no.hideout-lastation.com
no.hideout-lastation.com
A / B-testresultater og casestudier for brukeropplevelsesdesign
Prosessen med delt testing er ikke så komplisert som du kanskje tror. Du bekrefter et bestemt mål, for eksempel å få flere besøkende til en annen underside eller generere flere registreringer. Deretter lager du ulike endringer av nettsiden og sporer analyser for hvilken versjon som fungerer bedre. Disse testene gjøres ofte privat med internettmarkedsføringsfirmaer, men nylig har det vært mye mer tilgjengelig data på blogger.
I dag deler jeg noen case-studier relatert til A / B-testing for ytelse på nettstedet. Resultatene er ganske innsiktsfulle, men husk at ikke alle nettsteder er de samme, fordi publikum og trafikkilder generelt er forskjellige på viktige områder. Hvert nettsted bør undersøkes som sin egen enhet og trender for brukeropplevelser er i stor grad avhengig av andre elementer på siden (navigasjon, innholdsbredde, skriftstørrelse osv.).
Så metoder som fungerer for et annet nettsted, fungerer kanskje ikke akkurat for deg . Imidlertid er skjønnheten i A / B-testing at du alltid kan prøve nye mål og avgjøre hva som holder deg tilbake. Nå, la oss ta en titt.
Kundeundersøkelser og salg
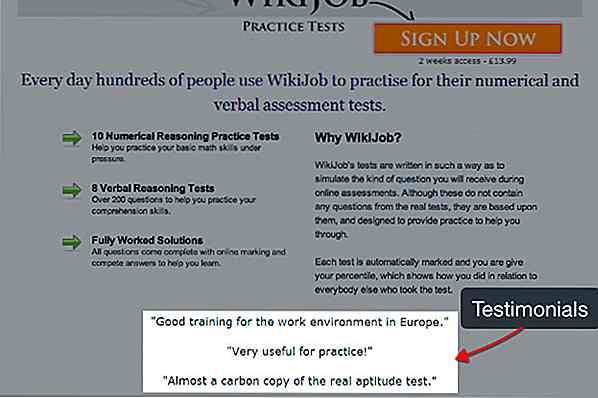
Her er en av tilfellene på Visual Website Optimizer (VWO) og deres A / B Split Testing-blogg. Dette arbeidet ble gjort på Wikijobs Aptitude Tests-side. Målet var å konvertere konverteringer fra besøkende til kjøpssiden . Teamet jobbet på ulike implementeringer og endelig avgjort med å legge til kundefortellinger på siden.

Dette økte produktsalg med 34% . Det var ingen store designoppdateringer, fargeendringer eller reposisjonerte elementer. Bare en ny boks under overskriften med faktiske testimonials fra tidligere kunder.
Mål: Forbedre antall konverteringer fra å bla gjennom nettstedet til den endelige kjøpssiden.
Konklusjon
Verdien av peer review og sosial forståelse er avgjørende. Bare noen få vitnesbyrd lagt til på siden, gjør en verden av forskjell . Folk som besøker nettstedet ditt, er interessert i hva andre mennesker tror.
Lean & Slim Newsletters
VWO-bloggen har en utmerket casestudie om lean nyhetsbrev og fordelene av høyere klikkfrekvenser. Basert på Sheena Lyengars studie om demotivering av for mange valg, er brukerne opptatt og har for mange ting å velge mellom, og derfor kommer de ofte til å velge ingenting i det hele tatt.

