no.hideout-lastation.com
no.hideout-lastation.com
Kode Skriving Tekst Animasjoner med jQuery TypeIt
Kombinasjonen av jQuery og tekst har ingen grenser på nettet. Du kan bygge nesten alt med litt kreativitet og de riktige JavaScript-bibliotekene.
Et slikt bibliotek er TypeIt, bygget som et gratis jQuery-plugin. Det lar deg lage dynamiske skrive animasjoner som ser utrolig realistisk ut. Du kan selv definere tilpassede pauser mellom tastetrykk for å bygge din egen lettelse for animasjonen.
TypeIt er 100% gratis og åpen kildekode, bygget som et tekstverktøy for jQuery-fellesskapet . All dokumentasjonen er tilgjengelig online og utrolig enkelt å følge.
Men bare vær oppmerksom på at mens TypeIt kommer med et gratis personlig lisens, koster kommersielle lisenser dessverre koster penger. Men du kan bruke den gratis personlige lisensen for alltid, og den utløper aldri, så det er en god ressurs for alle dine personlige prosjekter eller til og med ditt personlige nettsted.
Du kan komme i gang ved å legge til den rå TypeIt JavaScript-filen via CDN til høyre for sidens overskrift. Deretter legger du til jQuery, skriver litt tekst, og koble sammen alt sammen. Enkel!
Vanligvis vil du målrette mot en bestemt div på siden og bruke den som en beholder for tekstanimasjonen. Her er en prøvekodebit for å vise deg hvordan dette virker:
$ ('.type-it') .typeIt ({strenger: ['Dette er min streng!']}); Ved å sende tilpassede alternativer til typeIt() -funksjonen, kan du senke skrivehastigheten, legge til pauser med bestemte intervaller, og til og med tilbakestille innstillingene med bestemte intervaller for å endre hastigheten mid-animasjon.
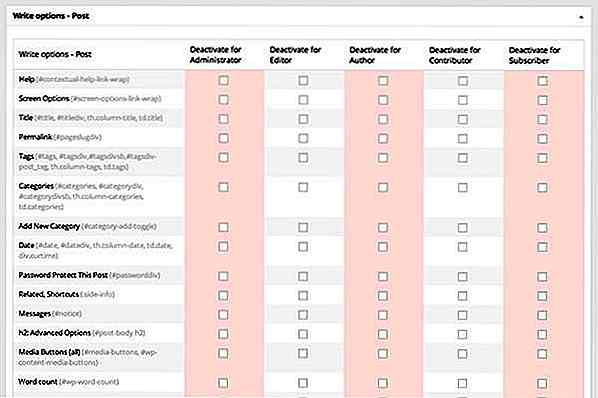
Du kan til og med teste disse alternativene på plugin-siden hvis du er villig til å tilbringe litt tid med å titte rundt med innstillingene.
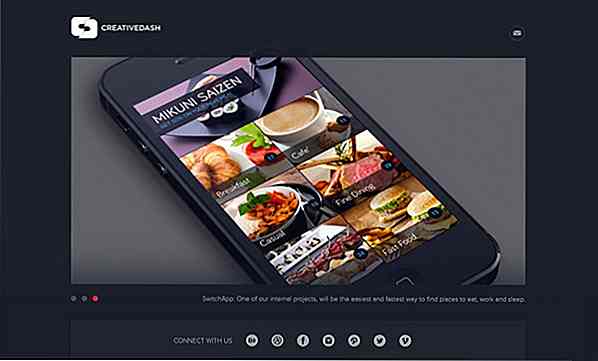
 Denne tekst animasjonsbyggeren er det perfekte eksempelet på hva du kan gjøre med dette plugin. Du får så mange tilpassede muligheter at du selv kan bygge en webapp, ved hjelp av dette pluginet, for å lage animasjoner på farten !
Denne tekst animasjonsbyggeren er det perfekte eksempelet på hva du kan gjøre med dette plugin. Du får så mange tilpassede muligheter at du selv kan bygge en webapp, ved hjelp av dette pluginet, for å lage animasjoner på farten !På hovedinnstillingssiden finner du også avanserte alternativer mot bunnen med kodestykker du kan kopiere.
Så, last ned TypeIt og gi det et skudd! Når du får det til å fungere, er det virkelig mye moro. Og hvis du har noen spørsmål eller forslag til utvikleren, kan du koble deg til ham på Twitter @amacarthur.

Slik bekrefter du PayPal-konto med et virtuelt visumkort
Mens du ikke trenger et kredittkort som er knyttet til din Paypal-konto hvis du mottar penger, trenger du en koblet hvis du sender penger. I stedet for det vanlige bankkortet, kan du i stedet legge sammen et virtuelt visumkort eller bitcoin debetkort.I denne opplæringen skal jeg vise deg hvordan du kan bruke et bitcoin debetkort utstedt av E-Coin med PayPal-kontoen din.

Masters of Paper Art and Paper Sculptures, Del II
Over tid har folk brukt vanlige ting som roterer rundt oss for å skape noe uvanlig ut av det og for eksempel et veldig grunnleggende materiale som papir. Du kan anta at papirer i forbindelse med kunst bare er begrenset til tegninger, skisser eller noe kreativ som origami, men det er underdrivende fordi det er mye mer som papirmesteren kan skape ved bare å bruke papirer.P