fra disse invasive annonsene, det er fordi folk ikke har lyst til å bli fortalt hva de skal se på.
Et annet poeng som webmastere bør vurdere er at 99% av folkene som har brukt en god stund på popup-vinduer og pop-unders allerede har utviklet en god refleks for å lukke hvert vindu på et sekund. Nedenfor er et godt eksempel på hva jeg refererer til.
 (Bilde kilde: Wikipedia)
(Bilde kilde: Wikipedia)
Hvis jeg kan legge til, inkluderer dette flashannonser som utvider og opptar halvparten av skjermen. Ja, som Yahoo !s hjemmeside pleide å gjøre. Pop-up dominans går også inn i denne kategorien, hvor et nettsted ber deg om å skrive inn e-postadressen og navn for å registrere seg for nyhetsbrevet. Jeg er ikke imot dette, faktisk dette er en god strategi for å samle store abonnenter, men det er ikke en passende strategi for lang sikt.
Unngå å plassere noe foran innholdet som det pleier å irritere alle og se bort fra det umiddelbart. Verre scenario? Besøkende vil gå. Ta for eksempel YouTube-annonser. 10 sekunder i videoklippet og en annonse vises, hva er den første reaksjonen? Finn lukkeknappen.
2. Marquee Text (eller noe som beveger seg)
Det er bare få nettsteder som bruker dette i dag, da det ikke er en god tilnærming, fordi den fungerer som rullende tekster for nyhetene på TV. Alt som beveger seg kan fange alles oppmerksomhet, og det tar krefter å se bort fra disse objektene.

3. Splash Page
Splash-sider er bare kule hvis informasjonen en person ønsker allerede er der, eller i hvert fall en oppsummering av hvor fantastisk nettsiden egentlig er. Det finnes nettsteder som bruker strykeside for å annonsere som trolig er en dårlig ide.
For eksempel har jeg sett tonnevis av disse sidene der besøkende er pålagt å sitte gjennom en 10 sekunders reklame før de blir omdirigert til innholdet.
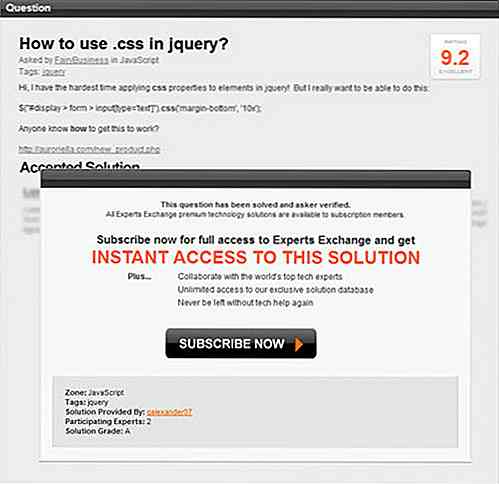
4. Låst innhold
Dette er en stunt som mange nettsteder trekker bare for å øke sine inntekter og abonnementer. Det er ganske rart at de lar deg røre et verktøy, men vil ikke tillate deg å faktisk bruke den. Beklager, du må være førsteklasses for å bruke det. Selvfølgelig er inntekter viktig, men uansett hvor kult nettstedet er, hvis det treffer folk inn i å tenke at de kan bruke en funksjon, men egentlig de ikke kan, det er misvisende.

Her er et eksempel på min erfaring, du googled og spørre om webutvikling, og det du kanskje ser er et av topprangeringsstedet, Experts Exchange. Spørsmålet er der, og svarene er låst. Jeg oppdaget dette under min ferske år på college, studere informasjonsteknologi, det er ikke en hyggelig opplevelse.
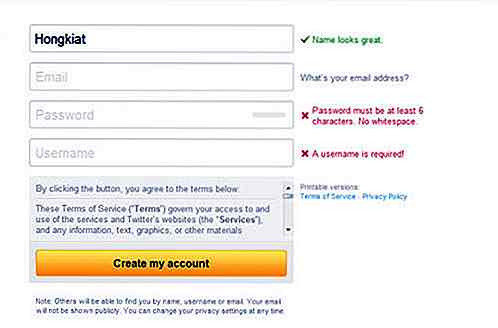
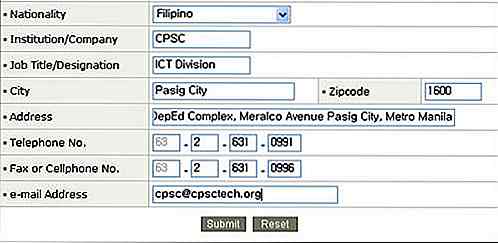
5. Registrering + Ingen riktige advarsler
Lær av de fantastiske nettstedene i dag som Twitter. Du kan faktisk registrere deg for en Twitter-konto under 20 sekunder. Det er fortsatt mange nettsteder som ber brukerne sine å registrere og logge inn for å bruke bestemte funksjoner, og jeg er ikke imot det. Det jeg er imot er den enorme mengden data et nettsted trenger før du kan bruke tjenesten deres, for eksempel å kommentere.

