no.hideout-lastation.com
no.hideout-lastation.com
50 + Nice Clean CSS Tab-Based Navigation Scripts
En av de viktigste oppgavene til en brukeropplevelsesdesigner er å sørge for at nettstedets navigering er enkel og brukervennlig . Og hvilken annen måte å gjøre dette mulig enn gjennom navigasjonsfaner.
Veldesignede navigasjonsfaner hjelper ikke bare brukere å vite hvor de skal gå, de er viktige for å drive trafikk til de interne sidene på nettstedet ditt eller bloggen din også.
Så, for mine webdesignere, er her en lang liste over hyggelige og rene CSS-tabulære navigasjonsskript. Hvert alternativ har en live demo sammen med nedlastningskilden . Så fortsett og ta en titt på deg selv.
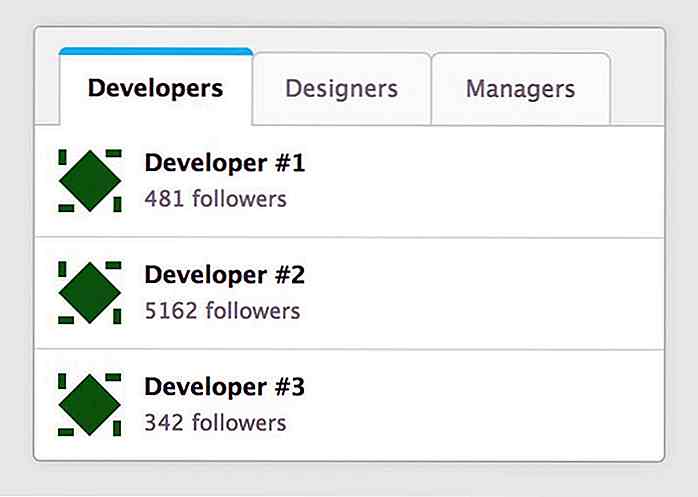
bootstrap-tabs-x - Et utvidet tabs-plugin bygget på toppen av Bootstrap Tabs. Det kan justere faner, rotere titler, laste innhold via AJAX, og mange flere funksjoner. [Demo]
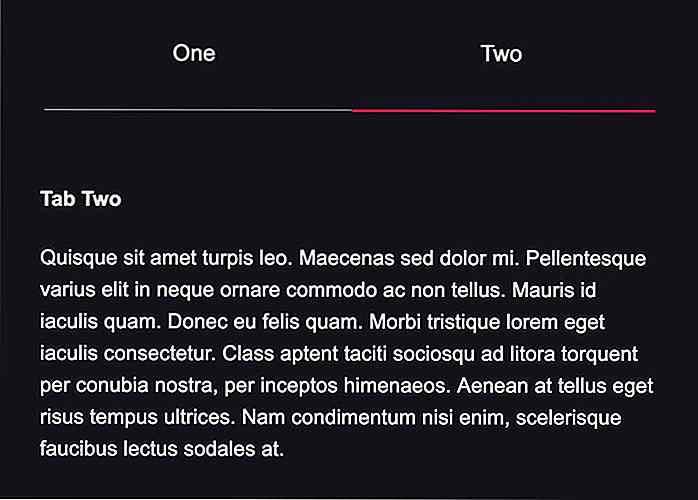
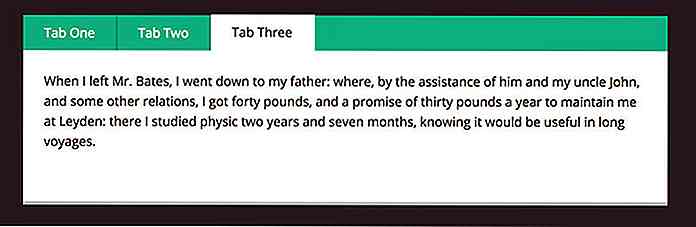
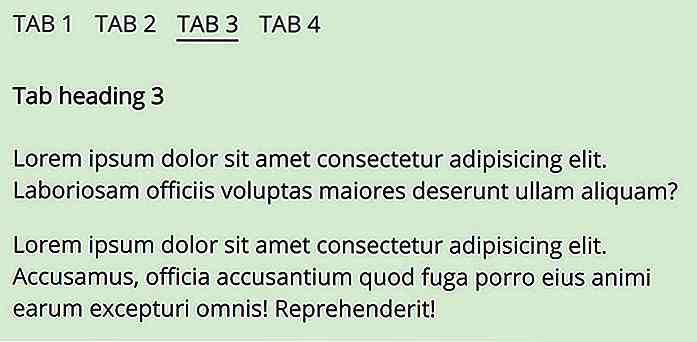
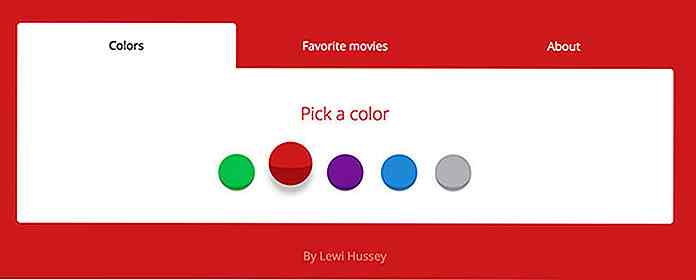
 Rene CSS-faner med indikator - Et moderne, men likevel greit fanebibliotek bygget uten JavaScript. Det betyr at det også er raskt og vakkert - så vakkert som du ser på de mest populære nettstedene. [Demo]
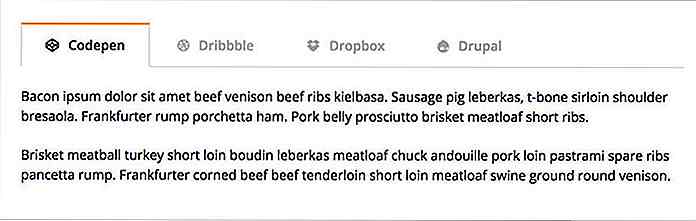
Rene CSS-faner med indikator - Et moderne, men likevel greit fanebibliotek bygget uten JavaScript. Det betyr at det også er raskt og vakkert - så vakkert som du ser på de mest populære nettstedene. [Demo] Tabby - Tabby lar deg lage enkle vekslefaner, som kan vise alt innhold, inkludert videoer. Den tilbyr ulike avanserte alternativer og støtter også NPM og Bower . [Demo]
