no.hideout-lastation.com
no.hideout-lastation.com
Strålende ideer og trender for fremtredende funksjonspostmagasiner
Å kjøre et vellykket nettmagasin krever et solid publikum og mye høykvalitetsskriving. Men magasinets layout spiller også en avgjørende rolle i besøkendes engasjement. Én teknikk er å lage en utvalgt innlegg-widget øverst på hjemmesiden. Dette viser de nyeste artiklene som ideelt sett kjører leserne videre inn på nettstedet.
I dette innlegget vil jeg gjerne dekke designteknikker som kan brukes til å lage en vellykket funksjonell innleggsmodul. Selv om denne widgeten ofte fungerer best i et magasinformat, kan du også bruke dette til mindre blogger eller dynamiske innholdswebsteder.
Typografisk kontrast
Mest populære innlegg stoler på miniatyrbilder for å trekke oppmerksomhet. Dette tar ofte form av et bakgrunnsbilde knyttet til hver artikkeloverskrift.
Denne teknikken ser fantastisk ut, men det er vanskelig å bygge merkbar kontrast mellom typografi og dynamiske bakgrunnsbilder . Ved å studere andre magasiner kan du plukke opp subtile teknikker for å forbedre lesbarheten.
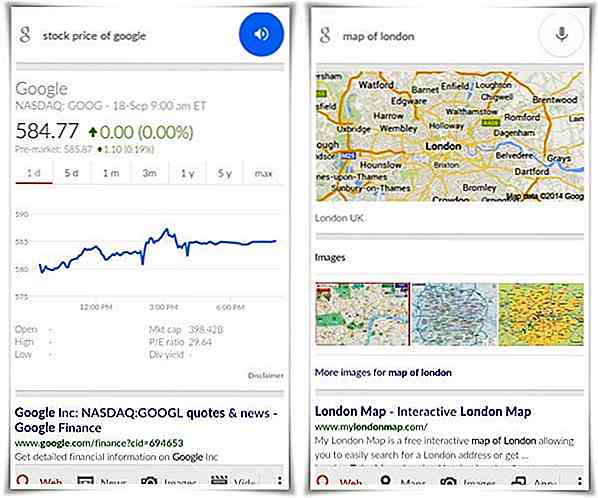
 Next Web er et stort nettmagasin med en fremtredende innleggsmodul på hjemmesiden. Hver miniatyrbilde varierer i størrelse, men alle bruker mørke gradienter for bedre kontrast .
Next Web er et stort nettmagasin med en fremtredende innleggsmodul på hjemmesiden. Hver miniatyrbilde varierer i størrelse, men alle bruker mørke gradienter for bedre kontrast .Artikkeloverskrifter plasseres på bunnen av miniatyrblokkene på toppen av mørke gradienter. Den lette teksten er lett å konsumere på en mørk bakgrunn, men det dekker heller ikke hele bildet.
Moderne fremskritt i CSS3 tillater utviklere å gjenskape disse effektene med letthet. Faste gradienter er perfekte hvis du kan få dem til å flyte naturlig på toppen av hver miniatyrbilde og fremdeles vise nok av bildet til å fange oppmerksomhet.
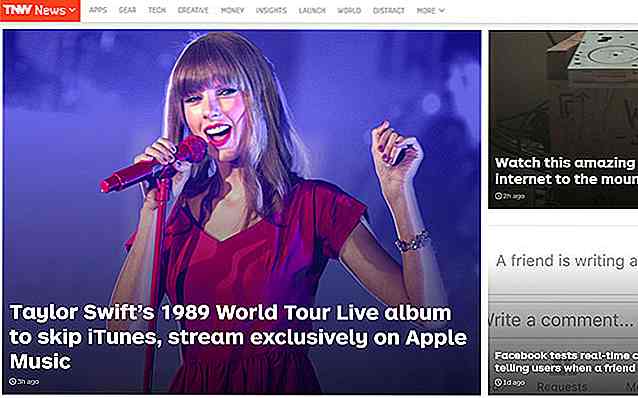
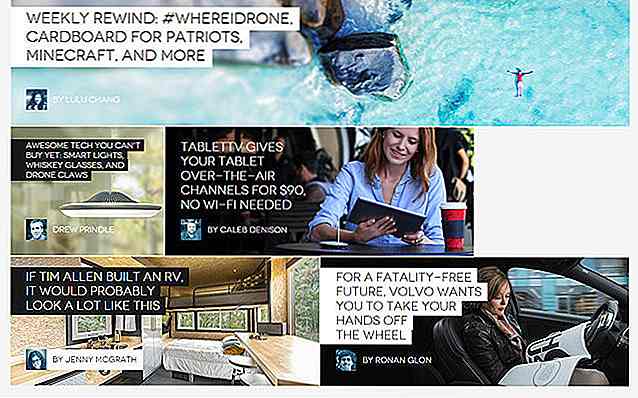
 En litt annen teknikk brukes på hjemmesiden til Digital Trends. Denne innleggsmodulen bruker høy kontrast, solid bakgrunn bak tekst for å gjøre hver overskrift skarp og levende.
