no.hideout-lastation.com
no.hideout-lastation.com
Legg til forhåndsdefinerte knapper til nettstedet ditt med Butns.css
Frontend-rammer, for eksempel Bootstrap, kommer med sine egne knappestiler, men de har vanligvis ikke mye variasjon .
Det frie Butns-biblioteket tilbyr en rekke tilpassede knappestiler uten at hele rammen er vedlagt. Dette er perfekt for utviklere som allerede har en tilpasset side design, men ønsker ikke å håndtere sine egne knappestiler.
Du har praktisk talt ubegrensede valg og kombinasjoner å velge mellom. Butns har over 30 + forskjellige bakgrunns- / kantfarger som du kan mikse og matche for tradisjonelle flate knapper eller piltastene eller til og med spøkelsesknapper .
Du kan også velge mellom forskjellige gradientstiler som har to forskjellige farger sammen. Disse gradientknappene ser fantastisk ut med en dråpe skygge for økt preg effekt.
Sammen med farger og skygger kan du også endre formen, størrelsen og gjennomsiktigheten til en hvilken som helst knapp.
Alt styres via CSS-klasser, slik at du virkelig har full tilgang til alt i biblioteket.
Det jeg liker mest om Butns er at du enkelt kan bytte mellom forskjellige stiler bare ved å oppdatere ett klassenavn . Det er ikke altfor komplekst system for å legge til stiler eller redigere et stilark. Du bytter bare klasser, og du er god til å gå.
Selv om det ikke er noen skade i å overskrive noen av disse klassene med dine egne preferanser. Det er skjønnheten i cascading-effekten i CSS.
 For å komme i gang bare last ned
For å komme i gang bare last ned .css filen fra Butns hjemmeside eller fra GitHub repo. De kobler begge til den mest oppdaterte versjonen, slik at begge måter er OK.Når det er lagt til nettsiden din, legger du bare til klassen .button til alt du vil bli formet som en knapp. Derfra handler det om å legge til ekstra klasser basert på fargene, størrelsen og stilen til knappen du vil ha.
Ta en titt på GitHub-siden ned i nærheten av klasselisten. Du finner en fullstendig liste over alle klasser for å tilpasse farge, knapptype og visningsalternativer som små / store eller halvtransparente.
Butns.css er lett et av de mest omfattende knappene stilark på nettet. Du kan legge til det på flere webprosjekter, og alle av dem kan ha et annet utseende med dette ene biblioteket.
Det spiller også pent med andre rammer som Bootstrap siden klassene ikke overlapper . Så du kan flette Butns med nesten alle andre frontendrammer på markedet uten problemer.
![Slik oppretter du den perfekte epost-nyhetsbrevkampanjen [Infographic]](http://hideout-lastation.com/img/tech-design-tips/481/how-create-perfect-email-newsletter-campaign.jpg)
Slik oppretter du den perfekte epost-nyhetsbrevkampanjen [Infographic]
Leter du etter tips om hvordan du kan produktiere den perfekte e-postkampanjen eller nyhetsbrevet, en som blir åpnet, leverer meldingen på riktig måte og øker sjansen for å få svar? Her er en infographic som kan hjelpe svar på disse spørsmålene, pluss mye mer.Det ser på hvilket element som i stor grad påvirker kampanjens responsrate, hvordan du skriver den beste iøynefallende emnelinjen og / eller overskriften, hvordan du kan unngå spamfilteret, hvordan du tilpasser produktrekommendasjoner, når du skal sende ut e-postene, til høyre call-to-action å sette inn, og mer.Det er også en

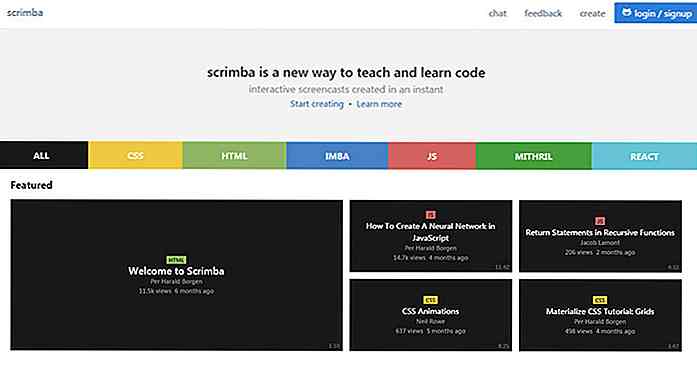
Vis og del kodingsskjermbilder med Scrimba
Gratis YouTube-videoer tilbyr mange opplæringsprogrammer for webutvikling for nybegynnere. Men screencasts har blitt enda mer populære siden du raskt kan registrere og publisere en utdrag eller funksjon du har utviklet.Den gratis appen Scrimba er en ny måte å dele kodesnittene dine på, og finne eksempler som er registrert av andre .Diss