Tabby - Tabby lar deg lage enkle vekslefaner, som kan vise alt innhold, inkludert videoer. Den tilbyr ulike avanserte alternativer og støtter også NPM og Bower . [Demo] Responsive Tabbed Navigation - En moderne, praktisk flippert navigasjon støttet av JS og CSS, som er bygget med mobil først, og støtter både horisontale og vertikale posisjoneringsstiler . [Demo]
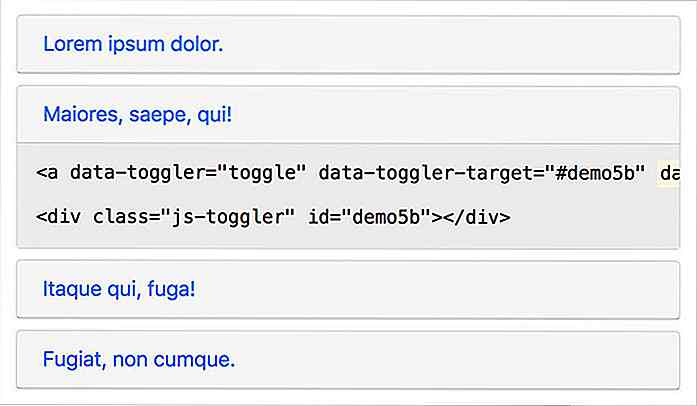
Responsive Tabbed Navigation - En moderne, praktisk flippert navigasjon støttet av JS og CSS, som er bygget med mobil først, og støtter både horisontale og vertikale posisjoneringsstiler . [Demo] Toggler - Toggler er et rent JavaScript-plugin for å lage skiftbare elementer, inkludert akkordjoner og faner . Du kan også vise / skjule bare et hvilket som helst element på siden. [Demo]
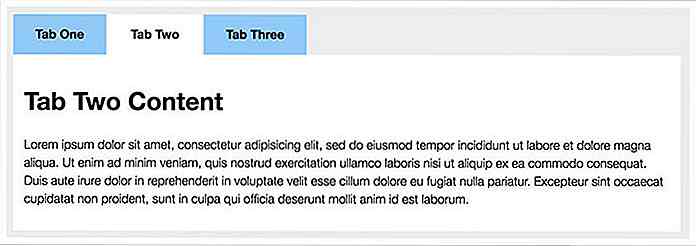
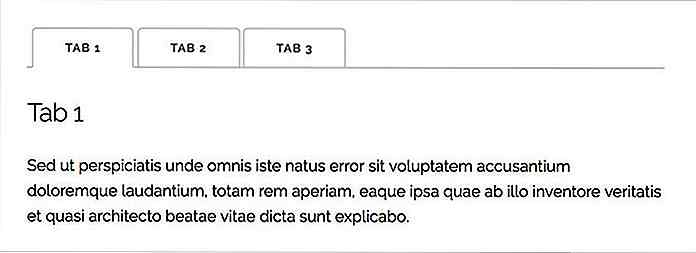
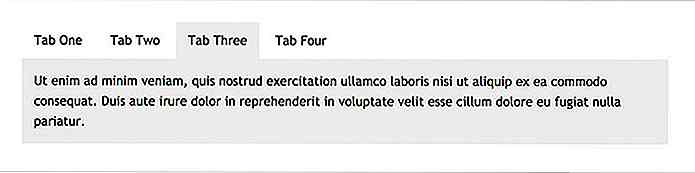
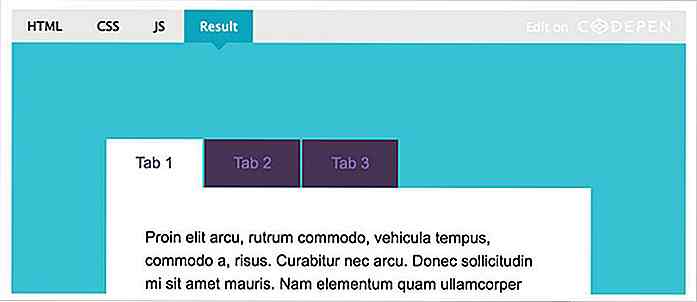
Toggler - Toggler er et rent JavaScript-plugin for å lage skiftbare elementer, inkludert akkordjoner og faner . Du kan også vise / skjule bare et hvilket som helst element på siden. [Demo] Rene CSS-faner - En enkel tabs-kode som er opprettet ved hjelp av CSS og JS . Selv om eksempelkoden viser vanlige faner, kan du forskjøre fanene ved å endre stylingen ved hjelp av CSS. [Demo]
Rene CSS-faner - En enkel tabs-kode som er opprettet ved hjelp av CSS og JS . Selv om eksempelkoden viser vanlige faner, kan du forskjøre fanene ved å endre stylingen ved hjelp av CSS. [Demo] Tabsy CSS - Et CSS-eneste bibliotek for å lage enkle bytte komponenter som faner. Dette biblioteket, i motsetning til noen av de ovennevnte, trenger ingen avhengigheter - ikke engang noen JS-kode. [Demo]