Saksstudiealternativene var å begrense hvert nyhetsbrev ned til en enkelt handlingsknapp . Dette betyr at leserne vil åpne e-posten for å se bare en enkelt lenke til en destinasjonsside eller blogginnlegg. Resultatene viste en økning på 17% av klikkfrekvensen fra e-posten til nettsiden.
Folk er mer villige til å klikke på nettsiden din når nyhetsbrevet ditt bare gir et enkelt, greit alternativ i motsetning til et dynamisk generert RSS-nyhetsbrev.
Mål: Øk klikkfrekvensen for e-post nyhetsbrev abonnenter.
Konklusjon
Mindre er mer. Når abonnenterne åpner en e-post og det er 5 forskjellige deler av relaterte artikler, kan det være overveldende. Ved å tilby en enkelt lenke tilbake til nettstedet sender den en klar, ubøyelig melding og gjør at folk kan fordype seg i innholdet.
Masthead Image Backgrounds
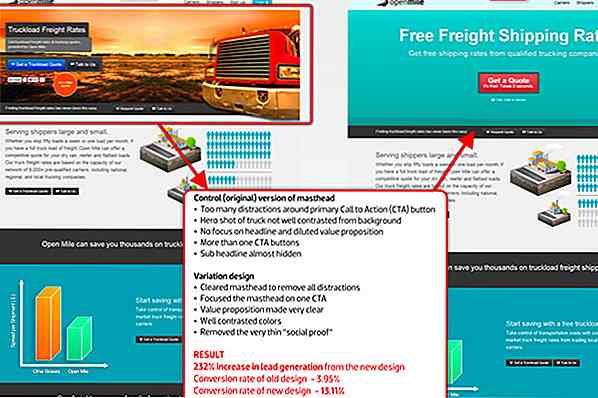
Selskapet OpenMile brukte VWO til å teste masthead-designen på destinasjonssiden. I utgangspunktet hadde kontrollen deres et stort lager fotografi av trucking, i stor grad relatert til deres produkt. Den nye designen har større tekst og et dypere fokus på påmeldingsskjemaet med påfølgende sendeknapp. Målet var å måle konverteringer og se hvilken variasjon som fungerer bedre.

Vanligvis har den oppdaterte versjonen uten bakgrunnsbilde trukket inn flere registreringer. Dette betyr ikke at et enkelt masthodebilde alltid vil utføre dårlig. Men for denne spesifikke case-studien trodde designerne at et bakgrunnsbilde var for overveldende og gjort registreringsskjemaet tilsynelatende off-putting.
Mål: Å øke antall blygenerasjoner fra nettstedets destinasjonsside (r).
Konklusjon
Masthead-bilder fungerer fint når det ikke er mye annet innhold enn tekst. Besøkende er mer sannsynlig å registrere seg med et lyst masthode, eller ved å flytte påmeldingsskjemaet under bakgrunnsbildet.
Produktoppføringssider
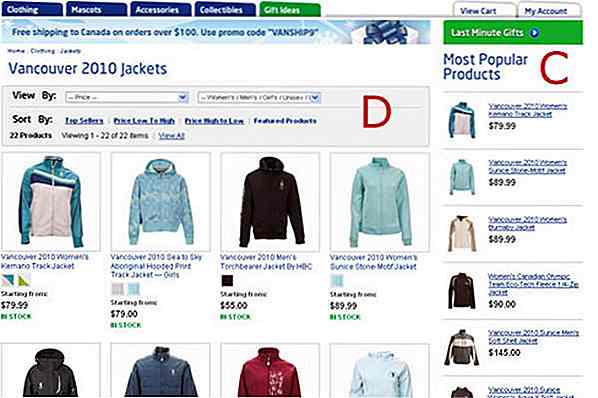
Dette er en case studie etter Vancouver 2010 OL-butikken. Målet var å introdusere en liten del av innholdet i sidebjelker som direkte ville henvende seg til besøkende med det formål å forbedre salget og overtale besøkende til å kjøpe.

