no.hideout-lastation.com
no.hideout-lastation.com
18 viktige plugins for å få mer ut av sublime tekst
Selv om SublimeText kommer med en rekke flotte funksjoner som hjelper vårt arbeid som webutviklere, som alle andre verktøy, vil det alltid være et rom for forbedringer . Dette er når plugins kan være ekte nyttige (og vi er store fans av plugins).
Før vi fortsetter, kan du kanskje sjekke ut våre tidligere innlegg på SublimeText for å se hva det kan gjøre i sin hjemstat:
- Enkel fargeplukking i sublime tekst
- Administrer notater og lister med sublime tekst
- Hvordan kompilere Sass med Sublime Text
- Slik oppdaterer du endringer på nettleser med sublim tekst
- Legge til CSS Vendor Prefix automatisk med Sublime Text
Fortsett, i dette innlegget har vi satt sammen noen plugins som du kanskje må installere for å fylle funksjonalitetene som mangler fra SublimeText .
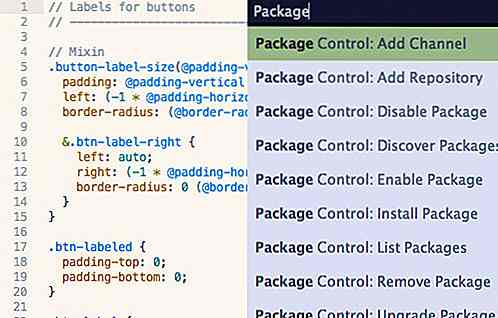
1. Pakkekontroll
Pakkekontroll er det første du må installere med en gang etter at du har installert SublimeText. Med det kan du installere, oppgradere, fjerne og enkelt se listen over pakker eller pluginprogrammer du har installert i SublimeText.

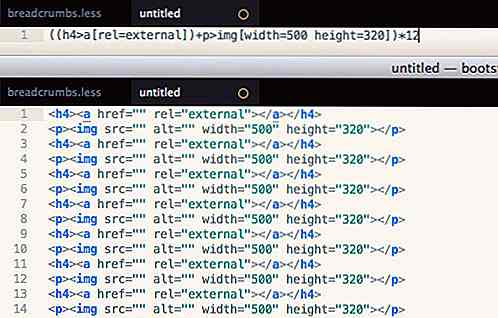
2. Emmet
I et nøtteskall tillater Emmet oss å skrive HTML og CSS raskere med forkortelser / snarveier, og deretter utvide dem i gyldige HTML-koder. Dette er en av mine mest brukte snarveier, som er en tidsbesparende:
((h4>a[rel=external])+p>img[width=500>
Det skaper 12 lister over overskrifter etterfulgt av et bilde. Jeg kan deretter fylle ut innholdet mitt uten å bekymre deg for å slå opp formatet.

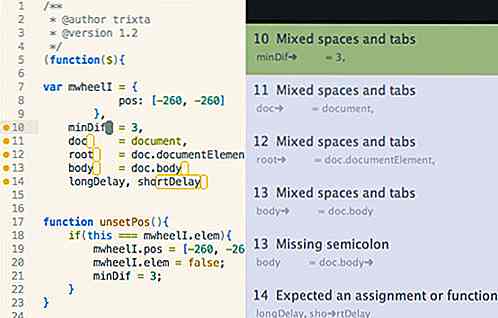
3. SublimeLinter
SublimeLinter er nylig ombygd og polert for SublimeText 3. Den nye versjonen kommer sikkert med et sett med nye funksjoner. I stedet for å sette alle linjer i en pakke, lar utvikleren deg velge og installere bare de som du regelmessig bruker.

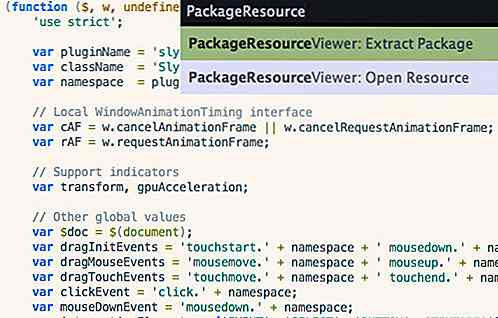
4. SublimeEnhancements
Sidepanelforbedringer har noen få nye ting i menyen Sidebjelke, inkludert Ny filoppretting i den nåværende prosjektmappen, Flytt fil og mappe, Kopier duplisering og mappe, Åpne i Finder og Nettleser, Oppdater og En gjeng mer.