Tabsy CSS - Et CSS-eneste bibliotek for å lage enkle bytte komponenter som faner. Dette biblioteket, i motsetning til noen av de ovennevnte, trenger ingen avhengigheter - ikke engang noen JS-kode. [Demo] Tabbis.js - Tabbis er et enkelt, men avansert plugin. Ved hjelp av de avanserte konfigurasjonsalternativene kan du opprette nestede faner og definere tilbakeringinger også. [Demo]
Tabbis.js - Tabbis er et enkelt, men avansert plugin. Ved hjelp av de avanserte konfigurasjonsalternativene kan du opprette nestede faner og definere tilbakeringinger også. [Demo] Responsive Pure CSS Tabs [Demo]
Responsive Pure CSS Tabs [Demo] CSS-faner [Demo]
CSS-faner [Demo] Fliker ved hjelp av Pitaya - Fliker ved hjelp av Pitaya hjelper deg med å lage animerte overgangsfliker enkelt . Du må imidlertid inkludere Pitaya, som er et bibliotek i seg selv og øker belastningstiden. [Demo]
Fliker ved hjelp av Pitaya - Fliker ved hjelp av Pitaya hjelper deg med å lage animerte overgangsfliker enkelt . Du må imidlertid inkludere Pitaya, som er et bibliotek i seg selv og øker belastningstiden. [Demo] jTabs - jTabs er et fanebibliotek bygget med ren JavaScript. Det betyr at det er bygget uten eksterne avhengigheter som jQuery, og støtter også få konfigurasjonsalternativer. [Demo]
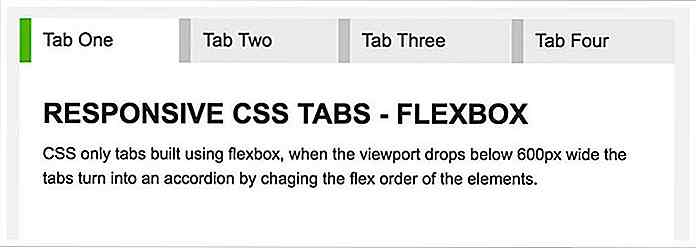
jTabs - jTabs er et fanebibliotek bygget med ren JavaScript. Det betyr at det er bygget uten eksterne avhengigheter som jQuery, og støtter også få konfigurasjonsalternativer. [Demo] Responsive Flexbox Tabs [Demo]
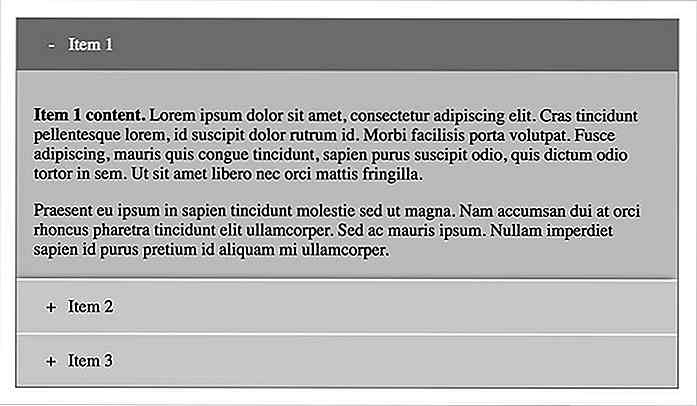
Responsive Flexbox Tabs [Demo] Tabs Accordion [Demo]
Tabs Accordion [Demo] tabs.js - tabs.js er et rent JavaScript-faner-bibliotek inspirert av Accordion / Tabs of Bourbon Refills. Det er responsivt slik at fanene endres til trekkspill på små skjermer . [Demo]