Kontrollversjonen hadde ingen sidebarinnhold, variasjon A hadde et venstre sidebar med produktkategorier, mens Variasjon B hadde et høyre sidebjelke som viste "relaterte produkter" fra en anbefalingsmotor. Den siste variasjonen var den beste og produserte det høyeste antall salg (7% mer enn Variasjon A). Disse resultatene viser hvordan brukerne er mer interessert i produkter som de direkte kan se på siden.
Vurder dette for din egen e-handel webshop. Tillegg av en anbefalingsmotor kan hjelpe besøkende å kjøpe relaterte produkter med letthet. som kan utvide miniatyrbildeforhåndsvisning for hvert klær av klær i en annen farge som brukerne syntes hjelpsomme.
Mål: Å forbedre konverteringsfrekvensen fra besøkende til kunder.
Konklusjon
Tilbyder relaterte produkter vil gi mer oppmerksomhet til elementer som brukere kanskje ikke har funnet ellers. Bare en liten oppdatering til e-handelens websidelayout kan gi en stor økning i antall produksjonsprodukter .
Videoer i destinasjonssider
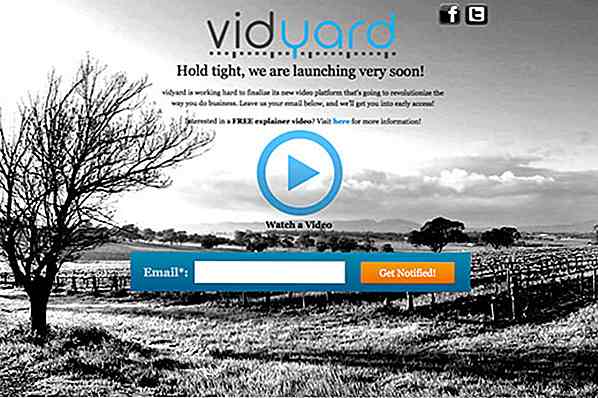
Et flott blogginnlegg på nettstedet Unbounce følger bruken av videoer i destinasjonssider. Dette er fra en oppstart kalt VidYard tilbake da det bare var en destinasjonsside. Testene hadde et registreringsskjema og en demo video som ble lagt inn i siden, vist i en lysboks, eller ikke engang vist i det hele tatt.
Denne metoden var en test på hva videoopprykk kan gjøre for produktet når brukere ikke har noe annet alternativ til å lære om hva du gjør.

De beste resultatene var med videoen innebygd i siden (opp 69%) og enda høyere med videoen i en lightbox (opp 100%). Det største punktet er å sørge for at videoen din faktisk forklarer produktet og hvordan det kan påvirke brukeren .
De beste resultatene funnet enkelhet er den enkleste måten å få besøkende interessert i. Lag en enkel video eller animasjon som folk kan følge lett og presentere det på en klar måte på siden.
Målsetting : Hvordan påvirker webvideo konverteringsfrekvensen på destinasjonssider?
Konklusjon
Både plassering og kvalitet på video påvirker konverteringsfrekvensen . Folk er mer villige til å se en video, hvis de er innebygd i en lysboks. Men de vil også bli informert . Denne studien viste at lyse animasjoner og tegneserier har en tendens til å holde folk interessert i lengre perioder.
Stimulerende Webcopy
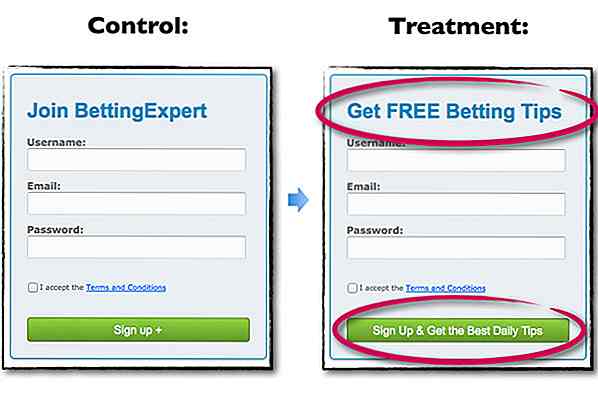
Testingen for konverteringsløfter i brukeroppmeldinger følger en nettside Bettingexpert, med tips og triks for å satse. Den opprinnelige registreringsskjemaet hadde veldig grunnleggende webkopi, og laget ønsket å bringe flere brukere inn på nettsiden .

