 no.hideout-lastation.com
no.hideout-lastation.com
Bruk av jQuery UI Datepicker Theme for WordPress 3.8 og over
WordPress har endret seg mye siden versjon 3.8, spesielt admin-brukergrensesnittet. Etter massene ser WordPress admin-brukergrensesnittet nå flatere, fjernet av gradienter og skygger . Det betyr at hvis du har et innebygd tema eller et plugin som bruker et tilpasset brukergrensesnitt, er det på tide for en makeover .
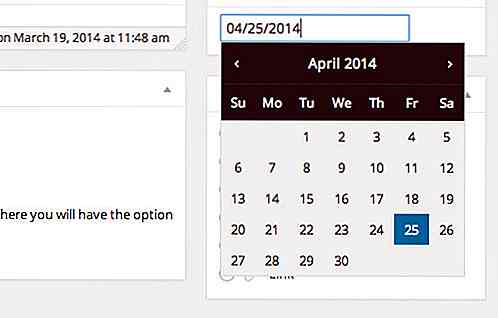
Som et eksempel, her har jeg lagt til Data Picker i postredigeringsskjermbildet. Og som du kan se nedenfor, ser kalenderens brukergrensesnitt litt ut av sted.
Hvis du har det samme problemet, følg denne artikkelen som vi skal vise deg hvordan du justerer dette for å gjøre det tilpassede brukergrensesnittet ditt mer forent med det nyeste WordPress-admin-temaet.
Legger til jQuery
Før du fortsetter, la meg først vise deg hvordan jeg la Date Picker i WordPress-postområdet som det du har sett ovenfor.
For å starte, laster vi jQuery UI-skriptet og stilene i WordPress-administrasjonsskjermen. Legg til disse kodene under i temaets funksjoner.php- fil.
funksjonen hkdc_admin_styles () {wp_enqueue_style ('jquery-ui-datepicker-stil', '//ajax.googleapis.com/ajax/libs/jqueryui/1.10.4/themes/smoothness/jquery-ui.css'); } add_action ('admin_print_styles', 'hkdc_admin_styles'); funksjon hkdc_admin_scripts () {wp_enqueue_script ('jquery-ui-datepicker'); } add_action ('admin_enqueue_scripts', 'hkdc_admin_scripts'); Deretter legger vi til en Meta Box som viser kalenderen.
funksjon hkdc_post_date_field () {echo ' '; } funksjon hkdc_post_date_meta_box () {add_meta_box ('entry_post_date', 'Date', 'hkdc_post_date_field', 'post', 'side', 'standard'); } add_action ('add_meta_boxes', 'hkdc_post_date_meta_box'); Etter at du har lagt til linjene over, bør en ny metakasse sammen med et inntastingsfelt vises i WordPress postredigeringsskjermen. Men ingenting vil fortsatt skje, da vi må starte jQuery Date Picker til inntastingsfeltet.
Så la oss lage en ny JavaScript-fil kalt admin.js, og legg til følgende JavaScript-koder. Lagre det i en mappe med navnet js .
(funksjon ($) {$ ('# jquery-datepicker'). datepicker ();} (jQuery)); Legg deretter til følgende linje under wp_enqueue_script( 'jquery-ui-datepicker' ); å laste inn admin.js .
wp_enqueue_script ('wp-jquery-date-picker', get_template_directory_uri (). '/js/admin.js'); Du bør nå se dataplukkeren når du legger markøren i det nye inntastingsfeltet. Vær oppmerksom på at dette bare er for demonstrasjon. Det nye inntastingsfeltet fungerer ikke fullt ut ennå; Inngangen vil ikke sende dataene til databasen, men når du klikker Oppdater-knappen.
Du vil trenge flere koder for å få det til å skje. Men i det minste kan denne koden hjelpe deg med å komme i gang.
Legge til et nytt Date Picker-tema
Dette Date Picker-temaet vi skal bruke er utviklet av X-Team Developers. Den leveres med åtte WordPress admin fargeskjema nemlig Fresh, Light, Blue, Coffee, Ectoplasm, Midnight, Ocean og Sunrise (sjekk ut vårt forrige innlegg, Tilpass WordPress Admin Color Scheme). Det kommer også LESS og SASS format som gjør det enkelt å tilpasse.

Du kan laste ned kilden fra Github-depotet. Kopier CSS-stilarket og sett det i css- katalogen av temaet ditt. Deretter legger du til denne linjen under i hkdc_admin_styles å laste stilarket på WordPress admin skjermbildet.
wp_enqueue_style ('wp-jquery-ui-datepicker', get_template_directory_uri (). '/css/datepicker.css'); Det er det. Nå, som du kan se nedenfor, møter temaet WordPress "Standard" admin tema. Det vil endres tilsvarende til brukerens valgte tema.

Endelig tanke
I min erfaring kan det være veldig skremmende å skape et tilpasset tema for jQuery date picker. Heldigvis har X-Team-utviklerne gjort alt hardt arbeid for deg. Dette stilarket er et must for å inkludere hvis du bygger et tema eller et plugin som inneholder jQuery UI Date Picker.

Valentinsdagressurser: 20 Ikoninnstillinger for å sette deg i humør
Kjærlighet er i luften! Valentinsdag er rett rundt hjørnet, og det er en perfekt tid å dele kjærligheten rundt med fantastiske freebies! Det vi har fått for deg i dag er en samling av 20 Valentinsdag ikon sett du kan laste ned gratis .Fra hjerter til bamse og godterier til flasker vin, er du bundet til å hente ut noen ikoner fra listen som passer til enhver følelse eller atmosfære som du kanskje vil oppnå - alt i allsidighet av Valentinsdag, selvsagt.Du vil k
![5 måter Frilansere forvandler økonomien [Infographic]](http://hideout-lastation.com/img/tech-design-tips/604/5-ways-freelancers-are-transforming-economy.jpg)
5 måter Frilansere forvandler økonomien [Infographic]
Hvis du ikke har hørt, frilansere redder Internett og hjelper deg med å starte oppstarten din, så det er ikke langt hentet for å se en fremtidig økonomi som forvandles av frilansebransjen. Opprinnelig en karrierevei for de som ble gjort arbeidsløse av økonomisk press og endringer i bransjen, har konsertøkonomien blitt den valgte banen for så mange som 5 millioner arbeidere i Storbritannia alene.Så hvord