tabs.js - tabs.js er et rent JavaScript-faner-bibliotek inspirert av Accordion / Tabs of Bourbon Refills. Det er responsivt slik at fanene endres til trekkspill på små skjermer . [Demo] WellTabber - WellTabber er en annen enkel JavaScript-plugin som Tabby. Som den sistnevnte støtter den ulike alternativer for å konfigurere fanene . Du kan også vise navigasjonspiler. [Demo]
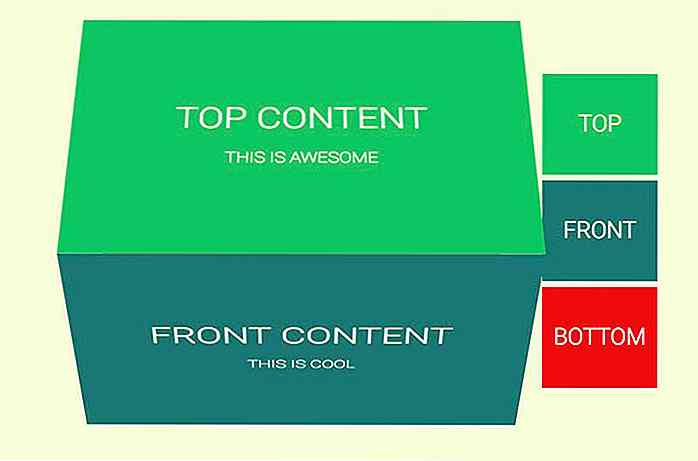
WellTabber - WellTabber er en annen enkel JavaScript-plugin som Tabby. Som den sistnevnte støtter den ulike alternativer for å konfigurere fanene . Du kan også vise navigasjonspiler. [Demo] 3D Cube Tabbed Interface [Demo]
3D Cube Tabbed Interface [Demo] Tabs modul for ES6 [Demo]
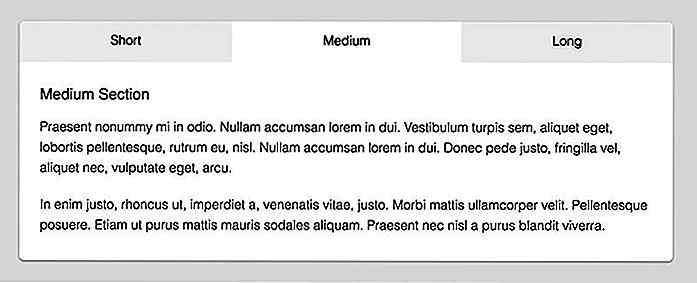
Tabs modul for ES6 [Demo] Variable Heights med CSS Tabs [Demo]
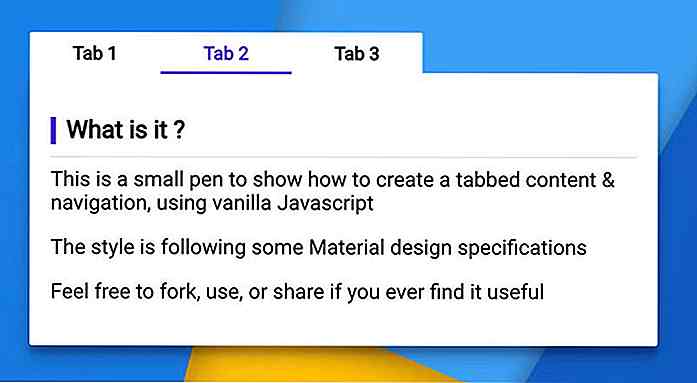
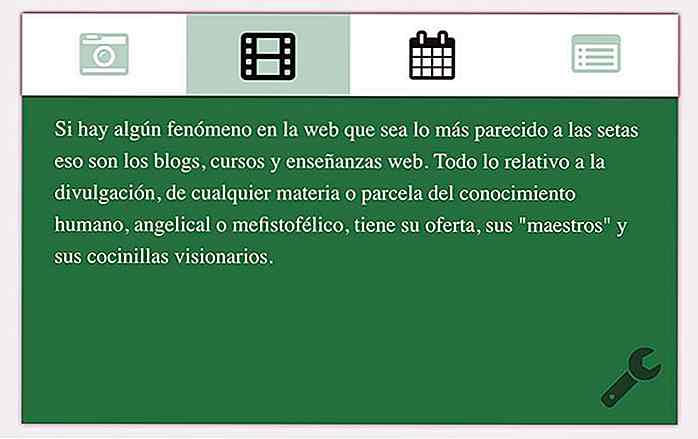
Variable Heights med CSS Tabs [Demo] Material Design Tabs - En materiale design inspirert tabs brikke bygget med Vanilla JavaScript. Det er enkelt å bruke og tilpasses også . Det har imidlertid ikke avanserte alternativer. [Demo]
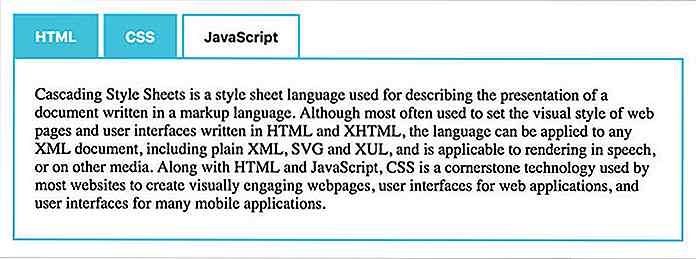
Material Design Tabs - En materiale design inspirert tabs brikke bygget med Vanilla JavaScript. Det er enkelt å bruke og tilpasses også . Det har imidlertid ikke avanserte alternativer. [Demo] Animerte CSS Tabs - Animerte CSS Tabs er et CSS-only tabs system som lar deg lage enkle, lyse faner. I motsetning til Tabby eller WellTabber, tilbyr den ikke noen avansert konfigurasjon . [Demo]
Animerte CSS Tabs - Animerte CSS Tabs er et CSS-only tabs system som lar deg lage enkle, lyse faner. I motsetning til Tabby eller WellTabber, tilbyr den ikke noen avansert konfigurasjon . [Demo] pureTabs [Demo]
pureTabs [Demo] Vanilla JavaScript Tilgjengelig Tabs [Demo]
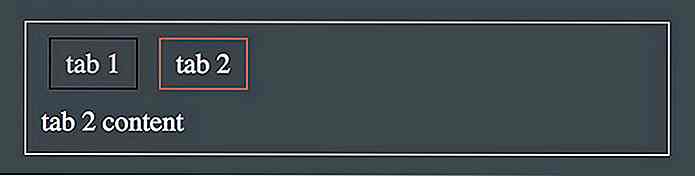
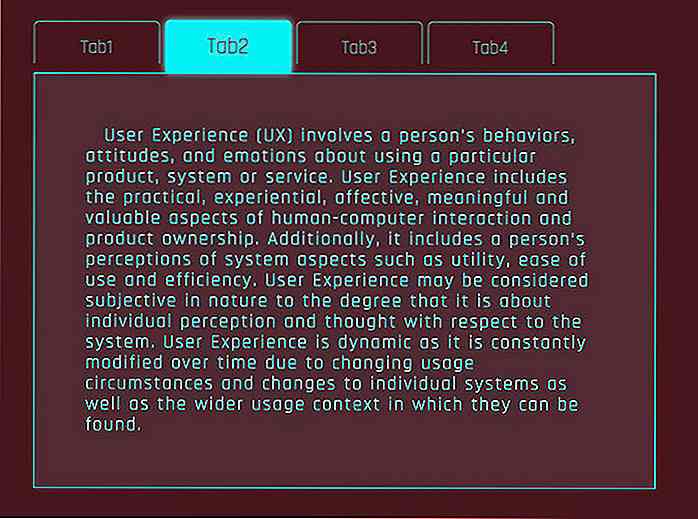
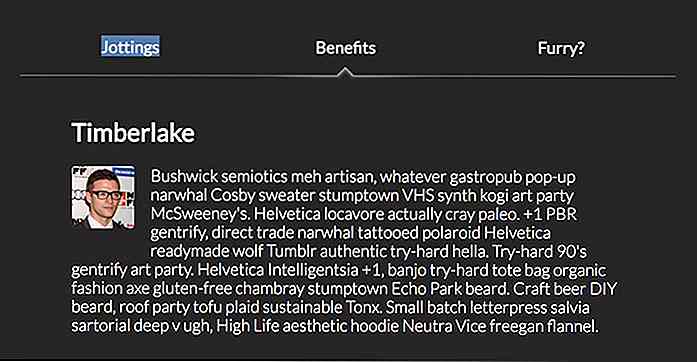
