no.hideout-lastation.com
no.hideout-lastation.com
10 Nyttige Firefox Utviklerverktøy du bør vite
Firefox som "utviklerens nettleser" har mange gode verktøy for å gjøre arbeidet enklere. Du kan finne mer på verktøysamlingen på Firefox-utviklerverktøyets nettside, og kan også prøve utviklerutgave-nettleseren som har flere funksjoner og verktøy som blir testet.
For dette innlegget har jeg listet 10 nyttige verktøy du kanskje vil ha fra samlingen av utviklerverktøy. Jeg har også vist hva disse verktøyene kan gjøre med GIFs, pluss hvordan du får tilgang til dem for rask referanse.
1. Se horisontale og vertikale linjaler
Firefox har et linjalverktøy som viser både horisontale og vertikale linjaler med piksel-enheter på siden. Verktøyet er nyttig for å arrangere elementene dine på tvers av siden.
 For å få tilgang til linjaler via menyen, gå til: ☰> Utvikler > Utvikler Verktøylinje (snarvei: Skift + F2). Når verktøylinjen vises nederst på siden, skriv inn
For å få tilgang til linjaler via menyen, gå til: ☰> Utvikler > Utvikler Verktøylinje (snarvei: Skift + F2). Når verktøylinjen vises nederst på siden, skriv inn rulers og trykk Enter .For å få dette til å vises i vinduet for utviklerverktøy, gå til "Verktøyboksalternativer". Under "Tilgjengelig verktøykasse-knapper" -delen, merk av for « Slett linjer for siden ».
2. Ta skjermbilder med CSS-valg
Selv om verktøylinjen i Firefox lar deg ta skjermbilder av hele siden eller synlige deler, er CSS-valgmetoden min mer nyttig for å ta skjermbilder av enkelte elementer, samt for elementer som bare er synlige på musepekeren (som menyer).
 For å ta skjermbilder via menyen, gå til ☰> Utvikler > Utvikler Verktøylinje (snarveiSkift + F2). Når verktøylinjen vises nederst på siden, skriv
For å ta skjermbilder via menyen, gå til ☰> Utvikler > Utvikler Verktøylinje (snarveiSkift + F2). Når verktøylinjen vises nederst på siden, skriv screenshot --selector any_unique_css_selector og trykk enter .For å gjøre dette vises i vinduet for utviklerverktøy: klikk på "Verktøyboksalternativer" og under "Tilgjengelig verktøykasse knapper", merk av for " Ta en fullskjerm skjermdump" .
3. Velg farger fra nettsider
Firefox har et innebygd fargepluksverktøy ved navn "Eyedropper". For å få tilgang til "Eyedropper" -verktøyet via menyen, gå til ☰> Utvikler > Øyenrør.
 For å få dette til å vises i vinduet for utviklerverktøy: klikk på "Verktøyboksalternativer" og under "Tilgjengelig verktøykasse-knapper" -delen merker av for " Grip en farge fra siden ".
For å få dette til å vises i vinduet for utviklerverktøy: klikk på "Verktøyboksalternativer" og under "Tilgjengelig verktøykasse-knapper" -delen merker av for " Grip en farge fra siden ".4. Se sidelayout i 3D
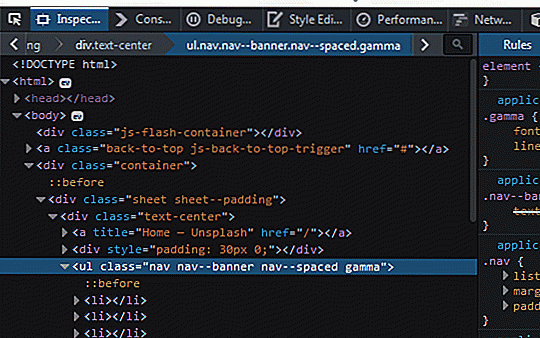
Å vise websider i 3D hjelper med oppsettproblemer. Du kan se de forskjellige lagdelte elementene mye tydeligere i 3D-visning. For å se websiden i 3D, klikk på "3D View" -verktøyknappen.
 For å gjøre dette vises i vinduet for utviklerverktøy, klikk på "Verktøyboksalternativer" og merk av for " 3D-visning " under "Tilgjengelig verktøykasse-knapper".
