no.hideout-lastation.com
no.hideout-lastation.com
Animate.css - CSS3 bibliotek for å lage animasjon enkelt
CSS har forbedret seg med mange funksjoner som gjør webutviklingen mye mer interessant og utfordrende. En av disse funksjonene er CSS3 animasjonseffekter . Før CSS3, for å lage en animasjon, kan du bare jobbe med Javascript. Men nå kan du lage det enkelt med CSS3.
Vi har gått gjennom deg med en god opplæring om å skape Bounce Effect med CSS3 tidligere, og i dette innlegget vil jeg introdusere deg et fantastisk bibliotek som vil gjøre animasjonsskaping med CSS3 enda enklere: Animate.css .
Animate.css er en brukervennlig bibliotekssamling av CSS3 animasjonseffekter . Dette biblioteket gir deg over 50 forskjellige animasjonseffekter som fungerer konsekvent på de fleste alle nettlesere med CSS3-støtte.
Du kan deretter bruke animasjonen på teksten, bildet, skjemaet og så videre. Det er også mange flotte nettsteder som bruker denne libraren; Tridiv - den beste CSS 3D-editoren på nettet - er en av dem.
Starter
Med Animate.css, alt du trenger å gjøre er å inkludere de riktige klassene med elementene dine . For å komme i gang, ta for det første animate.css filen inn i hodet . Du kan laste ned hele biblioteket fra Github-arkivsiden.
Som standard vil Animate.css animere bare en gang på den første siden . Det vil da forbli statisk. For å kunne kontrollere animasjonen, trenger vi litt Javascript. I denne saken vil vi inkludere en jQuery i prosjektet, slik som det.
... ...
HTML Markup
For å bruke animasjonen må du legge til .animated klasse til elementet du vil animere, sammen med animasjonsnavnet som det.
Denne teksten vil animere.
Det er det! Animasjonen vil bare bli implementert på sidebelastningen, så du må kanskje også bruke Javascript for å bruke animasjonen på en hendelsesutløser. .option kan også tilpasses dine behov.
Ekstra CSS-alternativer
Den animasjonen vi tidligere har definert, vil sløyfe bare en gang og på en forhåndsdefinert varighet og forsinkelsestid også. Hvis du trenger flere looper eller en annen varighet eller forsinkelsestid, kan du tilpasse dette.
For å la animasjonen gå flere ganger eller til og med uendelig, kan du bruke animation-iteration-count attributt. Pass på at du også inkluderer gjeldende leverandørprefikser som webkit, moz, etc. For å gjøre det uendelig, legg deretter til infinite som verdien.
Hvis du trenger det til å gå bare flere ganger, bare skriv inn verdien med antall løkker du vil ha.
-vendor-animasjon-iterasjon-telling: uendelig |;
For å tilpasse varigheten, er det passende attributtet som skal brukes, animation-duration ; og det er animation-delay for forsinkelseskontroll. Følgende er en prøvealternativskode.
.option {-webkit-animasjon-varighet: 3s; -webkit-animasjon-forsinkelse: 2s; -webkit-animasjon-iterasjon-telling: 5; } Javascript-kontroll
For mer kontroll på animasjonsstaten, trenger vi litt hjelp fra Javascript. La oss si at vi vil ha en tekstlink for å utløse en animasjon ved et klikk. For det første må vi legge til en referanse i lenken, slik som det.
Denne teksten vil animere.
For å bruke klikkfunksjonen, inkludere lenkehenvisningen i den.
Med Javascript kan du definere animasjonsnavnet. Vi bruker en tilnærming ved å skape en animate, og navngir animasjonen sammen med elementklassen (i koden ovenfor har vi lagt til demo ).
Og Javascript-koden vil som følger.
Animasjonseffekt er faktisk en av de beste måtene å gjøre nettstedet ditt mer attraktivt, men husk å ikke overdrive det.
6 Hashtag Campaign Tracking Tools for sosiale medier markedsførere - Best Of
Hashtags er et viktig aspekt av sosial media strategi. De hjelper til med å organisere samtaler rundt et emne, skape massiv innsikt for markedsførere å forstå hva som driver aksjer og liker fra brukere, og kan bli en spak for å aktivere merkevarepåvirkning.Hashtags er også en måte å koble flere kampanjer sammen, selv de som klarte frakoblet (det finnes hashtags i mange TV-reklame også). Alt gjør

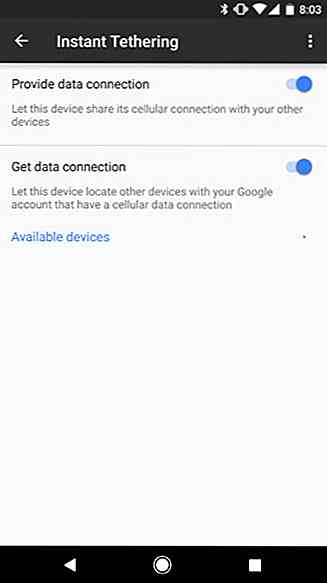
Instant Tethering lar deg dele Internett-tilkobling mellom enhetene dine uten problemer
Tethering Android-enheten din kan ikke lenger være et problem i nær fremtid, da Google har gitt ut en ny funksjon kalt "Instant Tethering" med versjon 10.2 av Google Play Services.Kun tilgjengelig for Pixel- og Nexus-enheter som kjører på Android Nougat 7.1.1, aktiverer funksjonen Instant Tethering, at alle enheter som er registrert under Google-kontoen din, automatisk spørre om du vil tette en enhet som ikke har Internett-tilkobling til en annen som er koblet til internett. I t
![Kombiner Internett-tilkoblinger for å streame videoer raskere med VideoBee [Android]](http://hideout-lastation.com/img/tech-design-tips/788/combine-internet-connections-stream-videos-faster-with-videobee.jpg)