no.hideout-lastation.com
no.hideout-lastation.com
Legg til kontekstuell meny på nettstedet ditt med HTML5
Kontekstmenyen er menyen som vises når du høyreklikker på skjermen. Menyen består vanligvis av snarveier for noen av våre favoritt gjentatte handlinger som å lage eller sortere mapper / filer, åpne et nytt programvindu, eller åpne Systemvalg for å endre et alternativ.
I mange år finnes "kontekstuell meny" i innfødte applikasjoner. I dag bringer kontekstuell meny tonnevis av fordeler for webprogrammer, for eksempel i cPanels filbehandling og Gmail . Disse menyene er bygd med en tung JavaScript-skripting.
I fremtiden kan vi bygge kontekstuelle menyer for bruk på nettstedet vårt via HTML5 . Kom og sjekk det med meg.
Opprette en kontekstmeny
HTML5 har introdusert to nye elementer, menu og menuitem, for å bygge en kontekstuell meny. For at nettleseren skal kunne behandle menu som «kontekstuell meny», må vi sette menypen som context og gi den også en unik ID.
Nedenfor er et eksempel der vi har opprettet en kontekstuell meny med to elementer.
Det er også mulig å legge til en undermeny ved å neste menu denne måten:
Nå, for at kontekstuellmenyen skal vises på skjermen når vi utfører et høyreklikk, bruker vi et nytt HTML-attributt som heter contextmenu . Dette attributtet brukes til å hente menyen med den angitte IDen; gitt vårt eksempel ovenfor kan vi målrette vår kontekstuelle meny med contextmenu=context-menu-id .
Vi kan tildele attributtet i en body hvis vi vil bruke kontekstuellmenyen på hele siden. Vi kan også legge den til i et HTML-element for å bruke menyen utelukkende innenfor det aktuelle elementet.
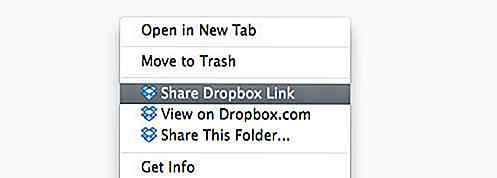
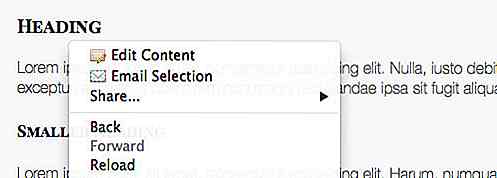
Den nye kontekstuelle menyen vises i operativsystemmenyen som vist nedenfor.

Legge til et ikon
Jeg er sikker på at mange av dere har sett noen kontekstuell meny med et ikon ved siden av det. I noen tilfeller kan et ikon være et flott visuelt hjelpemiddel som kan hjelpe brukerne til å forholde seg til og forstå menyformålet raskt . I tillegg gir det også brukerne en anelse om hvilken applikasjon som er knyttet til de nye menyene.

Vi kan også legge til et ikon på vår HTML5-baserte kontekstuelle meny, enkelt ved å bruke ikonattributtet, for eksempel:
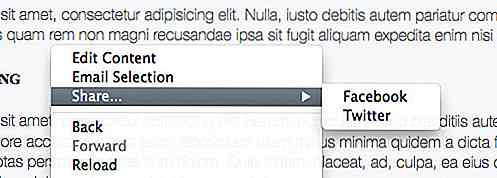
Her er det vi ser i nettleseren.

