no.hideout-lastation.com
no.hideout-lastation.com
15 klassiske visittkort av tekniske legender
Mens du har mange alternativer for å legge inn et inntrykk online, frakoblet, serverer visittkortet fortsatt en primær bruk for hvordan du kan kontakte meg her. Det er mange veldig interessante visittkortdesign, men hvis du noen gang har lurt på hva visittkortene til techlegenden som Bill Gates og Steve Wozniak så ut, har vi fått en kompilasjon for deg.
Nedenfor er 15 navnekort tilhørende personer som har gjort et stort merke i online og tech verden . Disse navnene er sannsynligvis ikke ukjente for deg selv, selv om designene virkelig reflekterer dagene til yesteryears. Noen kort utstråler formalitet, andre er en følelse av frekkhet. Hvor langt har de kommet fra dagene som disse visittkortene gjorde sine runder.
Mark Zuckerberg, Facebook . Medgrunnleggeren og CEO for Facebook har verden til hånden og gjort seg klar til verden med uttrykket "Jeg er administrerende direktør, Bitch" på sitt navnekort. (Bildekilde: anthonylee)

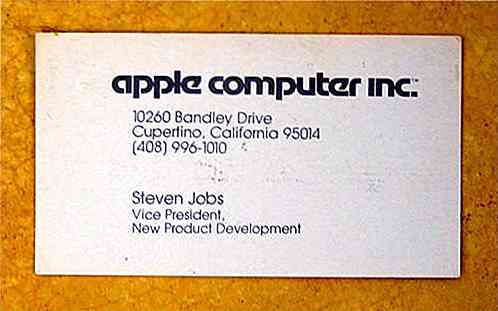
Steve Jobs, Apple . Tilbake på dagen gikk grunnleggeren av Apple med et relativt enkelt navnekort. (Image Source: ofisyasami)

Jerry Yang, Yahoo! . Chefen for Yahoo valgte en morsom tilnærming med navnekortet. Og bare se på den e-posten: [email protected]. Du kan ikke finne e-post slik som lenger. (Image Source: bitrebels)

Eric Schmidt, Google . Googles tidligere administrerende direktør og nå administrerende leder benyttet et formelt og enkelt navnekort for å introdusere seg til andre forretningsmenn. Fargen for g virket litt annerledes skjønt. (Image Source: bitrebels)

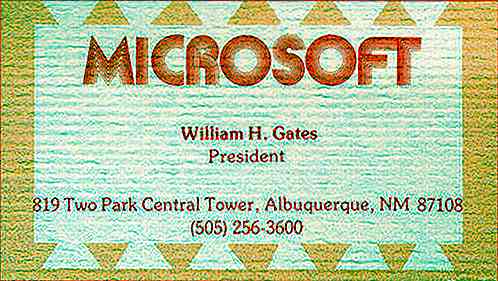
Bill Gates, Microsoft . Ryggraden i Microsoft brukte lysorange som fargepaletten for navnekortet. Han brukte til og med sitt navn, William. (Bildekilde: designtaxi)

Larry Page, Google . Medstifter og administrerende direktør i Google, Larry Page, sørget for at alle visste det selskapet han jobbet med med den massive Google! logo i midten. (Image Source: Businessinsider)

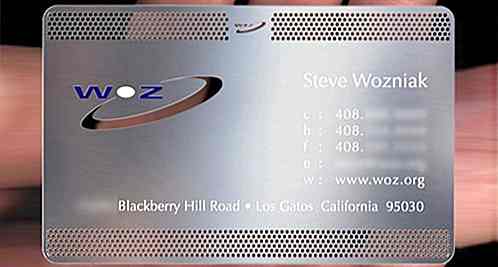
Steve Wozniak, medgrunnlegger av Apple . Wozniak gikk for en annen tilnærming i forhold til Jobs. Medgrunnleggeren av Apple valgte en metallisk, nesten kredittkort-lignende følelse for hans navnekort. (Image Source: topdesignmag)

Evan Williams, Twitter . Williams gikk for en veldig enkel design for sitt visittkort. Det ser ut til at det er laget av resirkulert papir! (Bildekilde: clubsoda)

Mitchell Baker, Mozilla . Mozillas tidligere styre bar den opprinnelige dinosaurlogoen til Mozilla på visittkortet sitt. (Bildekilde: lizardwrangler)

Meg Whitman, HP . CEO for Hewlett-Packard holder det enkelt med visittkortet sitt. (Image Source: startiger)

Tim Berners-Lee, grunnlegger av WWW . En mann som mange mennesker takker i dag for å finne frem til verdensomspennende web, gikk Berners-Lee sammen med dette klassiske visittkortdesign. (Bildekilde: telenet)

Kevin Mitnick, verdens mest etterspurte hacker . Selv verdens mest etterspurte hacker hadde sitt eget visittkort! Det er absolutt laget for å imponere! (Bildekilde: acumendesign)

Richard Stallman, GNU . Stallman er kjent for sin gratis programvarebevegelse og for å lansere GNU-prosjektet - og mindre på hans uvanlige sans for humor. (Bildekilde: cngulu)

Wright Brothers, Cycle Company . Wright-brødrene var kjent for å ha bygget verdens første vellykkede fly. Dette var navnet kortet de brukte da de startet sitt eget selskap. (Bildekilde: psprint)

John Donahoe, eBay . eBay er kjent for å være en vellykket plattform for online shopping. Konsernsjef brukte en klassisk design for sitt visittkort. (Bildekilde: auctiva)


40 Mobile Apps Onboarding Designs for din inspirasjon
Det aller første som brukere ser når du laster ned en app i disse dager, er en onboard-skjerm. En onboard-skjerm er som en gjennomgang, med sikte på å introdusere hva en app gjør til en bruker og selvfølgelig hvordan du bruker den. Thta er den enkleste måten å beskrive den på. Å designe det er imidlertid en helt annen ting.En onboar

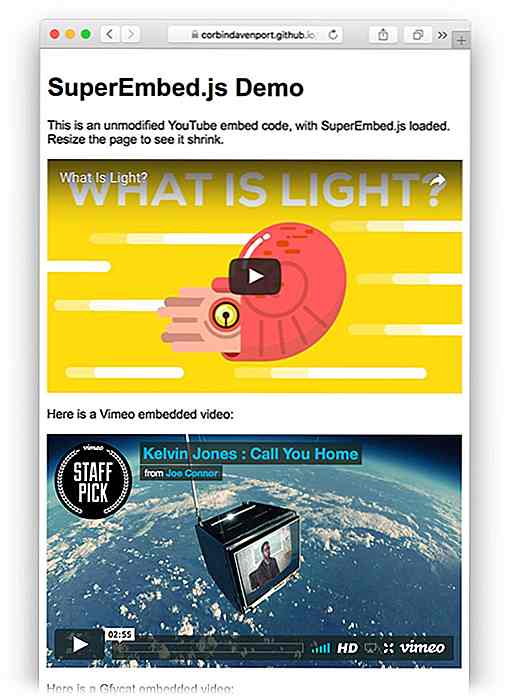
Legge inn Responsive Videoer enkelt med SuperEmbed.js
Den moderne nettsiden er fullt responsiv og flere designere realiserer dette hver dag. Men det er en irriterende utfordring når det gjelder lydhør design: innebygd innhold .Hvert videofil fra YouTube til Vimeo har en standard innebygningskode fast til en viss størrelse. Dette innebærer at utviklere trenger å bruke andre løsninger for å lage fullt lydhørlige videoer .I stede