no.hideout-lastation.com
no.hideout-lastation.com
10 Sublime Tekstpakker for Frontend Developers
Sublime Text er en av de kraftigste kodeditorene med noen fantastiske funksjoner, og det kan bli enda kraftigere ved å installere plugger eller pakker . Disse pluginene legger til ekstra funksjonalitet i Sublime Text. Og i dag er det mange plugins for å oppfylle nesten alle dine kodende behov.
Å finne en god forlengelse kan imidlertid være ekte utfordrende ; Noen utvidelser er helt forlatt av utviklerne, mens andre kanskje ikke lenger er kompatible med Sublime Text 3, den nyeste versjonen (på tidspunktet for denne skrivingen).
Hvis du er en frontend-utvikler, har vi håndplukket noen utvidelser og satt dem sammen for deg i denne artikkelen. Disse er 10 Sublime Tekstpakker, frontend-utviklere bør prøve ut .
Mer på Hongkiat.com:
- 18 viktige plugins for å få mer ut av SublimeText
- [Slik fungerer] med kodestykker i Sublime Text
- [Slik] Oppdater oppdateringer i nettleseren med Sublime Text
- [Slik] Identifiser kodefeil i Sublime Text
- Enkel fargeplukking i sublime tekst
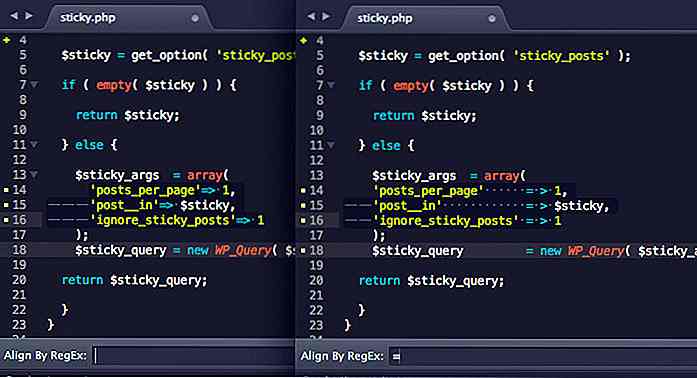
1. AlignTab
AlignTab er et plugin for å tilpasse kodene dine. Den har en "Preview Mode", som lar deg se hvordan justeringen skal brukes (gitt RegEx-notatet) før den faktisk blir brukt. Det har også "Tabellmodus" vil tillate deg å sette riktig justering for tabeller i Markdown-format, strukturert med rørledninger: | . AlignTab er en praktisk utvidelse for å rydde opp kodejusteringen og gjøre det enklere å lese.
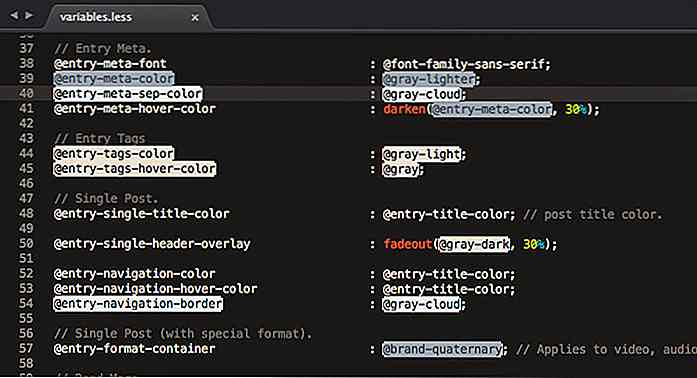
 2. ColorHighlighter
2. ColorHighlighter ColorHighlighter er et plugin som viser utvalgte fargekoder med sin visuelle farge . Hvis du velger "#fff", vil det vise deg fargen, hvit. ColorHighlighter støtter alle CSS-fargeformater som Hex, RGB, HSL, HSV, og inkluderer fargesøkeord som "rødt", "grønt" osv. Det viser deg også LESS, Sass og Stylus-variabler som inneholder en fargerverdi. Det er en del av plugin som vil hjelpe deg å være mer intuitiv når du arbeider med farger.
 3. MultiEditUtils
3. MultiEditUtils MultiEditUtils plugin forbedrer den SublimeText innebygde "multi-cursor" og "multi-selection" -funksjonen, og sparer tid for redigering av lange kode linjer . For eksempel: Du kan slå sammen eller bytte mellom valgte linjer, det forbedrer også SublimeText "split selection" ved å la deg spesifisere notasjonen for å dele valgte linjer. Jeg tror det er en må ha plugin for å installere for pro-coders.
 4. Git Gutter
4. Git Gutter Hvis du jobber med Git, er Git Gutter et anbefalt Sublime Text-plugin for å installere. GitGutter vil vise et flagg i rennestoffområdet, eventuelle endringer, tillegg eller fjerning du gjorde i koden din . Det er en nyttig kode for å umiddelbart se sammenligningen mellom kodeutgaven din mot forpliktelse, grenen eller HEAD-depotet.
