 no.hideout-lastation.com
no.hideout-lastation.com
Legg til React.js Explorer til Chrome med React Developer Tools
Hver webutvikler burde allerede vite om de fantastiske Chrome Developer Tools . Denne funksjonen er bygget rett inn i Chrome, og lar utviklere inspisere sider og redigere eller fjerne elementer direkte fra nettleseren.
Det er utrolig kraftig, og det er den beste måten å studere sideadferd som latens, side ressurser, eller å utføre konsollkommandoer.
Facebook-teamet opprettet React.js- biblioteket som abstrakterer et lag for utviklere for frontend for å gjenbruke visse UI-elementer .
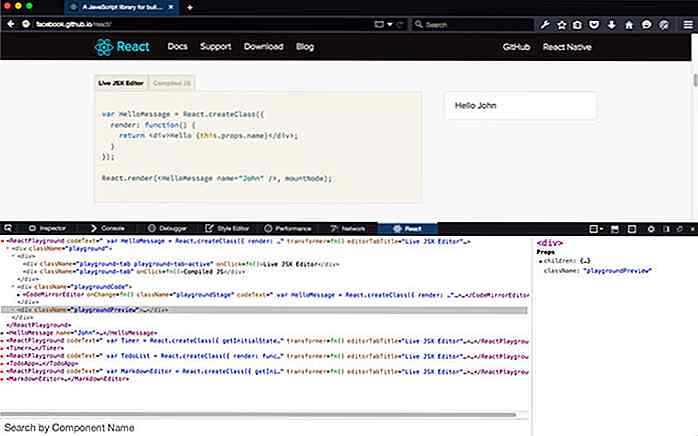
Og nå, med React Developer Tools kan du inspisere disse elementhierarkiene og redigere dem rett på siden .
 Dette er en helt gratis utvidelse, og den er utviklet av folkene på Facebook, slik at du vet at det er god kvalitet.
Dette er en helt gratis utvidelse, og den er utviklet av folkene på Facebook, slik at du vet at det er god kvalitet.Du kan også studere de forskjellige tilstandene og stiene til objekttrær, inkludert hvilke elementer som er over og under andre elementer.
I sidefeltet kan du bla gjennom rekvisitter og stater som lar deg studere oppførselen til andre elementer i det samme treet. Dette er faktisk et flott plugin for nyere React-brukere fordi det kan hjelpe dem å forstå mer om biblioteket.
Naturligvis inkluderer dette også eventuelle hørere som kan endre tilstanden til en bestemt komponent. Og brødkrummene nederst lar deg enkelt skumme gjennom foreldre / barnelementer.
Dette er langt fra det perfekte React-verktøyet. Men det vil gjøre jobben din mye enklere når du bygger dynamiske programmer fra bunnen av .
Den er helt åpen med en offisiell GitHub repo vedlikeholdt av Facebook og oppdateres ofte.
 Du kan installere denne Chrome-utvidelsen for alle versjoner av Chrome . Eller hvis du er en Firefox-bruker, kan du sjekke ut FF-tillegget som støtter FireFox v38 og høyere. Så langt har jeg ikke sett noen støtte til Safari / Opera-brukere, men det er en åpen kildekodeutvidelse, så dette kan komme i nær fremtid.
Du kan installere denne Chrome-utvidelsen for alle versjoner av Chrome . Eller hvis du er en Firefox-bruker, kan du sjekke ut FF-tillegget som støtter FireFox v38 og høyere. Så langt har jeg ikke sett noen støtte til Safari / Opera-brukere, men det er en åpen kildekodeutvidelse, så dette kan komme i nær fremtid.

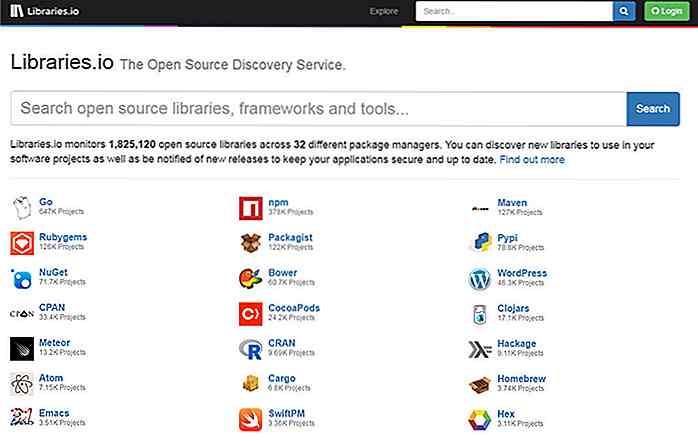
Biblioteker.io - Open Source Search Engine for utviklere
Det er millioner av åpen kildekodeprosjekter på nettet, mens nye blir lansert hver dag. Utviklere fra alle bakgrunner flokker til åpen kildekode fordi det er den beste måten å skala et nytt prosjekt ved crowdsourcing feilrapporter og kode løsninger .Likevel, med millioner av prosjekter, hvordan våger du deg gjennom støyen? Biblio

10 Minimal iOS-spill for å drepe kjedsomhet
Jeg må tilstå, jeg elsker minimal iOS-spill. Jeg nyter den smarte trengs for å skape noe engasjerende, men likevel så enkelt. Mens jeg liker forseggjorte spill som sivilisasjon, er det så mye innhold og dybde det virker faktisk lettere å gjøre noe bra. Med de begrensede ressursene og skjermbildet på iOS-enheter, er enklere, men godt laget spill i forkant. I denn

![Bygg High Quality Landing Pages With Qards [WordPress Plugin]](http://hideout-lastation.com/img/tech-design-tips/865/build-high-quality-landing-pages-with-qards.jpg)