Vanilla JavaScript Tilgjengelig Tabs [Demo] Scifi-stil Animerte faner [Demo]
Scifi-stil Animerte faner [Demo] Pure CSS Bootstrap Adaptive Tabs - Et Bootstrap-inspirert tabelsystem bygget med bare CSS og ingen JavaScript. Hvilken unik funksjon det bringer, er overfitting på flippene, flyttes til en rullegardinliste . [Demo]
Pure CSS Bootstrap Adaptive Tabs - Et Bootstrap-inspirert tabelsystem bygget med bare CSS og ingen JavaScript. Hvilken unik funksjon det bringer, er overfitting på flippene, flyttes til en rullegardinliste . [Demo] Foldable Tab Bar - En tabs widget basert på ren CSS3 og ingen JavaScript, som forskjellige plugins på denne listen. Det som gjør det interessant er at kategoriene har en flott foldbar overgang . [Demo]
Foldable Tab Bar - En tabs widget basert på ren CSS3 og ingen JavaScript, som forskjellige plugins på denne listen. Det som gjør det interessant er at kategoriene har en flott foldbar overgang . [Demo] Awesome CSS animerte faner [Demo]
Awesome CSS animerte faner [Demo] JavaScript Tabifier - En avansert tab-plugin bygget med bare JavaScript. Den lar deg sette en standardfan, endre fanen dynamisk, og legge til påLast og onClick event tilbakeringingsfunksjoner . [Demo]
JavaScript Tabifier - En avansert tab-plugin bygget med bare JavaScript. Den lar deg sette en standardfan, endre fanen dynamisk, og legge til påLast og onClick event tilbakeringingsfunksjoner . [Demo] Skeleton Tabs [Demo]
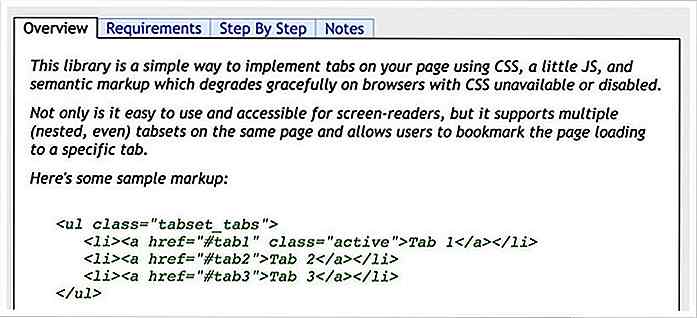
Skeleton Tabs [Demo] Tabtastic - Tabtastic er en enkel plugin for å implementere tabs ved hjelp av CSS og JS. Den bruker semantisk merking, er tilgjengelig for skjermlesere, og støtter nestede faner på en side. [Demo]
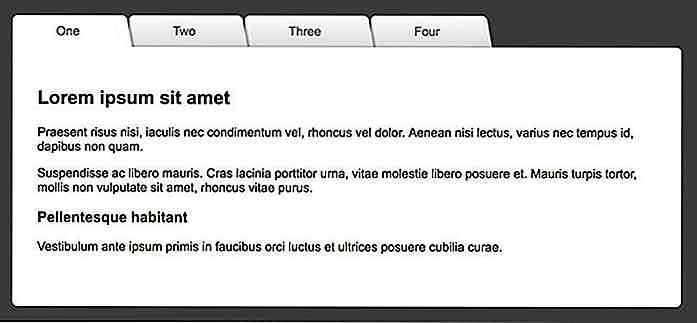
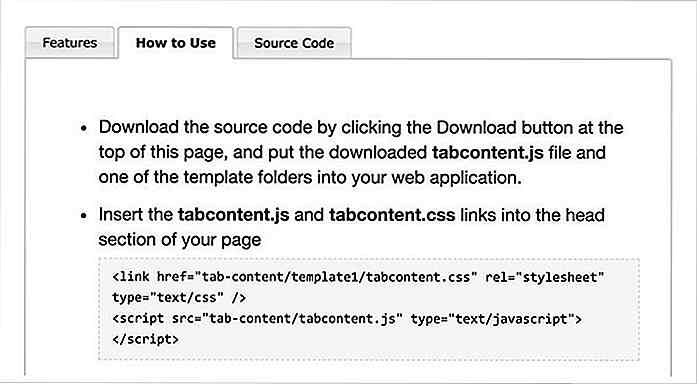
