no.hideout-lastation.com
no.hideout-lastation.com
Bygg Responsive Sorterable Grid Layouts With This Script
Egendefinerte grensesnitt er noen av de tøffeste funksjonene å skape fra grunnen av. Du kan finne mange mursteinplugger, men de har sine egne begrensninger og krav .
Muuri-skriptet er et sterkt alternativ for alle som trenger sorterbare og responsive gridelementer med berøringsstøtte .
Den er bygget på Velocity.js for animasjonene, sammen med Hammer.js-biblioteket for håndtering av mobil berøring . Muuri krever ikke jQuery, så det er en av de få vanilla JavaScript plugins for grid grensesnitt.
På hovedprosjektsiden finner du en vakker grid demo med alle funksjonene . Animasjonseffekter, dra og slipp støtte, og forskjellige gridelementer av varierende størrelse. Denne demonstrasjonen viser hvor mye kontroll du har med et Muuri-nett.
Du kan velge hvilke elementer som skal vises, basert på klasser (dvs. filtrering), sammen med hvordan du vil fylle ut tomme mellomrom .
Masonry gitter forlater ofte tomme flekker fordi gitterelementene ikke alltid passer perfekt sammen . Dette er ganske typisk for større nettsteder som Pinterest. Selv om du kan legge til draggable grid elementer til stort sett alle brukerstyrte grensesnitt.
Tenk på sosiale profiler med widgetiserte oppsett og hvordan de ville fungere. Eller tenk på tilpassede gjøremålslister som kjører som progressive webapper på JavaScript. Det er faktisk en flott demonstrasjon av dette på Muuri-siden som viser en utvalgskomponentliste og hvordan den kan fungere som en PWA på mobil.
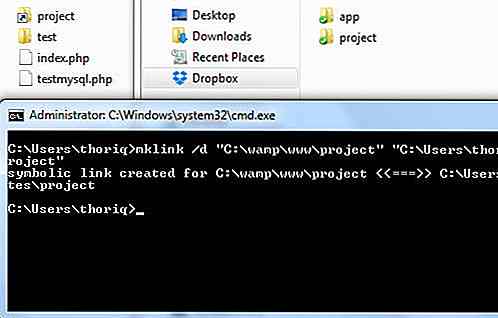
 For å komme i gang, inkluderer du bare alle JavaScript-avhengighetene, sammen med Muuri-skriptene . Du kan trekke dem ned gjennom npm eller ta en kopi fra GitHub repo.
For å komme i gang, inkluderer du bare alle JavaScript-avhengighetene, sammen med Muuri-skriptene . Du kan trekke dem ned gjennom npm eller ta en kopi fra GitHub repo.Deretter oppretter du et containernettelement og målretter det med en ny forekomst av metoden Muuri() . Det er alt ganske enkelt og spesielt enkelt å bruke ved å kopiere kodestykket fra GitHub repo.
Med full støtte for alle moderne nettlesere (IE9 +) og et berøringsgrensesnitt, er dette pluginet et av de beste for drag og drop-gridfunksjoner.
Lær mer ved å lese gjennom Muuri hjemmeside og tinker med live demoer. Dette er et flott system for dynamiske nett, og det er fortsatt i aktiv utvikling, slik at du kan stole på at dette pluginet kommer til å være rundt for lang tid.

10 tegneserier for å lære deg livet leksjoner
Med et vell av ressurser som er tilgjengelige for oss, ser vi noen ganger ut litt små visdom fra Internett eller fra folkene rundt oss. Tegneserier er vanligvis ikke en persons førstevalg på livets tenkemåter, men det er definitivt noen få edelstener som kan gi deg litt innsikt og få deg til å chuckle også.Tegnese

40 ting du ikke visste, har navn
Visste du at symbolet "sovende 8" du kjenner som uendighetssymbolet er en lemniscate? Det er ikke et viktig stykke informasjon, men for meg er det interessant å vite at matematikere plager å gi navn til disse symbolene.Og hvorfor ville de ikke? Navnene er viktige - de sparer oss mye tid.I dette innlegget finner du en liste over ting vi bruker dusinvis av ord for å beskrive fordi vi ikke vet hva de skal kalle dem . p