 5. Modifisert
5. Modifisert Modifisering er nyttig når du bruker Git eller SVN i arbeidet ditt. På samme måte som GitGutter, vil Modific markere en endring i kodene dine. I tillegg til å markere endringer, kan du også se eller sammenligne forskjellen mellom gjeldende kode og siste forpliktelse ved å trykke på Ctrl + Alt + D. Andre ting du kan gjøre med Modific, inkluderer forhåndsvisning av den forpliktede koden for den aktuelle linjen, samt omvendt kodeendringer .
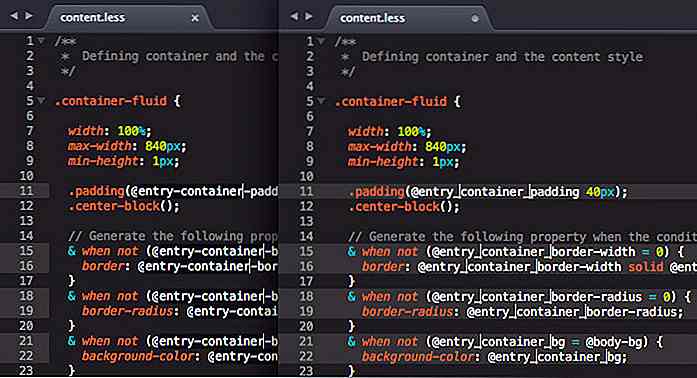
 6. Ink Dec Verdi
6. Ink Dec Verdi Ink Dec Verdi lar deg øke eller redusere tall samtidig, selv om de er på forskjellige linjer . Foruten tall, kan du også endre verdien av datoer og HEX-farger. For å bruke dette pluginet generelt, rett markøren rett til høyre for nummeret, og trykk deretter på Alt + ↑ for å øke tallet eller Alt + ↓ for å redusere nummeret. Du kan også bruke museskiven.
 7. FileBrowser
7. FileBrowser FileBrowser tilbyr en ny måte å navigere på filer og mapper i prosjektkatalogen . Når du installerer dette pluginet, kan du få tilgang til prosjektkatalogen din i et nytt sidebjelke, og navigere gjennom det uten å bevege hendene vekk fra tastaturet ditt - som en pro-koder. Når du blir vant til det, kan dette pluginet gradvis øke arbeidsflyten din.
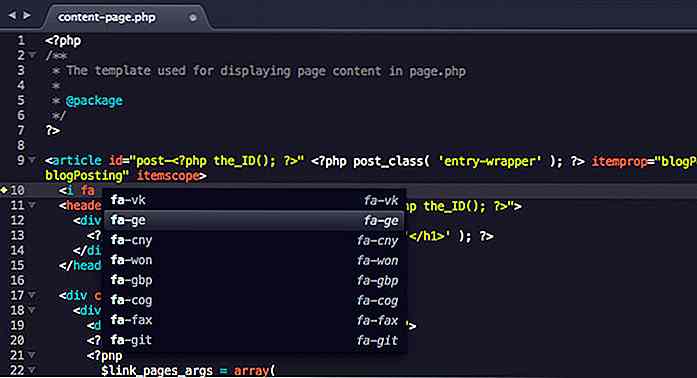
 8. IconFont
8. IconFont IconFont gir utdrag for mange populære ikonfonter som FontAwesome, PaymentFont, Typicons og Github Octicons. Den fungerer som vanlig HTML-utdrag der forkortelser vil bli utvidet til hele klassen og HTML-koden for hvert ikon.
 9. DistraksjonFreeWindow
9. DistraksjonFreeWindow Selv om Sublime Text er innebygd "Free Distraction" -funksjonen, kan du fokusere på koden eller innholdet du skriver, når du er i denne modusen, er minimapilen, sidebjelken og alle andre faner gjemt . Distraksjon-fri skal ikke bety at du mister tilgangen til disse funksjonene. Dette er hvor DistractionFreeWindow kommer inn for å gi deg mer fleksibilitet når det gjelder hvordan Distraction Free Mode skal oppføre seg.
 10. FilterLines
10. FilterLines FilterLines lar deg søke gjennom linjene i dokumentet ditt for den oppgitte "søkeordstrengen" eller "RegEx-notat". Det er en praktisk funksjon for å håndtere en stor mengde rå data i form av JSON, JavaScript Array, CVS.


20 Designbøker for skisse, typografi og nye ideer
I motsetning til popular tro er evnen til å tegne godt ikke bare reservert for de som er velsignet med naturlig talent. Mens noen kanskje kan forstå essensen av å tegne raskere enn andre, er sannheten i saken at alle kan lære å tegne godt så lenge de har de riktige ressursene.I dette innlegget har vi satt sammen en samling av 20 bøker om skisse, studiet av typografi og hvordan å generere kreative ideer. Disse

Slik aktiverer du Angre send-funksjonen i Microsoft Outlook
Hvis du er Gmail-bruker, er det sjansen for at du har hørt om funksjonen "Angre send" . Denne funksjonen gjør at e-posten din sitter i utboksen i en forhåndsbestemt tid før du blir sendt ut, noe som gir deg en periode hvor du kan endre eller trekke den inn.Microsofts Outlook- klient har også en slik funksjon, selv om den er begravet under en rekke menyer. Hvi