 no.hideout-lastation.com
no.hideout-lastation.com
Bootstrap 4: Nye og kule funksjoner du vil elske
Den neste store utgaven av Bootstrap-rammen er rundt hjørnet. Alfa-versjonen kan allerede lastes ned fra Bootstraps utviklingswebside, og kildekoden er også tilgjengelig på Github.
Twitter Bootstrap er for tiden den mest populære frontendrammen der ute. Det gjør det mulig for utviklere å bygge mobile første og responsive nettsteder raskt . Bootstrap gjør det mulig å gjøre bruk av standard HTML5, CSS3 og Javascript frontend-trioen. Den brukes for tiden av over 6 millioner nettsteder på nettet.
Selv om Bootstrap 4 fortsatt er i utviklingsfasen (så bruk det ikke på et nettsted for en gang ennå), har utviklerne gjort en fantastisk jobb. I dette innlegget vil vi se på den nye versjonen som inneholder mange flotte funksjoner som sikkert vil strømlinjeforme og forbedre frontend-utviklings arbeidsflyten .
1. Sass i stedet for mindre
Inntil nå har Bootstrap brukt LESS som sin viktigste CSS-prepocessor, men for den nye store utgivelsen, vil stilreglene bli refactored til Sass, som er mye mer populær blant frontend-utviklere, har en stor bidragsyter base, generelt lettere å bruke og tilbyr mer muligheter. Takket være den kraftige Libsass Sass Complier som er skrevet i C / C ++ Bootstrap 4, vil kompilere mye raskere enn før.
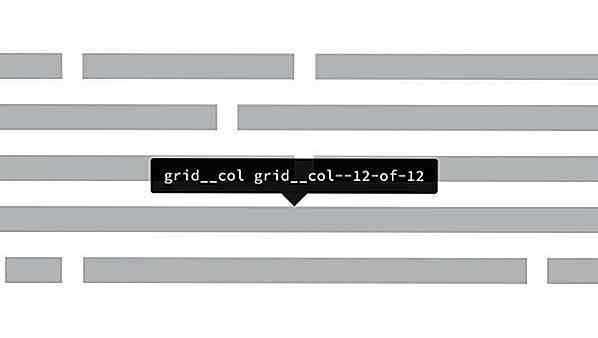
 2. Ny rutenett for mindre skjermer
2. Ny rutenett for mindre skjermer Bootstrap har et sofistikert responsivt gridsystem som gjør det mulig for utviklere å målrette enheter med forskjellige visningsporte. Bootstrap 3 har for øyeblikket 4 gridklasser for kolonner, . col-xs-XX for mobiltelefoner, . col-sm-XX for tabletter, . col-md-XX for desktops, og. col-lg-XX for større stasjonære datamaskiner. Bootstrap 4 vil forbedre gridsystemet med en femte som vil gjøre det enklere for utviklere å målrette mindre enheter under 480px visningsbredde .
Den nye rutenettklassen har tatt navnet på den forrige minste, og dyttet de nåværende navnene til rutenettene oppover med en hakk. I Bootstrap 4 bruker de store skrivebordene .col-xl-XX klassevalg. Det er viktig å vite at til tross for det nye navnet, har de ikke lagt til en ny klasse for ekstra store skjermer, men for ekstra små.
 3. Innfører Relative CSS Units
3. Innfører Relative CSS Units Bootstrap 4 faller til slutt støtten til Internet Explorer 8. Det er virkelig et smart skritt som gjør det mulig for dem å kvitte seg med pesky polypyfills og konvertere til relative CSS-enheter. I stedet for piksler, vil den nye store versjonen bruke REMs og EMs som gjør det mulig å implementere responsiv typografi på Bootstrap-nettsteder. Dette vil også øke lesbarheten og gjøre nettsteder mer tilgjengelige for funksjonshemmede brukere.
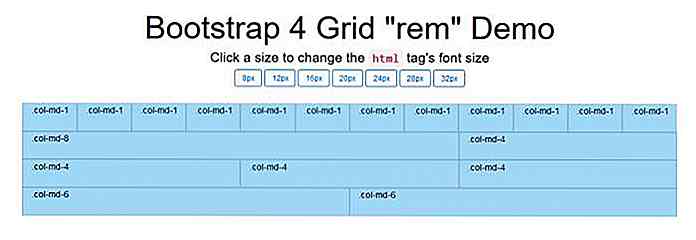
Hvis du vil prøve ut hvordan relative enheter fungerer med den nye Bootstrap 4, sjekk ut denne demoen på Codepen.
