no.hideout-lastation.com
no.hideout-lastation.com
Bygg fargede CTA med en gratis graderings knapper bibliotek
Hver flott hjemmeside trenger en sterk CTA-knapp (CTA). Dette veileder besøkende til hvilken handling de vil at de skal ta, om det er påmelding for en ny konto eller å kjøpe noe fra din e-handelsbutikk.
Men du trenger ikke lage CTAer fra grunnen av . Du kan enten gå for dusinvis av egendefinerte CSS3 knapper over hele nettet eller bruke et lignende verktøy som kan gjøre tingene enklere for deg.
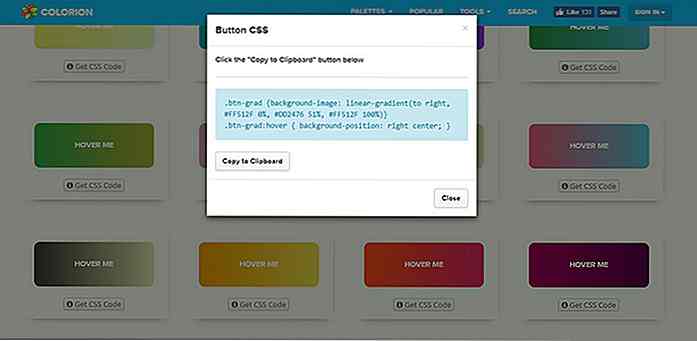
Et verktøy som jeg virkelig liker i denne henseende er dette gradientknappbiblioteket laget av Colorion. Det har fått dusinvis av tilpassede gradientkombinasjoner med veldig kule svever effekter.
 Bare en rask rulle nedover siden skal vise deg hvor mye du skal velge fra. Colorion må ha minst 100 + knapper i denne samlingen, og nye gradientkombinasjoner blir lagt til så ofte.
Bare en rask rulle nedover siden skal vise deg hvor mye du skal velge fra. Colorion må ha minst 100 + knapper i denne samlingen, og nye gradientkombinasjoner blir lagt til så ofte.Hvis du ser en knappestil du liker, klikker du bare på "få koden" -linken under . Derfra kan du bare kopiere / lime inn kodene til websiden din og voilÃÂ! Vakre gradient knapper uten anstrengende koding.
Du kan faktisk grave dypere inn i Colorion for å finne noen andre fargelaterte verktøy. De fleste av dem er pen nisje, som bildet-til-materialgeneratoren som tar et bilde og konverterer det til en materiell fargepalett .
Men deres gradientknappsbibliotek er trolig det beste verktøyet for webdesignere.
Hver hover-effekt er inkludert i CSS slik at du kan redigere den animasjonsstilen som passer ditt design.
 Hvis du liker å designe med gradienter, så vil du elske dette biblioteket.
Hvis du liker å designe med gradienter, så vil du elske dette biblioteket.Gitt ikke alle disse knappene kan fungere på alle nettsider. Men du kan sannsynligvis få de fleste av dem til å fungere hvis du senterer nettstedet ditt rundt lignende gradienter.
Og hvis du har noen spørsmål eller forslag til nettstedet, kan du skyte en rask tweet til skaperen @csaba_kissi.

Hvorfor være en "tilhenger" er ikke dårlig
I vår ledende obsessede kultur, blir markert, blir en tilhenger ofte symbolisert som en manglende evne eller svakhet . De ansvarlige er herliggjort, mens tilhengere har en tendens til å falme inn i bakgrunnen. Velg ethvert MBA-program, og du vil se hvordan de stoler seg i deres evne til å undervise lederskap ferdigheter til sine studenter, helt omgå verdien av tilhørighet.Jeg

Slik lager du CSS Gradient Border Colours
Denne artikkelen er en del av vår "HTML5 / CSS3 Tutorials Series" - dedikert til å gjøre deg til en bedre designer og / eller utvikler. Klikk her for å se flere artikler fra samme serie. Med alle de nye funksjonene i CSS3, er vi nå i stand til å bygge bildeløse nettsteder. Tidligere var bruken av bildet uunngåelig når det gjelder å vise gradientfarger. I dag bl