 no.hideout-lastation.com
no.hideout-lastation.com
Bygg moduler ved hjelp av ren CSS med CSS Modal
I webdesign må du ha en god innholdsorganisasjon. Dette bidrar til å gi brukerne mer lesbar og funksjonell informasjon. Du kan gjøre dette ved å bygge en fin og ryddig layout på nettsiden. For å organisere innholdet, er det mange grensesnittelementer og strukturer du kan bruke, og modal dialog er en av dem.
Hvis du har opprettet modal dialog med jQuery eller andre plugins, har vi noen gode nyheter for deg. Med CSS Modal- biblioteket trenger du bare ren CSS.
Hans Christian Reinl, den som utviklet CSS Modal, har medført mange fordeler som følger med. Noen fordeler er at den kan brukes som et SASS-plugin, det er kryssleserstøtte, det er optimalisert for mobil, det kan settes inn med media (bilde, video og lyd), og det er lite og fort.
Nesten alle moderne nettlesere støtter CSS Modal . Det har blitt testet på Chrome, Firefox, Safari 6, Opera 12, IE8, IE9 +, Windows Phone 8, iOS 6 og Android. Selv om det fortsatt har små problemer for Android 2.3 (rulling er det største problemet, når det skrives), fungerer det fortsatt bra.
HTML Markup
CSS Modal har tre deler å jobbe med: header, innhold og bunntekst . header er hvor du kan sette tittelen for modal. Innholdet er for å vise viktig informasjon du vil markere. Denne delen støtter tekst, bilder og innebygd kode. Når det gjelder footer, kan du legge til tilleggsinformasjon her, for eksempel en lukkerknapp, en åpen ny vindueknapp osv.
Hvis du vil opprette en modal dialog, bør du bruke section og noen forhåndsdefinerte data-attributes, klasse og id. Inne i section tagg, et element innpakket med. .modal-inner klasse må inkluderes. Her er det grunnleggende oppslaget:
id i section tagget brukes til å ringe modal fra en annen funksjon, for eksempel ved hjelp av en lenke, og verdien kan endres etter behov. a kode på koden, vil bli brukt som den modale lukkeknappen. Egenskapen til href bør overlates som vist ovenfor, da det vil stoppe siden fra å rulle til toppen når den klikkes.
header og footer er valgfrie deler, som du kanskje (eller kanskje ikke) inneholder. Men vær så snill å huske at hvis du bruker en overskrift, må du legge til et unikt ID-navn og endre aria-labelledby attributtet til samme verdi.
Ikke glem å inkludere CSS Modal- biblioteket, som du kan laste ned fra GitHub-siden til prosjektet ditt.
.. ..
Ekstra Javascript
Det er fortsatt noen problemer når du bruker CSS Modal med rent CSS, for eksempel:
- Problemer med IE 8-kompatibilitet
- Tastatur Escape-knapp for å avslutte
- Ruller bakgrunnsforebygging
- Fokusere effekten på modal og tilbake til siden etter å lukke den
Så for å fikse disse problemene, er javascript fortsatt nødvendig her. Heldigvis har CSS Modal gitt deg en lett javascript kildekode for din bekvemmelighet. Inkluder denne koden før lukkemerken din.
Endelig tanke
Å opprette modal med ren CSS har fortsatt noen ulemper, men det kan bli et alternativt verktøy for å berike nettstedet ditt ytterligere. Og du vil sikkert prøve noe litt annerledes. Med litt kreativitet kan du gjøre noen ganske flotte modeller. Prøv det.

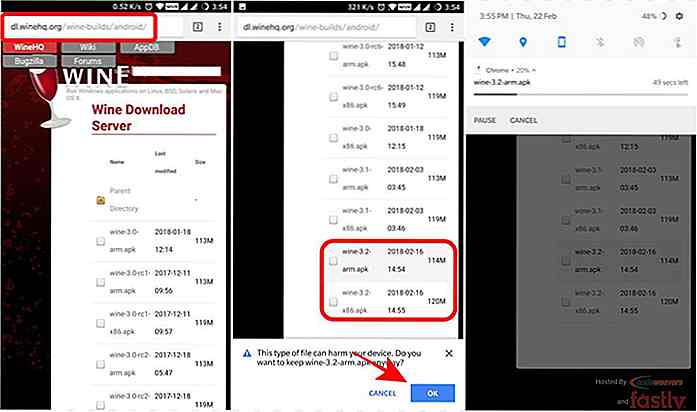
Slik kjører du Windows Apps på Android med Wine 3.0
Vin er et av mine må-ha-verktøy for å jobbe på Linux. Hvis du ikke kjenner til Wine, er det et kompatibilitetslag mellom Windows og Linux, som overgår gapet mellom de to og tillater Windows-programmer å fungere på Linux . nesten magisk.Mens Wine har vært tilgjengelig siden lang tid, men nyårs utgivelsen brakte en viktig oppdatering - støtte for Android . Det bety

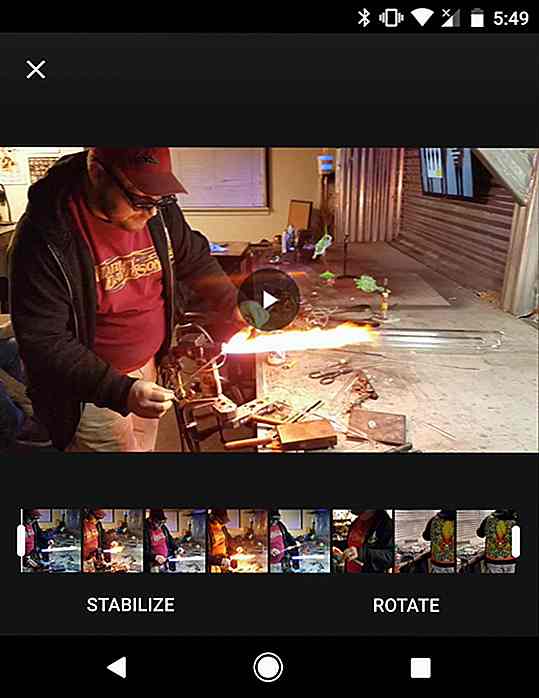
Den nye stabiliseringsfunksjonen i Google Photos vil fikse alle dine rystende videoer
Alle som har prøvd å fange en video ved bruk av smarttelefonen, har opplevd "rystet kamera" -effekten. Men for Android-smarttelefonbrukere er det nå en mulighet til å eliminere "rystende cam" -effekten gjennom Google Photos 'nye Video Sabilization-funksjon.For øyeblikket blir det rullet ut til Google Play-butikken rundt om i verden i versjon 2.13 a



![Lag lange skygger med lang skyggegenerator [Photoshop Plugin]](http://hideout-lastation.com/img/tech-design-tips/596/create-long-shadows-with-long-shadow-generator.jpg)