 BILDE: Barsalg på CodePen
BILDE: Barsalg på CodePen 4. Brand New Bootstrap Cards
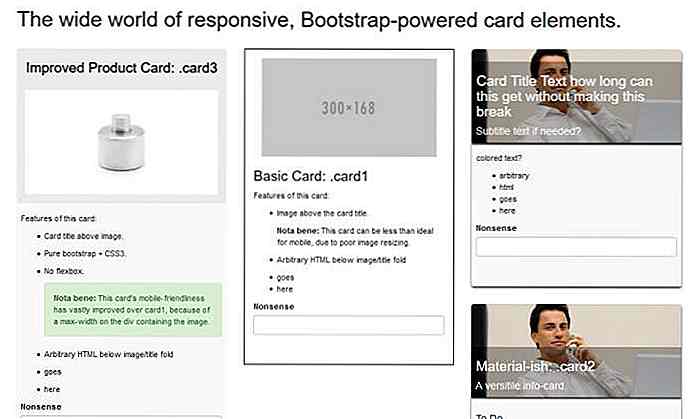
Utviklingslaget bestemte seg for å forene noen tidligere elementer av Bootstraps brukergrensesnitt, så de bestemte seg for å introdusere en ny UI-komponent kalt Cards . Kortene erstatter de tidligere brønnene, miniatyrbildene og panelene, og gir brukerne en mer strømlinjeformet arbeidsflyt. Ikke bekymre deg, kortene vil holde kjente elementer, for eksempel titler, overskrifter og bunntekster av brønner, miniatyrbilder og paneler.
Ettersom kortene blir mer fleksible enn de nåværende brukergrensesnittkomponentene, vil de gi større plass til kreative implementeringer. Det er noen pionerer der ute som allerede har utført eksperimenter på Codepen med Bootstrap Cards. Du kan sjekke dem ut, eller lage dine egne kort.
 5. Ny oppstartsmodul
5. Ny oppstartsmodul Den nye Reboot-modulen erstatter den forrige normalize.css tilbakestillingsfilen. Det gjør det ikke grønt; Tvert imot bygger det flere regler på den. Målet med flyttingen var å inkludere alle generiske CSS-selektorer og tilbakestille stiler i en enkelt, brukervennlig SCSS-fil . Du kan se kilden her hvis du vil forstå hvordan den nye modulen fungerer.
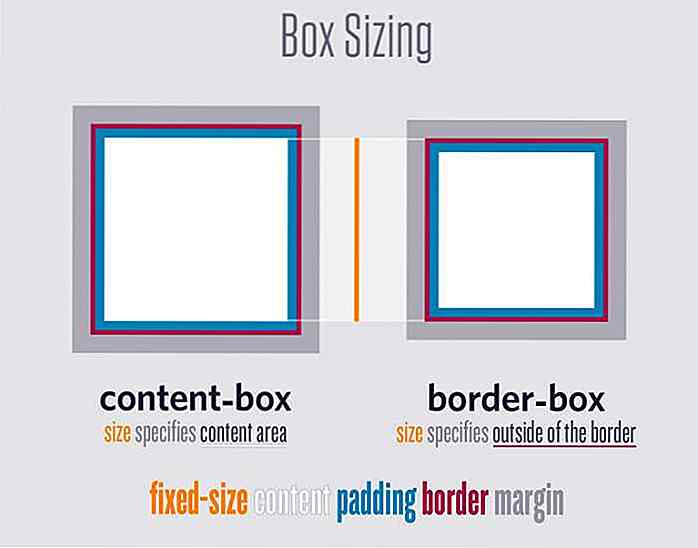
Det er godt å vite at de nye tilbakestillingsmodellene smartt angir CSS-egenskapen for boksstørrelse til grenseboksen på element, som derfor er arvet av hvert barnelement på siden. Den nye stilregelen gjør responsive layouter mer håndterbare . Hvis du vil oppleve forskjellen mellom innholdsruten og rammeoppsettetypene, ta en titt på denne praktiske demoen som leveres av CSS-Tricks.com (den ble ikke opprettet for Bootstrap 4, den viser bare hvordan boksformatering fungerer generelt).
 6. Opt-in Flexbox Support
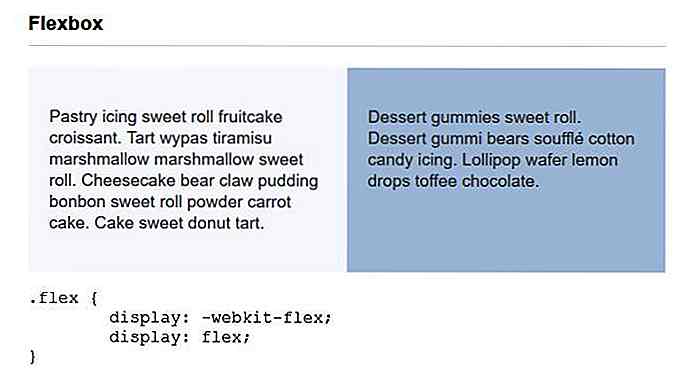
6. Opt-in Flexbox Support Bootstrap 4 gjør det mulig å ta i bruk CSS3s Flexbox Layout, men som Internet Explorer 9 ikke støtter flexbox-modulen, bruker standardversjonen av Bootstrap 4 heller flytende og display CSS-egenskaper for å implementere en fluid layout .