In-test-handlingene og de etterfølgende resultatene er fascinerende. Det var ingen endringer gjort på selve webdesignet, bare oppdateringer til skjemeteksten . Spørsmålet om "hvorfor skal jeg fylle ut dette skjemaet?" Ble ikke orginalt besvart. Men oppdateringen av headerteksten og innleveringsknappverdien økte registreringshastighetene dramatisk med 32% med en 99% konfidensgrad.
Bare ved å se på disse to variantene, er det lett å fortelle hvilken som er bedre og mer interessant, ikke sant? Alle webansvarlige bør huske på den utførte undersøkelsen: "Kopien du bruker i registreringsskjemaet har direkte og målbare effekter på konverteringsfrekvensen din."
Mål: Øke antall medlemmer / nye registreringer.
Konklusjon
Med en tydeligere melding i din webkopi kan du gjøre en forskjell. Ved å komme inn i dine besøkers hoder og praktisere ulike ideer for nettsidekopiering, finner du en løsning som er mer direkte og innflytelsesrik for den gjennomsnittlige personen.
En Valentinsdag Nyhetsbrev
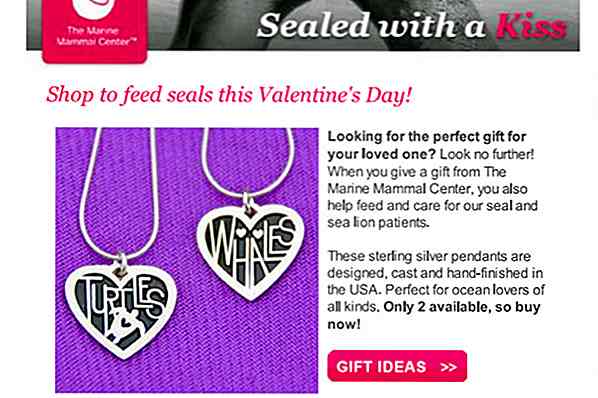
Vår neste studie undersøker fangst av e-postabonnenter med interesse for å kjøpe et bestemt produkt basert på helligdager. The Marine Mammalsenter har en online gavebutikk, som håndterer en økning av kjøp på ulike helligdager som morsdag og Valentinsdag
Under Valentinsdag i 2013 sendte teamet ut to variasjoner av samme e-post med forskjellige bilder for produktet.

Testen var å avgjøre hvilket bilde som skulle resultere i flere kjøp - den tilhørende babysælen, eller et bilde av selve produktet. Naturligvis fikk produktbildet 6 flere kjøp og fikk 2 ekte donasjoner fra besøkende. Produktet de kjøper er mer fengslende, og det er ingen overraskelse da resultatene snakker for seg selv.
Mål: Øk antall kjøp gjennom ulike nyhetsbrev til nyhetsbrev.
Konklusjon
Folk er mer villige til å bruke penger på varer hvis de kan se nøyaktig hva det er . Imagery plassert i e-posten er nøkkelen. Helligdager er også en periode hvor salget har en tendens til å spike derfor er det kanskje verdt å omforme et tilpasset layout for de mer viktige ferien.
Primær og sekundær skjemainnganger
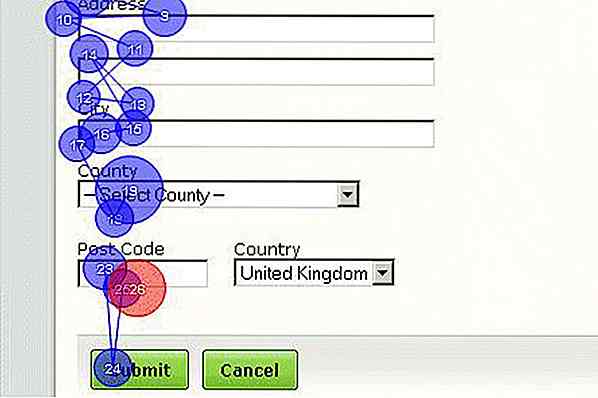
Selv om dette ble registrert og publisert i august 2007, er resultatene fortsatt relevante i dag . Artikkelen som diskuterer primære og sekundære handlinger i webskjemaer, deles inn i en casestudie som følger brukerens samhandling med innlevering og avbryt knapper .
Teorien er at ved å holde knappene nærmere sammen, er brukerne mindre sannsynlig å bli forvirret . Også at ved å ha avbryt-knappen vises mindre og mindre i veien, vil brukerne ikke ved et uhell klikke og slette alle sine inngangsdata.

