no.hideout-lastation.com
no.hideout-lastation.com
5 verktøy for å hjelpe revisjon og optimalisere CSS-kodene dine
Når nettstedet ditt begynner å vokse, så vil koden din . Etter hvert som koden din utvides, kan CSS plutselig bli vanskelig å vedlikeholde, og du kan ende opp med å overskrive en CSS-regel med en annen. Dette kompliserer ting, og du vil nok ende opp med mange bugs.
Hvis dette skjer med deg, er det på tide at du kontrollerer nettstedets CSS . Ved å revidere CSS vil du kunne identifisere deler av CSS som ikke er optimalisert. Du kan også redusere stilarket filstørrelsen ved å eliminere linjer med kode som senker ytelsen til nettstedet ditt.
Her er 5 gode verktøy for å hjelpe deg med å revidere og optimalisere CSS.
1. Type-o-matic
Type-o-matic er en Firebug-plugin for å analysere fonter som brukes på et nettsted. Denne plugin gir en visuell rapport i et bord, som bærer skriftegenskaper som skrifttypefamilien, størrelsen, vekten, fargen og også antall ganger skriftfeltet brukes på nettsiden. Gjennom rapporttabellen kan du enkelt optimalisere skriftbruken, fjerne det som er unødvendig, eller kombinere stiler som er altfor lik.

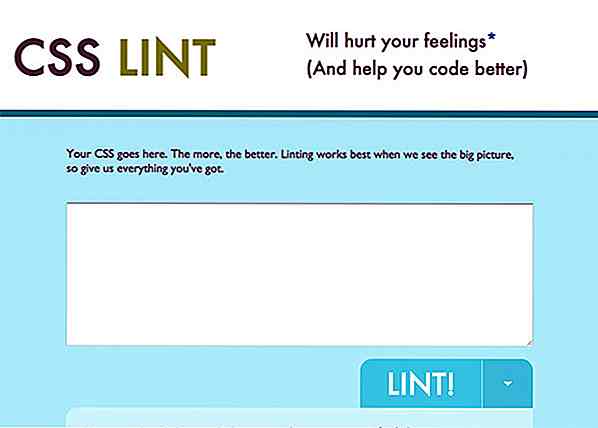
2. CSS Lint
CSS Lint er et lintingverktøy som analyserer CSS-syntaksen basert på bestemte parametere som adresserer for ytelse, tilgjengelighet og kompatibilitet til CSS. Du ville bli overrasket med resultatene, forvent mange advarsler i CSS. Disse feilene vil imidlertid til slutt hjelpe deg med å fikse CSS-syntaksen, og gjøre den mer effektiv. I tillegg vil du også være en bedre CSS-skribent.

3. CSS ColorGuard
CSS ColorGuard er et relativt nytt verktøy. Den er bygget som en nodemodul, og den går over alle plattformer: Windows, OS X og Linux. CSS ColorGuard er et kommandolinjeverktøy som vil varsle deg om du bruker lignende farger i stilarket ditt; F.eks #f3f3f3 er ganske nær #f4f4f4, så du vil kanskje vurdere å slå sammen de to. CSS ColorGuard er konfigurerbar, du kan angi likhetstærskelen, samt sette fargene du vil at verktøyet skal ignorere.
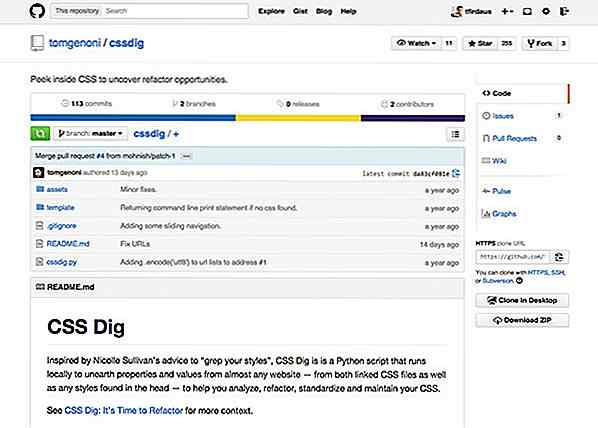
4. CSS Dig
CSS Dig er et Python-skript og fungerer lokalt på datamaskinen din. CSS Dig vil kjøre en grundig undersøkelse i CSS. Det vil lese og kombinere egenskaper, for eksempel alle bakgrunnsfarger skal gå under bakgrunnsseksjonen. På den måten kan du enkelt ta beslutninger basert på rapporten når du prøver å standardisere CSS-syntaksen din, for eksempel kan du finne farger på tvers av stiler med følgende fargedeklarasjon.
farge: #ccc; farge: #cccccc; farge: #CCC; farge: #CCCCCC;
Disse fargedeklarasjonene gjør det samme. Du kan like godt gå med #ccc eller med hovedstaden #CCC som standard. CSS Dig kan avsløre denne redundansen for andre CSS egenskaper, og du vil kunne gjøre koden din mer konsistent.

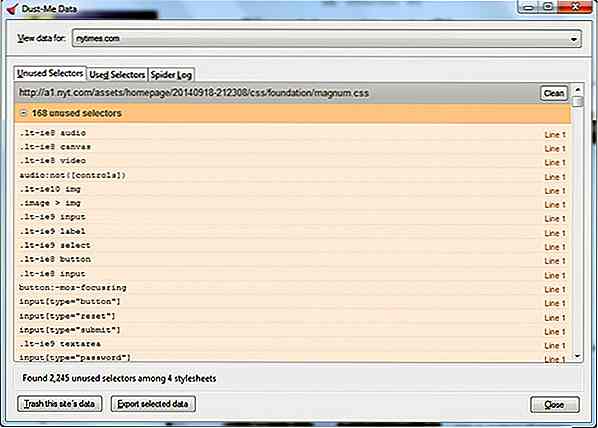
5. Dust-Me
Dust-Me er et tillegg for Firefox og Opera som vil vise ubrukte selectors i stilarket. Det vil ta tak i alle stilarkene og seleksjonene som finnes på nettstedet ditt, og finne hvilke selektorer du faktisk bruker på nettsiden. Dette vil bli vist i en rapport, du kan deretter trykke på Clean-knappen, og den vil rydde opp de ubrukte velgerne og lagre den i en ny CSS-fil.

Du kan laste ned disse verktøyene fra Firefox Addons-siden eller utviklerens nettsted, og hvis du er Opera-fans, kan du hente den fra Opera Extensions Gallery-siden.

80 Best Photo Effects Photoshop Tutorials
Alle liker fotoeffekter, spesielt de som er enkle å lage og kan forvandle dine vanlige bilder til fantastiske kunstverk. Fotoeffekter vil aldri gå ut av stil. Adobe Photoshop er et ypperlig verktøy for å redigere bildene dine, så fortsett og ta det beste ut av det. Hvis du leter etter kule Photoshop-guider som skal følges, ble dette showet laget spesielt for deg.Det e

Hva er nytt i Google Chrome 59
Etter en lengre periode med utvikling, har Googles Chrome-nettleser endelig fått sin oppdatering for Chrome 59 . Nå tilgjengelig på den stasjonære versjonen av Chrome med Android- og Chrome OS-versjoner som følger kort tid, gir Chrome 59 en kombinasjon av ytelsesjusteringer og nye funksjoner .Her er hva du trenger å vite om oppdateringen.1. Ma