Tabtastic - Tabtastic er en enkel plugin for å implementere tabs ved hjelp av CSS og JS. Den bruker semantisk merking, er tilgjengelig for skjermlesere, og støtter nestede faner på en side. [Demo] CSS3 & jQuery Folder Tabs - Denne enkle opplæringen (med nedlastbar kode) deler om å lage mappefliker ved hjelp av CSS3 og jQuery . Det minner meg om faner vist i nettlesere som Google Chrome. [Demo]
CSS3 & jQuery Folder Tabs - Denne enkle opplæringen (med nedlastbar kode) deler om å lage mappefliker ved hjelp av CSS3 og jQuery . Det minner meg om faner vist i nettlesere som Google Chrome. [Demo] Tabbed Content [Demo]
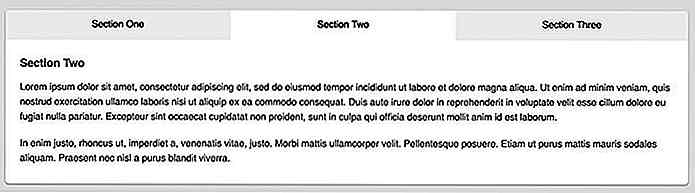
Tabbed Content [Demo] Navigasjonsfliker med like bredde - En kodestykke, som viser bruk av vanlig CSS for å bygge navigeringsfaner med like bredde. Du kan tilpasse utseendet, men det tilbyr ikke avanserte alternativer ut av boksen . [Demo]
Navigasjonsfliker med like bredde - En kodestykke, som viser bruk av vanlig CSS for å bygge navigeringsfaner med like bredde. Du kan tilpasse utseendet, men det tilbyr ikke avanserte alternativer ut av boksen . [Demo] Tabbed Content med jQuery & CSS [Demo]
Tabbed Content med jQuery & CSS [Demo] Twitter Bootstrap Wizard - Twitter Bootstrap Wizard er et plugin for å bygge veivisere av en tabbar struktur. Jeg la merke til at du kunne lage bare faner ved å skjule eller fjerne de neste og forrige knappene. [Demo]
Twitter Bootstrap Wizard - Twitter Bootstrap Wizard er et plugin for å bygge veivisere av en tabbar struktur. Jeg la merke til at du kunne lage bare faner ved å skjule eller fjerne de neste og forrige knappene. [Demo] Rene CSS-faner [Demo]
Rene CSS-faner [Demo] Responsive CSS Tabs [Demo]