Gjør menyen i bruk
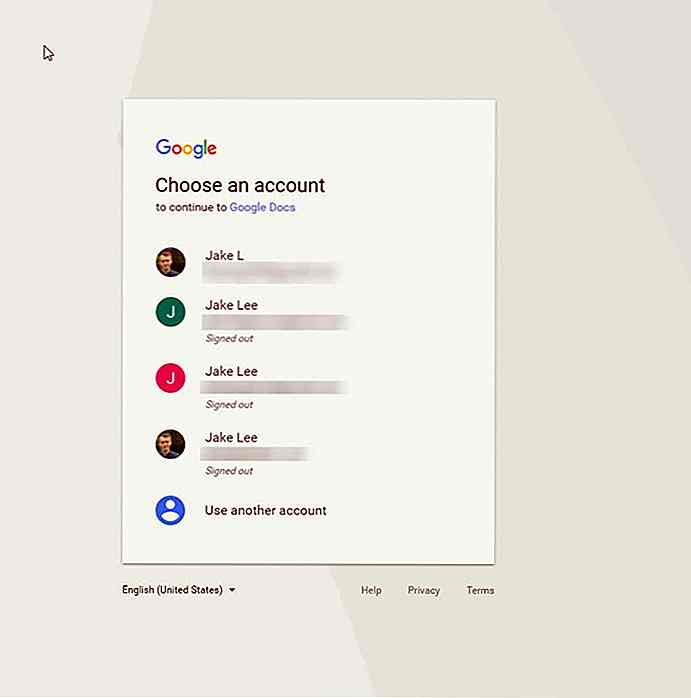
På dette tidspunktet gjør ikke vår nye kontekstmeny noe når vi klikker på det. Men det er veldig enkelt å få det til å fungere med bare JavaScript. I vårt eksempel har vi en meny som heter "Email Selection". Denne menyen vil la brukerne sende uthevet tekst med deres e-postprogram .
For å få denne ideen til å skje, la vi legge til funksjonen for å ta tak i brukerens markerte tekst.
funksjon getSelectedText () {var text = ""; hvis (window.getSelection) {text = window.getSelection (). toString (); } else if (document.selection && document.selection.type! = 'Kontroll') {text = document.selection.createRange (). text; } returnere tekst; }; Deretter oppretter vi en ny funksjon, sier sendEmail (), som åpner e-postprogrammet. Emnet for e-posten vil bli forfyllt med dokumenttittelen, mens e-postinnhold vil bli fylt ut med brukerens valgte tekst.
funksjon sendEmail () {var bodyText = getSelectedText (); window.location.href = 'mailto:? subject =' + document.title + '& body =' + bodyText + ''; }; Til slutt legger vi til det i menyen med onclick attributt for å få det til å fungere ved å klikke.
Tidligere har vi dekket hvordan du bruker HTML5 EditableContent, som gjør at vi kan redigere webinnhold direkte fra front-end. Vi kan bruke denne funksjonen og legge den til i menyen vår, kalt "Rediger innhold".
sidenote
Jeg er veldig spent med denne nye funksjonen. Jeg kan se mange muligheter for ting vi kan bygge med HTML5 Kontekstmeny. Dessverre, på tidspunktet for denne skrivingen har bare Firefox implementert denne funksjonen. Jeg håper at de andre nettleserne vil hente seg snart.
Du kan se demoen under (Den fungerer bare på Firefox) .
- Se demo
- Last ned kilde
![8 Tidsbesparende Excel-snarveier [Infographic]](http://hideout-lastation.com/img/tech-design-tips/531/8-time-saving-excel-shortcuts.jpg)
8 Tidsbesparende Excel-snarveier [Infographic]
Excel har alltid vært assosiert med kontorarbeid og regneark (og mindre knyttet til den oh-såkalde produksjonen av kunstverk) som er lange, verdslige, gjentatte oppgaver som vi prøver å, men kan aldri synes å kunne unngå å gjøre. Derfor er tidsbesparende triks og snarveier bra hacker og timesavers som de fleste av oss Excel-minions er sultne for.Hvis du

Skrive Tips: Hvordan finne riktig tema
Det tar ikke en super-sleuth å finne ut at skriving ikke er så vanskelig som det er sprakk å være. Å tenke på hva du skal skrive, er imidlertid en helt annen historie. To faktorer kommer inn i spillet når du velger hva slags skriving du skal gjøre regelmessig: Hva du kan gjøre, og hva vil du oppnå?Er du fli