For å gjøre dette vises i vinduet for utviklerverktøy, klikk på "Verktøyboksalternativer" og merk av for " 3D-visning " under "Tilgjengelig verktøykasse-knapper".5. Se nettleserstil
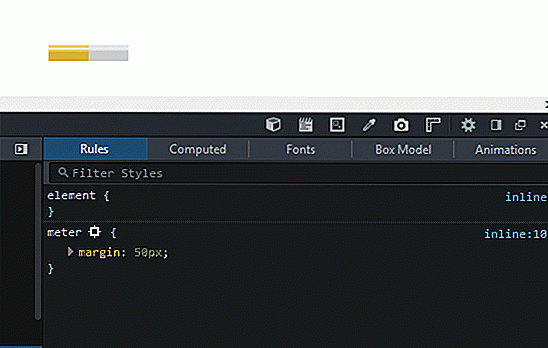
Browser Styles består av to typer: Standard stilen en nettleser tilordner for hvert element, og de nettleser-spesifikke stilene (de med nettleser prefiks). Ved å ta en titt på nettleserstilene kan du diagnostisere eventuelle overstyringsproblemer i stilarket ditt, og du vil også bli kjent med eksisterende nettleserspesifikke stiler.
 For å få tilgang til "Browser Styles" gjennom menyen, gå til ☰> Developer > Inspector . Deretter klikker du på "Beregnet" -fanen i høyre del og merker av for "Browserstiler".
For å få tilgang til "Browser Styles" gjennom menyen, gå til ☰> Developer > Inspector . Deretter klikker du på "Beregnet" -fanen i høyre del og merker av for "Browserstiler".Du kan også åpne kategorien " Inspektør " ved hjelp av snarveien Ctrl + Shift + C og deretter få tilgang til "Browser-stiler".
6. Deaktiver JavaScript for gjeldende økt
For best practice og skjermleser-kompatibilitet anbefales det alltid å kode et nettsted på en slik måte at funksjonaliteten ikke hindres i et javascript-deaktivert miljø. For å teste for slike miljøer kan du deaktivere JavaScript for økten du jobber med .
 Hvis du vil deaktivere JavaScript for nåværende økt, klikker du på "Verktøyboksalternativer" og i avsnittet "Avanserte innstillinger" merker du av for " Deaktiver JavaScript *".
Hvis du vil deaktivere JavaScript for nåværende økt, klikker du på "Verktøyboksalternativer" og i avsnittet "Avanserte innstillinger" merker du av for " Deaktiver JavaScript *".7. Skjul CSS-stil fra siden
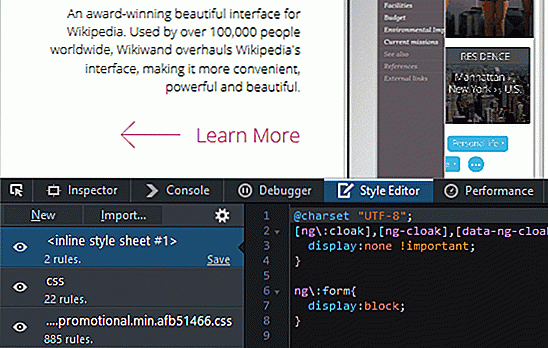
På samme måte som JavaScript, på grunn av tilgjengelighetshensyn, er det best å designe nettsteder på en slik måte at sidene fortsatt skal kunne leses selv uten noen stiler . Hvis du vil se hvordan siden ser ut uten stil, kan du deaktivere dem i utviklerverktøyene.
 Hvis du vil fjerne hvilken som helst CSS-stil (intern, intern eller ekstern) som er brukt på en nettside, klikker du bare på øyesymbolet for de oppførte stilarkene i kategorien Style Editor. Klikk på den igjen for å gå tilbake til den opprinnelige visningen.
Hvis du vil fjerne hvilken som helst CSS-stil (intern, intern eller ekstern) som er brukt på en nettside, klikker du bare på øyesymbolet for de oppførte stilarkene i kategorien Style Editor. Klikk på den igjen for å gå tilbake til den opprinnelige visningen.For å få tilgang til "Style Editor" i menyen, gå til ☰> Utvikler > Style Editor (snarvei: Shift + F7.