Responsive CSS Tabs [Demo] Bare en annen CSS Tabs - En vakkert utformet tabulatorstruktur bygget med bare CSS, som fungerer på moderne nettlesere . Men i motsetning til få kraftige plugins ga over, har det ingen avanserte alternativer. [Demo]
Bare en annen CSS Tabs - En vakkert utformet tabulatorstruktur bygget med bare CSS, som fungerer på moderne nettlesere . Men i motsetning til få kraftige plugins ga over, har det ingen avanserte alternativer. [Demo] Responsive Accordion to Tabs - Responsive Accordion til Tabs, som navnet antyder, fungerer som trekkspill eller faner basert på skjermbredden. Det viser faner om mulig annet trekkspill hvis størrelsen er liten . [Demo]
Responsive Accordion to Tabs - Responsive Accordion til Tabs, som navnet antyder, fungerer som trekkspill eller faner basert på skjermbredden. Det viser faner om mulig annet trekkspill hvis størrelsen er liten . [Demo] CardTabs - CardTabs er et ekstremt lett tabs-plugin basert på jQuery, som kommer med flere temaer. Du kan også opprette nye temaer og sette den aktive kategorien dynamisk. [Demo]
CardTabs - CardTabs er et ekstremt lett tabs-plugin basert på jQuery, som kommer med flere temaer. Du kan også opprette nye temaer og sette den aktive kategorien dynamisk. [Demo] Aria Tabs [Demo]
Aria Tabs [Demo] Minimal & Sexy Tabs - En vakker, ny tabsbit som er tilgjengelig i to farger - lys og mørk . Den er bygget ved hjelp av jQuery, så det er ikke så lett som noen andre plugins som er oppført ovenfor. [Demo]
Minimal & Sexy Tabs - En vakker, ny tabsbit som er tilgjengelig i to farger - lys og mørk . Den er bygget ved hjelp av jQuery, så det er ikke så lett som noen andre plugins som er oppført ovenfor. [Demo] Tabbed Widget [Demo]
Tabbed Widget [Demo] Adaptive Tabs - Adaptive Tabs er en enkel, vakker tabsbit. Bortsett fra det moderne designet, har det ikke flere funksjoner som det finnes i få avanserte plugins gitt ovenfor. [Demo]
