no.hideout-lastation.com
no.hideout-lastation.com
10 enkle og smarte CSS-utklipp
CSS er det underliggende språket som gir nettsteder et utseende. Selv om CSS er et greit språk og lett å lære, kan det være vanskelig å ta i bruk i noen tilfeller. Ingenting å frykte, det finnes løsninger som du kan finne online, og her er bare 10 praktiske som du kan bruke.
Hvis du vil pakke inn lang tekst, tilpasser du automatisk bredden på tabellkolonnene, eller lager en enkel lastetilstand uten bruk av Gifs, vi har de utdragene som skal levere, og mer.
1. Vertikal Juster alt
Hvis du jobber med CSS, vil dette bugge deg: Hvordan justerer jeg tekst eller et element vertikalt av beholderen? Nå, med bruk av CSS3 Transforms, kan vi løse dette problemet mer elegant, slik:
.verticalcenter {posisjon: relative; topp: 50%; -webkit-transform: translateY (-50%); -o-transform: translateY (-50%); transformere: translateY (-50%); } Ved hjelp av denne teknikken vil alt - fra en enkelt linje med tekst, en serie av stykker eller en boks - justeres vertikalt. Når det gjelder nettleserstøtte, fungerer CSS3 Transform i Chrome 4, Opera 10, Safari 3, Firefox 3 og Internet Explorer 9.
2. Strekk et element til full vindushøyde
I enkelte scenarier vil du kanskje strekke et element til hele vinduets høyde. Basic-resizing vil bare endre størrelsen opp til beholderstørrelsen, slik at et element spenner over høyden av hele vinduets høyde. Vi må spore toppelementet: html og body .
html, kropp {høyde: 100%; } Påfør deretter 100% høyde til et hvilket som helst element, slik som:
div {høyde: 100%; } 3. Bruk forskjellige stiler basert på filformat
Noen ganger kan du ha flere koblinger som du vil gjøre, se annerledes ut enn andre, for å gjøre det lettere å vite hvor koblingen går. Dette utsnittet nedenfor legger til et ikon før koblingsteksten og bruker forskjellige ikoner eller bilder for forskjellige typer kilder, som i dette eksemplet er en ekstern lenke.
a [href ^ = "http: //"] {polstring-høyre: 20px; bakgrunn: url (external.gif) no-repeat center right; } / * e-post * / a [href ^ = "mailto:"] {polstring-høyre: 20px; bakgrunn: url (email.png) no-repeat center right; } / * pdfs * / a [href $ = ". pdf"] {polstring-høyre: 20px; bakgrunn: url (pdf.png) no-repeat center right; } Slik ser det ut.
4. Gråskala i kryss-nettleseren
Gråskala kan levere en dypere tone til nettstedet ditt slik at det ser mer stilig ut og noen ganger minimalistisk. Her vil vi legge til et gråtonerfilter til et bilde ved hjelp av SVG. Her er hva vi gjør for å bruke gråtoner:
Og for å levere denne kryssbrowser bruker vi filteregenskapen på denne måten:
img {filter: url (filters.svg # gråskala); / * Firefox 3.5+ * / filter: grå; / * IE6-9 * / -webkit-filter: gråtoner (1); / * Google Chrome, Safari 6+ og Opera 15+ * /} 5. Animere En Gradient Bakgrunn
En av de mest fristende funksjonene i CSS er muligheten til å legge til animasjonseffekt. Du kan animere bakgrunnsfarge, opasitet, størrelse, men unfortuantely ikke for Gradient Color. For øyeblikket kan du ikke animere gradientbakgrunnen, men dette stykket kan være litt hjelp. Det beveger bakgrunnsposisjonen slik at det ser ut som om det er animerende.
knapp {bakgrunnsbilde: lineær gradient (# 5187c4, # 1c2f45); bakgrunnsstørrelse: auto 200%; bakgrunnsposisjon: 0 100%; overgang: bakgrunnsposisjon 0, 5s; } -knappen: svever {bakgrunnsstilling: 0 0; } Her er en demonstrasjon for å vise deg hva den gjør.
6. CSS tabell kolonne autowidth
Tabeller er en smerte, spesielt når det gjelder å justere breddene på kolonner. Det er imidlertid en snarvei du kan bruke. Legg til white-space: nowrap i td elementet for å enkelt rette tekstinnpakningen.
td {white-space: nowrap; } Sjekk ut demoen for å sammenligne resultatet.
7. Viser bare bokseskygge på en eller to sider
Hvis du vil ha boksskygger, prøv dette trikset som kan gi deg boksskygger på hver side av en boks. For å gjøre dette, må du først definere en boks med en bestemt bredde og høyde. Gi den en skygge ved å bruke :after pseudo-elementet og lek for å få riktig posisjonering. Dette er koden for å lage en eneste skygge på bunnen:
.box-skygge {bakgrunnsfarge: # FF8020; bredde: 160px; høyde: 90px; margin-top: -45px; margin-venstre: -80px; posisjon: absolutt; topp: 50%; venstre: 50%; } .box-skygge: etter {innhold: ""; bredde: 150px; høyde: 1px; margin-topp: 88px; margin-venstre: -75px; skjerm: blokk; posisjon: absolutt; venstre: 50%; z-indeks: -1; -webkit-boks-skygge: 0px 0px 8px 2px # 000000; -moz-box-skygge: 0px 0px 8px 2px # 000000; boks-skygge: 0px 0px 8px 2px # 000000; } Dette er demonstrasjonen:
8. Wrapping Long Text Context
Hvis du noen gang kommer over et ord som er lengre enn selve beholderen, vil dette trikset være nyttig for deg. Som standard fylles teksten horisontalt, uavhengig av beholderens bredde, for eksempel:

Med enkel CSS-kode kan du gjøre teksten justere beholderens bredde.
pre {white-space: pre-line; ord-wrap: break-word; } Slik ser det ut nå:

9. Gjør uskarpt tekst
Vil du slå tekst uklart? Det vi kan gjøre er å gjøre fargen gjennomsiktig, og legge til tekstskygge som dette.
.blurry-tekst {farge: gjennomsiktig; tekstskygge: 0 0 5px rgba (0, 0, 0, 0, 5); } Og voila, du fikk deg litt uklart tekst.
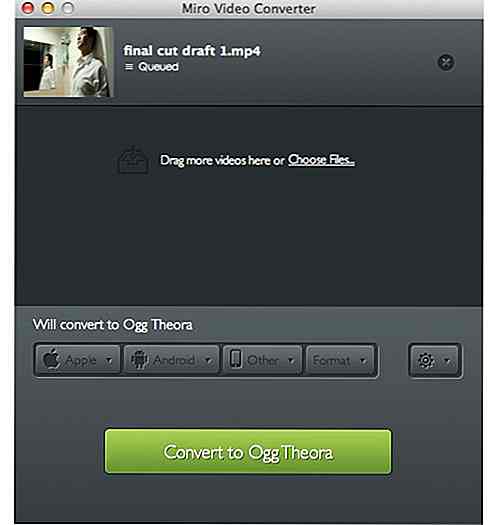
10. Animere Ellipsis Bruke CSS Animasjon
Disse utdragene vil hjelpe deg med å lage en animasjon kalt ellipsis, som er nyttig for å lage enkle lastetillatelser i stedet for å bruke et gif-bilde.
.loading: etter {overflow: hidden; display: inline-block; vertikaljustering: bunn; animasjon: ellipsis 2s uendelig; innhold: "\ 2026"; / * ascii kode for ellipsis karakteren * /} @keyframes ellipsis {fra {width: 2px; } til {bredde: 15px; }} Lar se demoen.
Gjør lek med utdragene og eksperimentere med hva mer du kan gjøre med det.

Lykke kan være den beste strategien for å øke produktiviteten: Slik er det
Du kan kalle det en hemmelighet, "liv hack" eller bare sunn fornuft, men lykke er nøkkelen til produktivitet. Å være positiv og fornøyd kan være en av de raskeste og mest effektive måtene å forbedre produktiviteten på arbeidsplassen. Ulike studier har vist at du vil føle betydelig mindre stress i den daglige aktiviteten - i og utenfor arbeidsplassen - fra en positiv holdningsendringDessverre, for mange medlemmer av arbeidsstyrken som tilbringer uken bak et skrivebord eller en disk, lyder det ikke bra om de føler seg lykkelige og arbeider produktivt som de går hånd i hånd (selv om de b

30 verktøy for å lage online spørrekonkurranser, avstemninger og undersøkelser - Best of
Quizzer, tester og eksamener er noen av de beste måtene å måle studentens forståelse av et fag i skolen. Tilsvarende er meningsmålinger og undersøkelser gode tilbakemeldingsverktøy for etterretningsinnsamling og for markedsføringsformål. Hvis du er lærer på jakt etter et verktøy for å lage online tester raskt og enkelt, eller en markedsføringsmedarbeider som ønsker å raskt generere en flott undersøkelse eller avstemning, er dette innlegget for deg.I dette innlegge