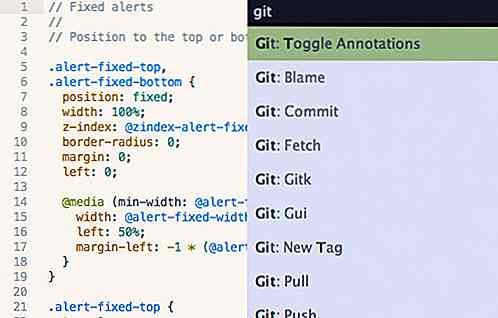
6. Git
Denne plugin integrerer SublimeText med Git, slik at du kan kjøre noen Git-kommandoer fra SublimeText, for eksempel legge til og legge til filer, vise logg og annotere filer.

7. Terminal
Denne plugin lar deg åpne prosjektmappene dine i Terminal direkte fra SublimeText - med en hurtigtast. Det er et veldig nyttig plugin når du må utføre kommandolinjer på den oppgitte mappen.

8. CSSComb
CSSComb er et plugin for å sortere CSS egenskaper. Hvis du trenger kodene dine for å være ryddig og i riktig rekkefølge, kan dette pluginet tilpasse rekkefølgen på egenskapene. Dette er også nyttig når du arbeider med et team av utviklere, hver med sine egne preferanser for skrivingskoden.

9. Kan bruke
Med dette pluginet kan du sjekke nettleserens støtte for CSS-egenskaper og HTML-elementer som du bruker. Hvis du vil bruke den, merker du CSS-egenskapen eller HTML-elementet, og det vil føre deg til den aktuelle siden i CanIUse.com.

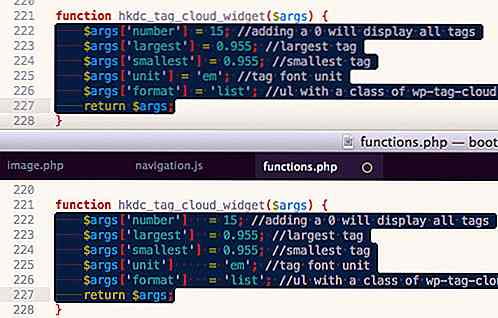
10. Justering
Justering lar deg justere kodene dine, inkludert PHP, JavaScript og CSS, slik at det blir pent og lesbart. Se følgende skjermbilde for sammenligningen før og etter.

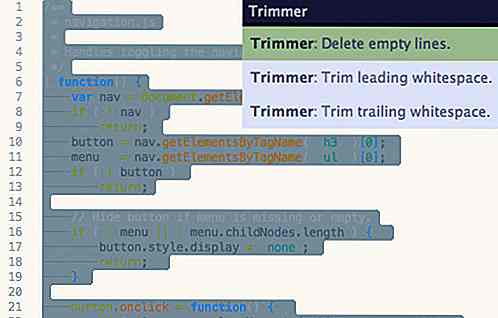
11. Trimmer
Denne plugin hjelper deg å fjerne unødvendige mellomrom, samt etterfølgende mellomrom, noe som kan forårsake noen feil i JavaScript.

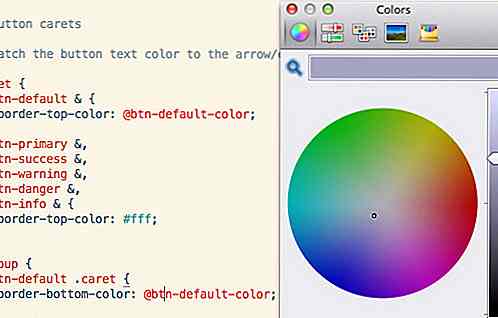
12. ColorPicker
Med dette pluginet kan du velge og legge til farger i SublimeText med det innfødte fargeskjulet fra operativsystemet.

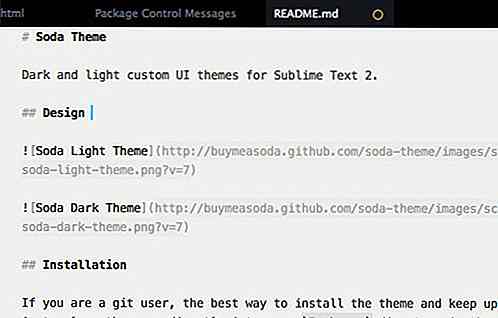
13. MarkDown redigering
Selv om SublimeText er i stand til å se og redigere Markdown-filer, behandles det som vanlig tekst med svært dårlig formatering. Dette pluginet er nyttig for å gi bedre støtte med riktig fargeutheving for Markdown i SublimeText.