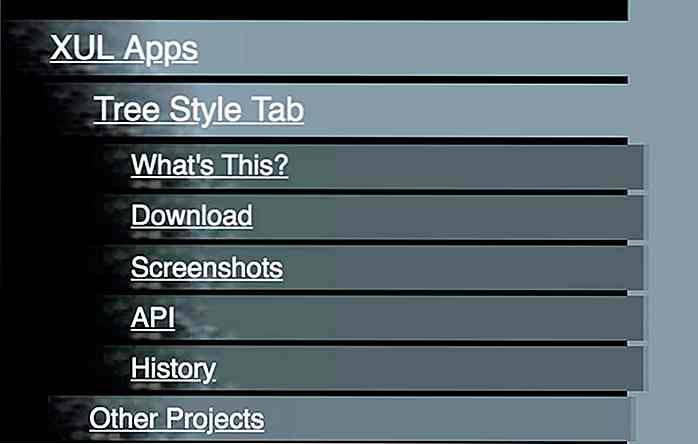
Adaptive Tabs - Adaptive Tabs er en enkel, vakker tabsbit. Bortsett fra det moderne designet, har det ikke flere funksjoner som det finnes i få avanserte plugins gitt ovenfor. [Demo] Tree Style Tab [Demo]
Tree Style Tab [Demo] Tabulous.js [Demo]
Tabulous.js [Demo] jQuery-faner - jQuery-faner er en enkel plugin for å lage faner. Som navnet antyder, er det bygget ved hjelp av jQuery, i motsetning til noen overoppførte plugins som er bygget med rent CSS eller JavaScript. [Demo]
jQuery-faner - jQuery-faner er en enkel plugin for å lage faner. Som navnet antyder, er det bygget ved hjelp av jQuery, i motsetning til noen overoppførte plugins som er bygget med rent CSS eller JavaScript. [Demo] jQuery rTabs [Demo]
jQuery rTabs [Demo] Redaktørens notat: Dette innlegget ble opprinnelig publisert i juni 2008 og ble oppdatert i april 2018 på grunnlag av nytt innhold.
Redaktørens notat: Dette innlegget ble opprinnelig publisert i juni 2008 og ble oppdatert i april 2018 på grunnlag av nytt innhold.

45 klare Photoshop triks du bør vite
Uten spørsmål er Photoshop en av de mest foretrukne og mest favoritt bildebehandlingsprogramvarene for grafiske designere, digitale malere og fotografer. Ved hver revisjon legger Adobe flere strøm til programmet.I denne artikkelen vil vi se på 45 tips og triks du kan bruke i Photoshop; hva slags triks du ønsker du hadde kjent tidligere. Noe

20 Pattern Tutorials for fremtidige design
Ulike grafiske og webdesignprosjekter krever forskjellige designelementer og mønstre er bare en av dem. De kan brukes som bakgrunn eller forgrunn i ulike situasjoner, avhengig av dine behov. Du kan til og med bruke et mønster som du har laget selv for å legge til et personlig preg på arbeidet ditt.I d