Laget løp flere tester over 20 + forskjellige personer for å få sin mening. Det var syv formvarianter, og alternativene A, B og C mottok de høyeste rosene fra brukerne. Alternativ B hadde de beste resultatene uten at noen gjorde noen feil i skjemaet.
Likevel har mange brukere også bekreftet at alternativ A fungerer bra med en enkelt tekstlink for avbryt-knappen . I tillegg har alternativene D & E kun forårsaket forvirring. Med mindre skjemaet ditt er spesielt justert til høyre, er det best å holde disse to knappene justert til venstre.
Mål: Hva er den beste plasseringen for å sende inn / avbryte knapper i webskjemaer?
Konklusjon
Besøkende vil gjøre det beste ved hjelp av skjemainterfaces som de er kjent med . Hold innleveringsknappen på venstre side, og alltid den samme størrelsen som Avbryt (hvis du trenger det). Ikke bruk alternative farger for hver knapp. Samlet sunn fornuft webdesign fungerer best når du lager lange skjemaer med 10 + innskrivingsfelter.
Wireframe Usability Testing
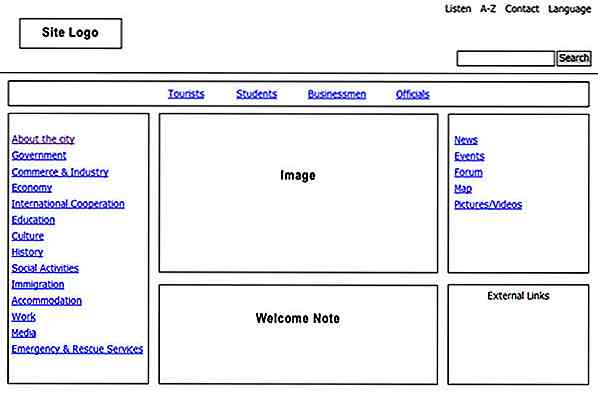
Denne casestudien kommer fra, online testfirma Loop11. Det er en wireframing case studie som fant sted på et universitet i Sverige.
De laget to forskjellige nettsider wireframes for en turistinformasjon nettside. Deltakere i prosjektet ble gitt enten ett av disse layoutene. Hver person ble bedt om å fullføre en rekke 6 forskjellige oppgaver . Disse oppgavene inkluderte å finne et bykart, turistattraksjoner, språkkurs og annen typisk nettsideinformasjon.

De fant at det å ha to kolonner fulle av navigasjonskoblinger hjalp flere mennesker til å finne det de trengte. Men dette førte til at brukerne vanligvis tok lengre tid for å finne det de trengte. Potensielt et problem med rot eller linktekst. Men å bruke disse resultatene og noen andre ideer ga et godt utgangspunkt for den nye nettsidens lansering. Les mer om det her.
Mål: Hvordan strukturere et websideroppsett for enkel tilgang til mye informasjon?
Konklusjon
Det er best å flytte 2 eller 3 separate navigasjonsmenyer hvis det er nødvendig. Prøv å holde sider ikke lenger enn 2-undernivåer dypt, da dette vil få dem til å grave rundt mer. Andre wireframe strukturer kan fungere bedre for andre nettsteder.
Videre lesning
- A / B Testing - Svar på de 5 beste spørsmålene i 2012
- 27 A / B Testing og optimalisering innlegg du bør ikke gå glipp av
- Teknikker for å utvikle en ekte testhypotesen
- Ring til handlingsknapper: Den ultimate guiden som konverterer og hvorfor
- E-handel A / B testing: Større produktbilder øke salget med 9%
- En enkel endring på hjemmesiden sender 9, 6% flere besøkende til prissiden
Siste tanker
Webdesignere som aldri har gått gjennom prosessen med A / B delt testing, kan finne all denne informasjonen å være fremmed og merkelig. Men når du forsker mer, begynner det å være fornuftig. Jeg håper at disse casestudiene åpner dører for enda mer markedsundersøkelser. Mine eksempler er bare noen av de beste jeg kunne finne. Hvis du kjenner noen interessante A / B-testideer eller lignende lenker til casestudier, hvorfor ikke dele dem i kommentarene nedenfor?

Hvordan se hvert bilde noen likte på Facebook
La oss være ærlige, hvis du bruker Facebook, bruker du sannsynligvis det til å stalke eller spionere på vennene dine, din favoritt idol, din forelskelse (ahem, vi vet), din eks, sjefen din osv. Hvis du har en stor venneliste, Det kan være vanskelig å holde rede på hva alle andre har gjort hittil. Det e

5 Myter om karriere som trenger å bli busted
Er du en bredeøyet nyutdannet som ønsker å bli et produktivt medlem av samfunnet? Eller kanskje du er noen som har gjort et feil karrierevalg og nå ønsker å begynne på nytt? Det kommer til å være en tøff tur siden du bare er begrenset til din grad, ferdigheter og nivå av erfaring, ikke sant ?Feil! Det