14. FileDiffs
FileDiffs lar deg se forskjellene mellom to filer i SublimeText. Du kan sammenligne filer med kopierte data fra Utklippstavlen, en fil i prosjektet, filen som er åpen, og mellom lagrede og ikke-lagrede filer.

15. DocBlockr
DocBlokr lar deg enkelt lage dokumentasjon eller annotasjon for kodene dine ved å analysere funksjonene, parametrene, variablene og automatisk legge til mulig dokumentasjon (se skjermbildet nedenfor).

16. Tilpassede temaer
Tro det eller ei, å ha et annet tema kan indusere din kreativitet og ideer. Nedenfor er flere flotte tilpassede temaer som gir SublimeText et annet, muligens bedre utseende.
Romgrå

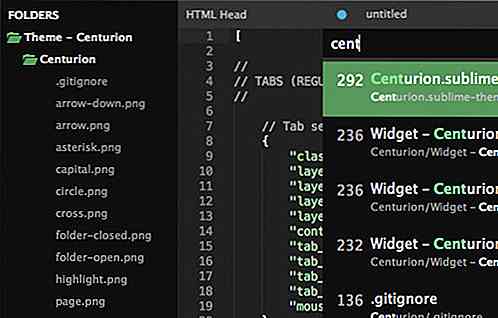
Centurion

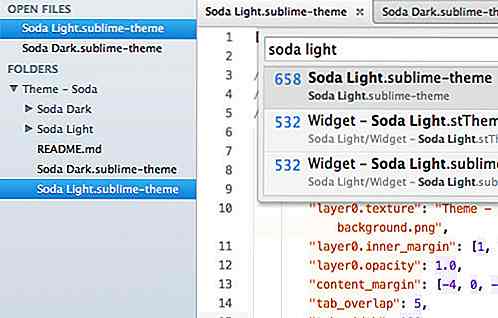
Soda

17. Snippets
Utdrag kan hjelpe deg med å skrive kode hurtigere ved å gjenbruke kodestykker. Mens du også kan lage ditt eget sett med kodestykker, finnes det flere utdragspakker som er klar til bruk med en gang. Her er bare noen av dem:
- Foundation - En samling av utdrag for å bygge Foundation 5- rammeverkskomponenter som knapper, faner og navigasjon.
- Bootstrap 3 - Hvis du foretrekker Bootstrap, prøv dette.
- Bootstrap 3 for Jade - Denne plugin kombinerer Bootstrap 3 med Jade syntaks.
- jQuery Mobile - En samling av utdrag for å bygge jQuery Mobile-komponenter og -oppsett .
- HTML5 Boilerplate - denne brosjyren lar deg lage HTML5 Boilerplate-dokumenter på et øyeblikk.
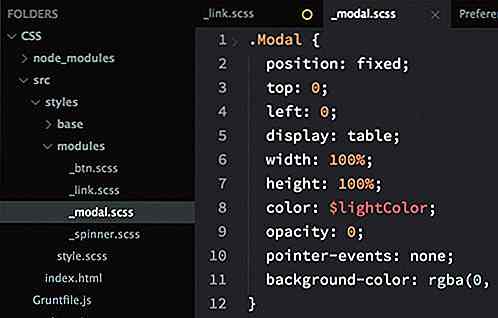
18. Ekstra syntaksstøtte
Språk som ikke støttes i SublimeText, kan ikke vises med riktig syntaksutheving. De inkluderer LESS, Sass, SCSS, Stylus og Jade, så hvis du jobber med disse språkene, er det pluginene som skal installeres, for syntaksstøtte.
- MINDRE
- sass
- SCSS
- Stylus
- jade

Bygg Tilgjengelige Sliding Hamburger Menyer med Offcanvas
Den gratis Offcanvas plugin er en av mange ressurser for glidende navigasjoner. Du kan finne en haug med lignende plugins på nettet, men Offcanvas skiller seg ut av noen grunner.Det er et ganske lett bibliotek og mens det kjører på jQuery, er det heller ikke veldig vanskelig å sette opp . Dette gjelder både JavaScripts-koden og HTML-koden, slik at du ikke trenger å endre standardnavigasjonen mye i det hele tatt. Offc

Mind-Blowing Street Art By Smates
Enten du elsker eller hater det, er gatekunst noe som er her for å bli. Går ut over bare tradisjonelle lærred og materialer, går gatekunstnere stadig på grenser og spiller med ideer for å få deg til å stoppe i sporene dine. En slik streetartner som lager bølger nå, er Smates .Denne belgiske kunstneren bruker plass på en smart måte som ikke bare gjenspeiler den intrikate detaljene i hans verk, men viser samtidig en melding i sitt arbeid. Fra mennes