 no.hideout-lastation.com
no.hideout-lastation.com
Analyser eventuelle websider koder med CSS Dig Chrome Extension
Det er mye du kan gjøre med Chrome DevTools fra redigering av levende nettsteder for å studere detaljerte HTTP-forespørsler. Men evnen til å analysere CSS-mønster blir ikke bakt inn i konsollen.
Med CSS Dig kan du analysere alle CSS selectors, spesifisitet og unike egenskaper til en hvilken som helst nettside rett fra Chrome. Denne utvidelsen er helt gratis og gir mye strøm til frontend-utviklere.
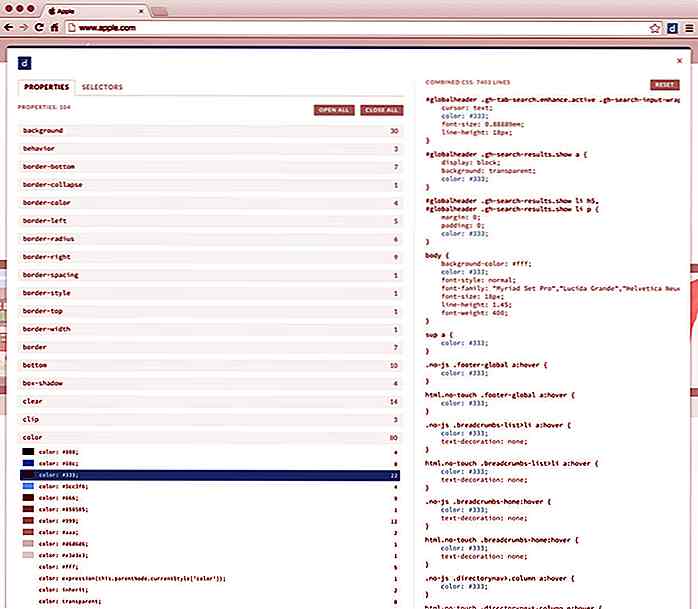
Når du inspiserer et stilark, får du mye data fra CSS Dig-panelet. Det kan vise deg individuelle selektorer, inkludert duplikater og unødvendige spesifisitetsnivåer .
For å komme i gang, bare installer pluginet og åpne konsollvinduet. Du finner to faner i CSS Grav vinduet: Egenskaper og Selectors .
Du kan bla gjennom resultater som er organisert av egenskaper (farge, kantlinje, polstring), eller av selektorer (klasser, IDer). Jeg finner Egenskaper-vinduet for å være den mest verdifulle, da det lar deg studere hvilke fonter og farger du bruker.
Dette verktøyet fungerer over hele linjen for et hvilket som helst nettsted, så det er også praktisk for omvendt ingeniørens design. Du kan kopiere / lime inn CSS direkte fra dette vinduet og bruke det på egne prosjekter.
Sannsynligvis den vanligste brukssaken til CSS Dig er å fjerne dupliserte farger fra fargepaletten. Hvor mange unike nyanser av grønt trenger du virkelig? Eller, hvor mange forskjellige sans-serif-skrifter er nødvendig for en side?
 CSS Dig er utrolig enkel, så forvent ikke dusinvis av funksjoner som med DevTools. I stedet er dette pluginet rettet mot frontendutvikleres revisjonssteder for gjentatte selektorer eller duplikategenskaper.
CSS Dig er utrolig enkel, så forvent ikke dusinvis av funksjoner som med DevTools. I stedet er dette pluginet rettet mot frontendutvikleres revisjonssteder for gjentatte selektorer eller duplikategenskaper.Kilden til plugin er tilgjengelig gratis på GitHub, hvor du også finner alle de siste oppdateringene .

Se når jorden forandrer seg gjennom årene med Google Earth Timelapse
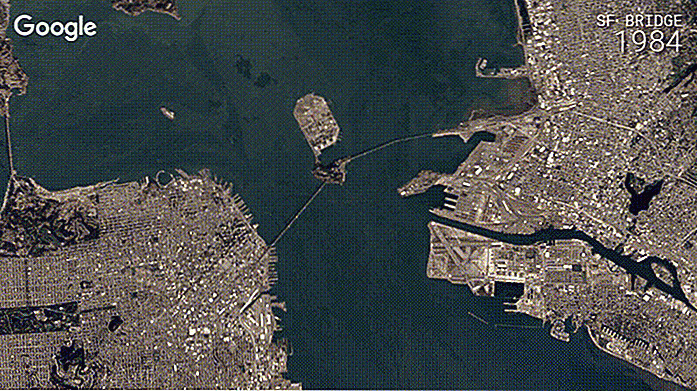
Tilbake i 2013 samarbeidet Google med US Geological Survey (USGS), NASA og TIME for å kompilere en historie med satellittbilder fra 1984 til 2012. Disse bildene vil fortsette å danne grunnlaget for Google Earths Timelapse- funksjon. Etter en lang periode med inaktivitet har søkemotorens giganti besluttet å rulle ut en stor oppdatering til Google Earth og dens Timelapse-funksjon, noe som gir alle en skarpere utsikt over Jorden.Goo

5 ting du kan gjøre når noen stjeler din ide
Tyveri av ideer skjer hele tiden i den kreative industrien. Når du kommer opp med noe friskt og spennende som tiltrekker oppmerksomhet, er det uunngåelig at du vil bli dratt av på et tidspunkt av andre som ønsker å ri på coattails av suksess. Og ja, det suger.I motsetning til popular tro er imitasjon ikke den høyeste form for smigeri - det er bare irriterende og gjør ting som er mye vanskeligere for den opptattende designeren å skille seg fra hordene av copycats.Jeg kunn