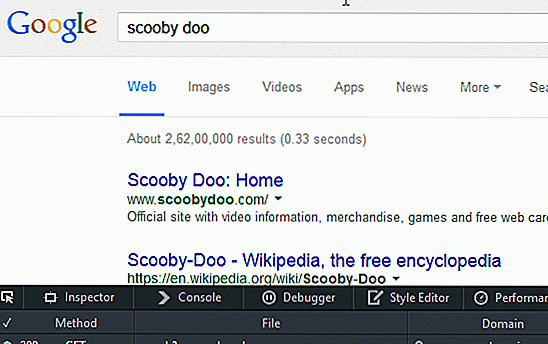
8. Forhåndsvisning av HTML-innholdsresponsen på en forespørsel
Utviklerverktøy for Firefox har et alternativ for å forhåndsvise HTML-innholdstypene . Dette hjelper utvikleren til å forhåndsvise 302 omdirigeringer og kontrollere om sensitiv informasjon har blitt gjengitt eller ikke i svaret.
For å få tilgang til "Forhåndsvisning" gjennom menyen, gå til ☰> Utvikler > Nettverk (snarvei: Ctrl + Shift + Q. Deretter åpner du websiden du ønsker eller laster på den gjeldende siden, klikker du på ønsket forespørsel (med HTML-svar) fra listen over forespørsler og klikk på " Forhåndsvisning " -fanen i den høyre delen.
 9. Forhåndsvis websiden i forskjellige skjermstørrelser
9. Forhåndsvis websiden i forskjellige skjermstørrelser For å teste en nettside for sin responsfaktor, bruk "Responsive Design View", som kan nås av ☰> Utvikler > Responsive Design View eller med snarveien: Ctrl + Shift + M.
For å vise verktøyknappen "Responsive Design Mode", klikk "Verktøyboksalternativer" og merk av i avkrysningsruten "Responsive Design Mode" under "Available Toolbox Buttons".
 10. Kjør JavaScript på sider
10. Kjør JavaScript på sider For rask JavaScript-henrettelser på en nettside, bruk bare "Scratchpad" -verktøyet til Firefox. For å få tilgang til "Scratchpad" gjennom menyen, gå til; ☰> Utvikler > Skrapelodd eller bruk hurtigtast snarveien Shift + F4.
 For å gjøre verktøylinjen "Scratchpad" tilgjengelig i verktøylinjevinduet for hurtig bruk: klikk på " Verktøyboksalternativer " og merk av i boksen "Skrapelodd" under " Tilgjengelig verktøykasse-knapper ".
For å gjøre verktøylinjen "Scratchpad" tilgjengelig i verktøylinjevinduet for hurtig bruk: klikk på " Verktøyboksalternativer " og merk av i boksen "Skrapelodd" under " Tilgjengelig verktøykasse-knapper ".

10 programmeringsspråk du ikke vil kode inn
Har du hørt om Kylling, Whitespace og LOLCODE ? De er navn på bisarre programmeringsspråk som overraskende eksisterer. Programmeringsspråk er vanligvis opprettet for å lette koderenes arbeid, men det er noen få språk som er bygget for å plage programmeringssamfunnet .Disse er kjent som obfuscated eller esoteriske programmeringsspråk (esoterisk betyr det bare laget for en liten gruppe mennesker å forstå og / eller bruke). De kalles

Freebie Release: "ThinkJuice" Produktsted PSD Template Set
Denne eksklusive freebie er en pakke med 6-siders produktwebsidemaler i Photoshop-format. Designet bruker et rent, glatt og profesjonelt utseende gjennom malene, slik at den er spesielt utviklet for nettsalg av produkter / tjenester. Designet er også ideelt for din bedrift eller bedriftens behov.Designet kommer i 6 maler: Hjemmeside, Pris side, Tur side, Portefølje side, Bilde popup side (lightbox) og Kontakt side .

![Slik administrerer du filer over forskjellig skylagring [Android]](http://hideout-lastation.com/img/tech-design-tips/144/how-manage-files-across-different-cloud-storage.jpg)