En litt annen teknikk brukes på hjemmesiden til Digital Trends. Denne innleggsmodulen bruker høy kontrast, solid bakgrunn bak tekst for å gjøre hver overskrift skarp og levende.Forskjellen her er at hver bakgrunnsfarge er 100% solid. Du kan ikke se hele miniatyrbildet så små deler går tapt fra visning. Men teksten er tydelig lesbar, noe som kan være like attraktiv for besøkende som lander først på Digital Trends hjemmeside.
Å finne riktig mengde kontrast er vanskelig. Noen nettsteder som TechCrunch prøver å plassere tekst ved siden av miniatyrbildet for å fjerne dette problemet helt.
Men hvis du liker design stilen med overskriftstekst på toppen av et miniatyrbilde, vil du vurdere hvordan kontrastfaktorer inn i ligningen .
Sporadiske bildestørrelser
Verdien av en funksjonell innleggsmodul er å inneholde innhold øverst på siden. Asymmetri er en fin måte å få oppmerksomhet mot noe, og i så fall fungerer asymmetriske miniatyrstørrelser stor.
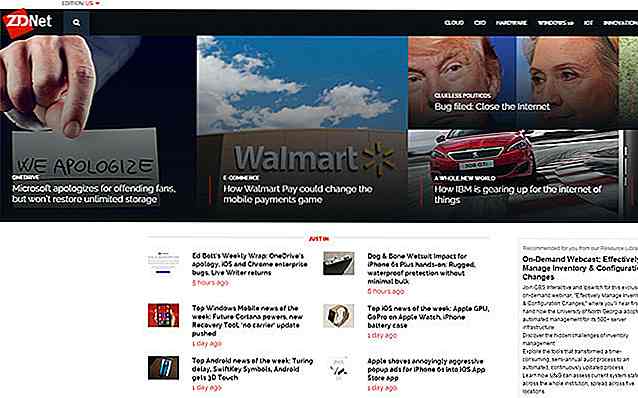
Ta for eksempel hjemmesiden til ZDNet. I den uthevede widgeten bruker den største artikkelen på venstre side det bredeste miniatyrbildet til å ta opp mer plass og forhåpentligvis trekke mer oppmerksomhet. Andre uthevede miniatyrbilder faller i mindre størrelser med mindre overskrifter.
 Legg merke til hvordan denne nettstrukturen naturlig fører øyet rundt siden. Hvert besøkendes blikk har en tendens til å falle i et bestemt område, og deretter flytte mellom hver miniatyrbilde til noe hopper ut.
Legg merke til hvordan denne nettstrukturen naturlig fører øyet rundt siden. Hvert besøkendes blikk har en tendens til å falle i et bestemt område, og deretter flytte mellom hver miniatyrbilde til noe hopper ut.Også ZDNet plasserer en mørk gradient på toppen av hvert miniatyrbilde for å bygge typografisk kontrast for mer lesbar tekst. I utgangspunktet er det en av de best presenterte innleggsmodelldesignene jeg noensinne har sett.
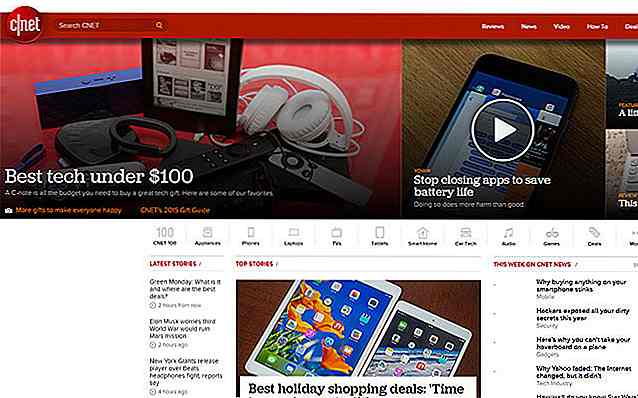
En veldig lignende design stil finner du på CNETs hjemmeside. Den største miniatyrbilden tar plass på venstre side siden de fleste besøkende leser fra venstre til høyre.
 Når du designer din egen funksjonelle innleggsmodul, føler du deg ikke forpliktet til å følge denne samme teknikken. Du kan gå med hvilken som helst miniatyrstørrelse så lenge de passer sammen sammen og danner et samlet gridoppsett.
