no.hideout-lastation.com
no.hideout-lastation.com
6 CSS triks for å justere innholdet vertikalt
La oss snakke om vertikal justering i CSS, eller å være mer presis hvordan det ikke kan gjøres. CSS har ennå ikke gitt en offisiell måte å sitte på innholdet vertikalt i sin container. Det er et problem som sannsynligvis har frustrert webutviklere overalt. Men ikke for å frykte, i dette innlegget kommer vi til å lede noen triks som kan hjelpe deg med å etterligne effekten .
Disse triksene kan imidlertid ha begrensninger, og du må kanskje bruke mer enn ett triks for å fullføre illusjonen. Hvis du vet om noe annet triks, gi oss beskjed i kommentarene.
1. Bruk absolutt posisjonering
Det første trikset vi skal se her bruker position . Du har to
Først settes beholderelementets posisjon til relativ, og vi stiller barnelementets posisjon til absolute . Dette tillater oss å plassere det fritt på beholderen.
For å justere det vertikalt, flytt barnelementets posisjon fra toppen, halvparten av beholderens høyde, og trekk den opp med halvparten av barnets elementbredde. Her er utgangen:
Dette trikset er perfekt når det bare er et enkelt barnelement, ellers vil den absolute plasseringen påvirke det andre elementet i samme beholder.
2. Bruk CSS3 Transform
CSS3 Transform har gjort det enkelt å legge inn innhold i sentrum. CSS3 Transform, i motsetning til position, vil ikke påvirke plasseringen av andre elementer i samme beholder.
Forutsatt at vi har samme HTML-struktur som den foregående metoden - en forelder, ett barnelement - 50% fra toppen og ved hjelp av CSS-transformasjonen gir en oversettelse på -50% . Og der har du det.
Vær oppmerksom på at CSS3 Transforms ikke fungerer i Internet Explorer 8 og under. Du vil kanskje bruke noen av de andre metodene her som en tilbakebetaling.
3. Bruk polstring
Vi kan også bruke padding å skape en illusjon av vertikal justering. For å gjøre det må du bare sette topp og nederste polstring på samme måte som følger:
Dette trikset passer for når du ikke setter beholderen i en fast bredde, bare sett bredden til auto .
4. Bruk linjehøyde
Hvis du bare har en enkelt linje med tekstinnhold i en beholder, kan du justere teksten vertikalt ved hjelp av egenskapen linjehøyde. Angi line-height for omtrent det samme som beholderhøyde, og du vil se følgende utgang.
Husk at dette trikset bare fungerer med en enkelt tekstlinje. Hvis innholdet brytes inn i to eller flere linjer, vil plassen mellom hver linje være som angitt i line-height, noe som gir oss for mye mellomrom.
5. Bruk CSS-tabellen
Personlig, ved hjelp av CSS Table er mitt favoritttrick for å bruke vertikal justering. Den fungerer i gamle nettlesere som Internet Explorer 8. Denne metoden gjøres ved å sette beholderelementvisningen til table, mens barnelementet skal vises som table-cell bruk deretter vertical-align til å sentrere tekst vertikalt.
6. Bruk Flexbox
Den siste metoden for vertikal sentrering er ved å bruke Flexbox. Flexbox er en ny modul i CSS3. Det gir en mer grei metode for å tilpasse innholdet. For å sentrere innholdet vertikalt i flex-boksen, legg til bare align-items: center; som følger, og det er det.
Husk at Flexbox-nettlesere bare støtter delvise funksjoner i Flexbox-modulen, for eksempel Internet Explorer 10, Safari, 6 og Chrome 27 og under. Derfor ligner på trikset med CSS3 Transform, sørg for at effekten faller pent i denne nettleseren.

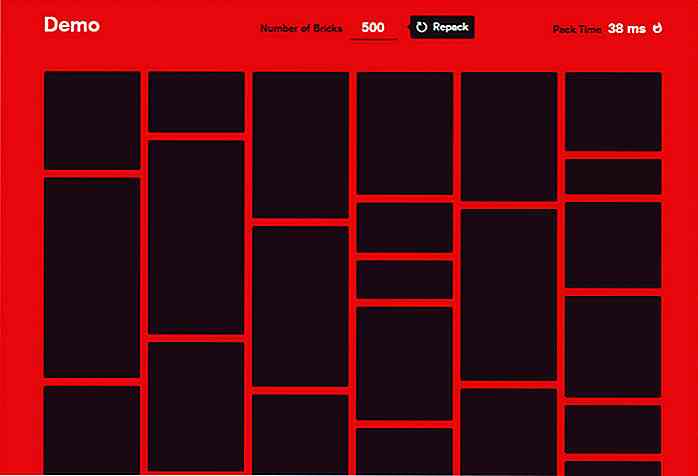
Lag Lagre Masonry Grid Layouts med Bricks.js
Det har alltid vært ganske enkelt å lage grids med jQuery, ved hjelp av plugins og gratis opplæringsprogrammer fra utviklere.Imidlertid er murverkene tøffere å bygge, siden de ikke passer jevnt over hele siden . Du har bredde i fast størrelse for kolonner, men varehøyder kan variere vilt .For å lage et piksel-perfekt murstein trenger du et plugin som Bricks.js .Den

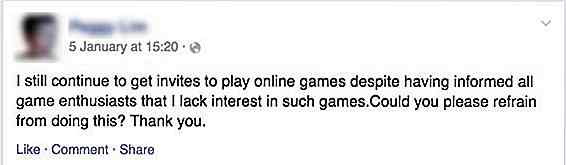
Hvordan håndtere Facebook Game Invites (The Right Way)
Vi trenger å snakke om Facebook-spill . Jeg tror at hvis du er på Facebook, er du enten på laget som spiller spill, eller laget som ikke gjør det. Den tidligere kretser i Facebook for favoriserer fra venner, mens sistnevnte kjører "Ikke inviter meg lenger" opptak på sløyfe.Den dårlige nyheten er at dette skal fortsette så lenge du fortsatt er på Facebook. Den gode