Flexbox har et brukervennlig layout som kan brukes utmerket i responsiv design, da det gir en fleksibel beholder som enten ekspanderer eller krymper seg for å fylle ledig plass på den beste måten. Bruk bare funksjonen for opt-in flexbox hvis du ikke trenger å gi støtte til IE9.
 7. Strømlinjeformet variabel tilpassing
7. Strømlinjeformet variabel tilpassing Alle Sass-variablene som brukes i den nye Bootstrap-utgivelsen, er inkludert i en enkelt fil som heter _variables.scss, som vil effektivisere effektiviseringsprosessen vesentlig. Du trenger ikke å gjøre noe annet enn å kopiere innstillingene fra denne filen til en annen som heter _custom.scss for å endre standardverdiene.
Du kan tilpasse mange ting som farger, mellomrom, lenke stiler, typografi, tabeller, grid breakpoints og containere, kolonne nummer og rennbrett, og mange andre.
 8. Nye verktøysklasser for mellomrom
8. Nye verktøysklasser for mellomrom Bootstrap 3 har allerede mange praktiske verktøysklasser som de som endrer flytende eller clearfix, men Bootstrap 4 legger til enda mer. De nye avstandsklassene tillater utviklere å raskt bytte paddings og margins på sine nettsteder.
Syntaxen for de nye klassene er ganske enkel, for eksempel å legge til. ma-0-klassen knytter en stilregel som setter marginer til 0 på alle sider av det gitte elementet (margin-all-0). Mens marginer bruker m- prefiks, er pudder stylet med p- prefiks. I utviklingsdokumenter kan du se på alle de nye fordelingsverktøysklassene.
 9. Tooltips og Popovers Powered By Tether
9. Tooltips og Popovers Powered By Tether I Bootstrap 4 bruker verktøytips og popovers bruk av Tether-biblioteket, superkjølt, en posisjoneringsmotor som gjør det mulig å holde et helt posisjonert element rett ved siden av et annet element på samme side. Dette betyr at verktøytips og popovers automatisk plasseres på Bootstrap 4 nettsteder.
Ikke glem at når Tether er et tredjeparts JavaScript-bibliotek, må du separat legge det inn i HTML-en før bootstrap.js-filen din.
 10. Refactored JavaScript Plugins
10. Refactored JavaScript Plugins Utviklingslaget refactored hvert JavaScript-plugin for den nye utgivelsen ved hjelp av EcmaScript 6. Med den smarte utnyttelsen av de nyeste spesifikasjonene og de nyeste forbedringene de har til hensikt å forbedre frontendopplevelsen.
Den nye Bootstrap 4 har også gjennomgått andre JavaScript-forbedringer, for eksempel valg av type kontroll, generiske teardown-metoder og UMD-støtte, som alle vil samarbeide for å gjøre det mest populære frontend-rammeverket jevnere enn noensinne.
 Nå Les: 10 lette alternativer til Bootstrap & Foundation
Nå Les: 10 lette alternativer til Bootstrap & Foundation 

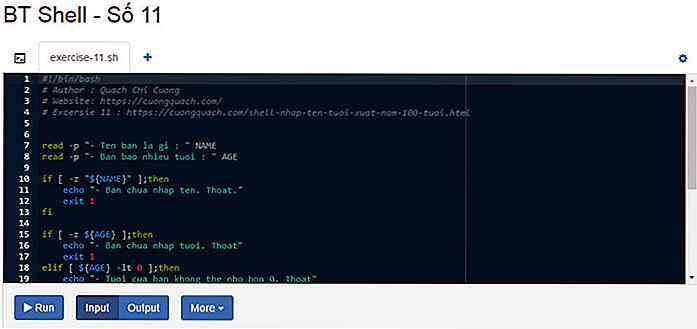
Kjør og del utklipp med Glot.io
Det finnes dusinvis av nettleserbaserte IDE'er, men de fleste fokuserer på frontend-språk : HTML, CSS og JavaScript.Glot.io er en ny konkurrent, med fokus på dusinvis av programmeringsspråk som vanligvis krever runtime-programvare . Disse språkene går langt utover nettet, inkludert C #, Java, Swift, Haskell og mye mer.Glot

10 Gratis Apps for LinkedIn Du trenger å vite
Hvis du leser dette, sjansene er at du har en profil på LinkedIn, det populære nettverksområdet for fagfolk. Det spiller ingen rolle om du liker eller hater nettverket (mange supportere på hver side av gjerdet). Alle som ønsker å tappe inn i sitt nettverk av mer enn 300 millioner medlemmer, vil ønske seg på det stykket kake.For å h
![Beste praksis for webdesignere: Responsive Layouts eller Native Apps? [Op-Ed]](http://hideout-lastation.com/img/tech-design-tips/303/best-practices-web-designers.jpg)