Når du designer din egen funksjonelle innleggsmodul, føler du deg ikke forpliktet til å følge denne samme teknikken. Du kan gå med hvilken som helst miniatyrstørrelse så lenge de passer sammen sammen og danner et samlet gridoppsett.Tilpassede miniatyrer stiler
Design valg varierer mye fra layout til layout, så det er ingen perfekt løsning. Utvalgte post-widgets er definitivt mer komplekse å designe, så de krever studier og tålmodighet for å passe inn i et tilpasset layout.
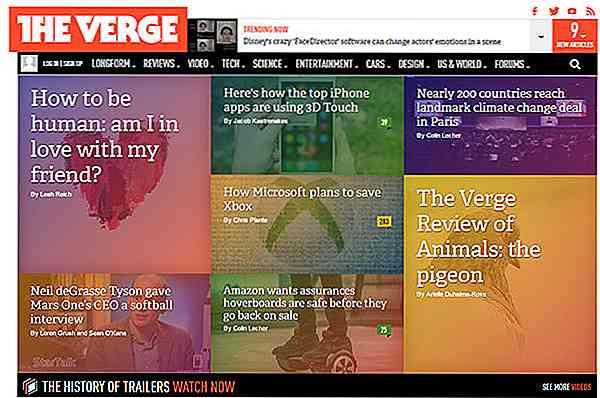
Stilen på hver miniatyrbilde påvirker hvordan hele widgeten ser ut til publikum. Ta for eksempel den populære widgetstilen som finnes på The Verge.
 Hver miniatyrbilde har en fargerik gradient på toppen av bildet. Dette øker kontrasten og forbedrer lesbarheten, men det legger også til en viss flair på nettsiden også.
Hver miniatyrbilde har en fargerik gradient på toppen av bildet. Dette øker kontrasten og forbedrer lesbarheten, men det legger også til en viss flair på nettsiden også.Noen mennesker liker ikke denne stilen fordi de finner det skinnende eller unappealing. Men det er også ganske populært blant Verge-leserne, og andre designere etterligner denne stilen.
Men farger og fancy teknikker er ikke den eneste faktoren å vurdere. Grids og miniatyrstørrelser må også velges nøye ettersom de bidrar til å definere den generelle funksjonen for innleggstype-widgeten.
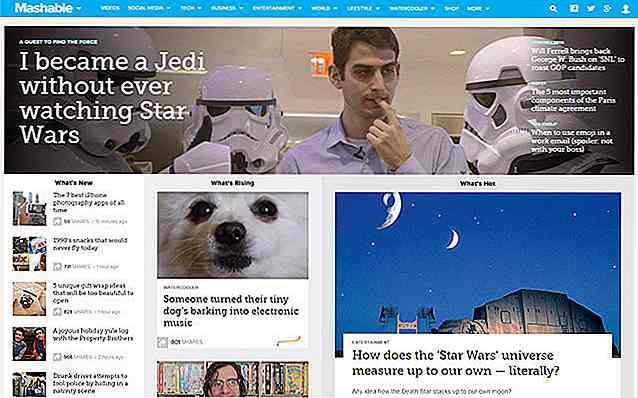
Kanskje et av de beste eksemplene er Mashables design som har gått gjennom mange faser gjennom årene. Nå regnes som en generell kilde til nyheter, arbeider Mashable for å legge et stort antall innlegg på hjemmesiden for enkel surfing.

Noen innlegg bruker små firkantede miniatyrer mens deres hovedlederbrett retter en stor fullstendig miniatyrbanner til artikkelen. Dette må kreve ekstra arbeid fra redaktøren for å sikre at alle innlegg har de riktige bildene i riktige størrelser.
Men like etter landingen på nettstedet ser du at det gir en følelse av troverdighet . Denne stilen føles veldig vanlig og kan brukes av nesten hvilken som helst type nettmagasin for å bygge tillit med leserbase. Det eneste problemet er å skrive nok innhold for å fylle opp siden!
Multi-post Widgets
Enkelte funksjoner som legger til widgets, viser artikler i et statisk rutenett . Dette er ofte det mest populære valget fordi det kan gjøres lydhør og passer godt inn i hvilken som helst layout.