Hvis du legger til dette, er det fortsatt mange nettsteder som ikke inneholder riktig advarselssystem som forteller deg at et felt er "nødvendig" eller "allerede tatt" og skal erstattes. Hva skjer da? Etter at du har klikket på "send", blir alle data oppdatert / slettet, og du er tilbake til trinn 1 bare fordi du har glemt ett felt. Ta en titt på Twitters registreringsside, bummer.
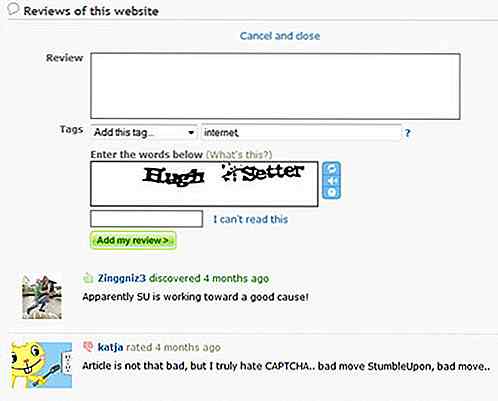
6. CAPTCHA
Ved å først ha en CAPTCHA er den beste metoden for å avverge spam på kommentarer og registreringer, men etter hvert som livet over Internett ble raskere, begynner folk å hate denne teknologien. For å kommentere eller registrere, må brukeren skrive inn en kombinasjon av bokstaver og tall på riktig måte, som vanligvis ikke er mindre enn 5. Jeg tør å si at CAPTCHA er en av grunnene til at kommentere blogger og nettsteder avslått .
Det er en enkel løsning for dette, en intelligent spamfiltreringstjeneste kalt Akismet. Mange nettsteder bruker nå dette, farvel til flere minutter med å forsøke å dekryptere Da Vincis kode.

Tenk på Akismet som den kollektive bevisstheten til alle brukere; Alle spams identifiseres basert på millioner av brukeropplevelse, og kommentarer eller trackbacks merket som spams vil ikke bli lagt ut på nettstedet ditt, med mindre du fjerner dem som spam. Hvis Akismet ikke er vårt primære valg, kan du velge andre så lenge det er en praktisk spamblokkering.
7. Social Media Integration Toolbars
Tilsynelatende bruker mange nettsteder nå disse for deg å enkelt koble med vennene dine på Facebook, Twitter, Yahoo, YouTube, du heter det! Det er for mye sosial interaksjon i dag at webmastere pleier å tro det er en god ting å holde sine besøkende tilkoblet, men folk liker ikke for mye av disse, da det vil forbruke mer plass på nettstedet ditt. I stedet for å samle en hel sperring av det, velg få som de fleste brukerne bruker.

8. Paginering
Innholdet er konge, men når innholdet er delt inn i flere sider, blir magien svakere. Selv populære nettsteder gjør dette når de bare kan inkludere alt på ett sted, spesielt når det er all tekst. Si, en to tusen ord artikkel er delt inn i 3 sider, leserne må klikke "neste" for å fortsette. Å gjøre dette er ikke veldig kult, selv om det legger til inntektene, men veldig antiklimaktisk.
9. Uregelmessig vindustørrelse
Det finnes nettsteder som er flotte med horisontal rulling, men dette bør ikke oppfordre deg til å designe nettstedet ditt på denne måten. Rulling vertikalt er den universelt aksepterte måten å navigere på et nettsted, ingen menyer. Selv om skjermoppløsningen til tider en stor rolle er dette, er det best å designe et nettsted som passer inn i alle mulige oppløsninger. For over 3 måneder siden brukte jeg fortsatt en CRT-skjerm, og nesten hver nettside jeg besøker støtter ikke skjermens oppløsning. Jeg måtte bla horisontalt hver eneste side.

Et annet nei, er å endre størrelsen på din besøkers nettleser. Ikke endre størrelsen for din komfort. I stedet, vær den som skal justere basert på gjestenes preferanser.
10. Tilbakestill knapp
Spesielt når det er rett ved siden av send-knappen på skjemaer. Folk har nå utviklet sunn fornuft for å bare slå F5 for å oppdatere, de trenger ikke lenger en knapp for å gjøre det. Tenk på det, det er nå nettbrett datamaskiner som iPad og smarte telefoner som stole på berøringsskjermen.
Tablettdatorer og smarttelefoner berøringsskjermene er mindre og bare få personer bruker pekepinnen, noe som gjør nøyaktigheten lav. Tenk deg ved et uhell å klikke på tilbakestillingsknappen i stedet for å sende inn etter en veldig lang form. Du får bildet.

En mer: Nei Høyreklikk
Bortsett fra at høyreklikking er deaktivert, vil noen til og med gå til lengden av å bruke JavaScript for å åpne en melding som sier at den er deaktivert. Hvis en person bestemmer seg for å kopiere innholdet, vil han gjøre det uansett hvor lenge det vil ta ham.
Speilbilde
Det er mange måter å tjene og gjøre et nettsted kjent, måter som er mindre irriterende. Det eneste du trenger å huske er utholdenhet og høy kvalitet innhold / tjeneste uten disse irriterende funksjonene og designene.

Se videoer på iMessages med vennene dine med denne applikasjonen
Husk oppetid? Gruppevideofremvisningsprogrammet som ble laget av Googles interne inkubatorlag, har nå en ny utfordrer som Little Labs har gitt ut sin egen ta på appen ved hjelp av Let's Watch It !Laget som en iMessage-app i stedet for en frittstående app, la oss se det! er funksjonelt lik UpTime. F

40+ Freebies & Goodies For Webdesignere
Komplette brukergrensesnitt og elementer, teksturer og pensler for Photoshop, HTML-maler, bakgrunnsdesign, ikoner, skrifter og verktøy gjør det enklere for våre liv som designere og utviklere, og sparer oss den tiden vi ellers ville bruke på å skape dem.Heldigvis, rundt om i verden, er det mange skapere som er villige til å dele sitt arbeid gratis, slik at resten av oss kan bruke dem. Her