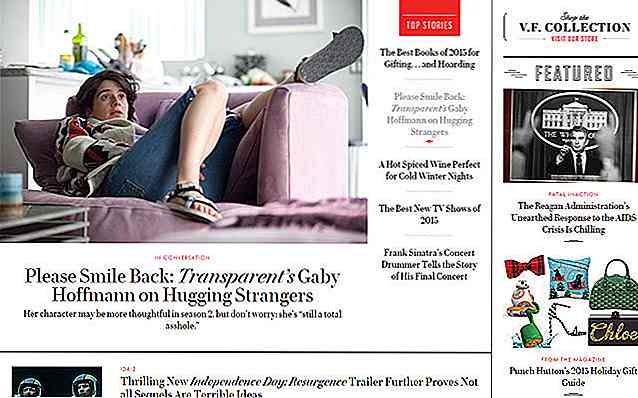
Andre widgets stole på dynamiske interaksjoner som en lysbildeserie. Ta for eksempel hjemmesiden til Vanity Fair med deres omtalt postblokk øverst på siden. Bare ett innlegg vises samtidig, men nye artikler vises når du svinger over en bestemt overskrift.
 Både miniatyrbilde og tittel automatisk oppdatering med en enkel sveverinteraksjon. En ting å merke seg er at dette kan være veldig forvirrende for Internett-brukere som ikke er kjent med denne dynamiske hoverteknikken.
Både miniatyrbilde og tittel automatisk oppdatering med en enkel sveverinteraksjon. En ting å merke seg er at dette kan være veldig forvirrende for Internett-brukere som ikke er kjent med denne dynamiske hoverteknikken.Men på den positive siden vil denne teknikken spare plass på siden ved å skjule overflødig innhold.
Forsøk å ikke tenke på funksjoner som widgets som svart-hvitt. De er bare sidestykker som brukes til å ha de mest interessante eller populære artiklene. Teknikken (e) som du utfører denne oppgaven kan alltid være åpen for debatt.
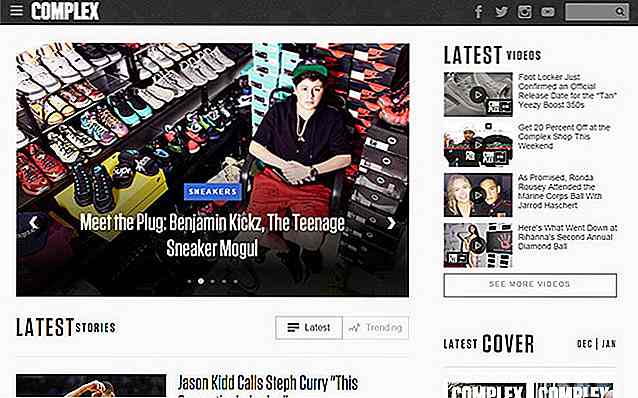
 Kompleksmagasinet bruker en full lysbildefremvisning for deres utvalgt widget. Hvert innlegg har et karakterisert miniatyrbilde sammen med bunngradienten for typografisk kontrast.
Kompleksmagasinet bruker en full lysbildefremvisning for deres utvalgt widget. Hvert innlegg har et karakterisert miniatyrbilde sammen med bunngradienten for typografisk kontrast.Men i stedet for å plassere hver miniatyr side om side, strømmer artiklene dynamisk gjennom en lysbildefremvisning. Navigasjon kan settes automatisk eller styres av pilekoblinger. Dette designet sparer mye plass og holder brukeren mer villig til å samhandle med siden.
Wrap Up
Det er ingen riktig eller feil design når det gjelder funksjonelle innleggskilder. De deler alle mange liknende trekk, men hver magasin bruker sin egen stil for å organisere kjennetegnet innhold.
Jeg håper dette innlegget inneholder praktiske tips som skal brukes når du designer din egen utvalgt innleggsmodul. Hvis du føler deg fast, bare se på andre magasiner for inspirasjon. Finn trekk som du liker og finne ut hvordan du kopierer dem til å blande inn i ditt eget magasindesign.

Lykke kan være den beste strategien for å øke produktiviteten: Slik er det
Du kan kalle det en hemmelighet, "liv hack" eller bare sunn fornuft, men lykke er nøkkelen til produktivitet. Å være positiv og fornøyd kan være en av de raskeste og mest effektive måtene å forbedre produktiviteten på arbeidsplassen. Ulike studier har vist at du vil føle betydelig mindre stress i den daglige aktiviteten - i og utenfor arbeidsplassen - fra en positiv holdningsendringDessverre, for mange medlemmer av arbeidsstyrken som tilbringer uken bak et skrivebord eller en disk, lyder det ikke bra om de føler seg lykkelige og arbeider produktivt som de går hånd i hånd (selv om de b

20 Wrist-Worthy Smartwatch UI Redesigns
For ny programvare utgitt, lager og bryter programvaren og UI-designen produktet . Så mye som vi hater dårlig utviklet mobilbrukergrensesnitt, tiltrekkes vi brukergrensesnitt som fungerer jevnt, er godt gjennomtenkt og ser vakkert ut når de blir brukt.Det er mange talentfulle designere der ute som viser at de tar på smartwatch UI-design. I