no.hideout-lastation.com
no.hideout-lastation.com
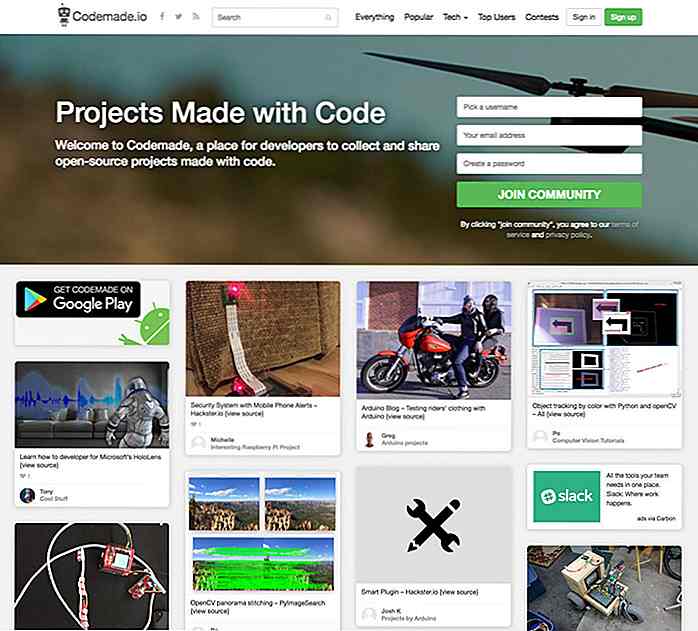
Codemade er et Pinterest-Style Tech Project Sharing Site
De fleste frontend-utviklere stole på GitHub for deres daglige behov for kodedeling . Men hva med byggeprosjekter for et mer teknisk ingeniørfellesskap?
Det er målet med Codemade, en gratis open source Pinterest-plattform for å dele kule prosjekter . I stedet for å organisere etter språk, listes det prosjekter av underliggende teknologier: Nvidia, Arduino, AI og Raspberry Pi er bare noen få eksempler.
 Dette nettstedet føles som en ingeniør elskers beste venn. Hvis du har en lidenskap for å skrive kode og bygge fysiske prosjekter, vil du elske Codemade.
Dette nettstedet føles som en ingeniør elskers beste venn. Hvis du har en lidenskap for å skrive kode og bygge fysiske prosjekter, vil du elske Codemade.Du kan søke på prosjekter etter navn eller ved hjelp av den øverste søkefeltet. Du kan også søke etter popularitet eller organisere prosjekter basert på teknologi .
Det er så mange kule prosjekter du kan bygge ved hjelp av mindre sponplater som hjemmeautomatiseringsverktøy og vitenskapsmessige ideer for barn. Codemade kan hjelpe deg med å finne disse ideene og hjelpe deg med å lage dem selv.
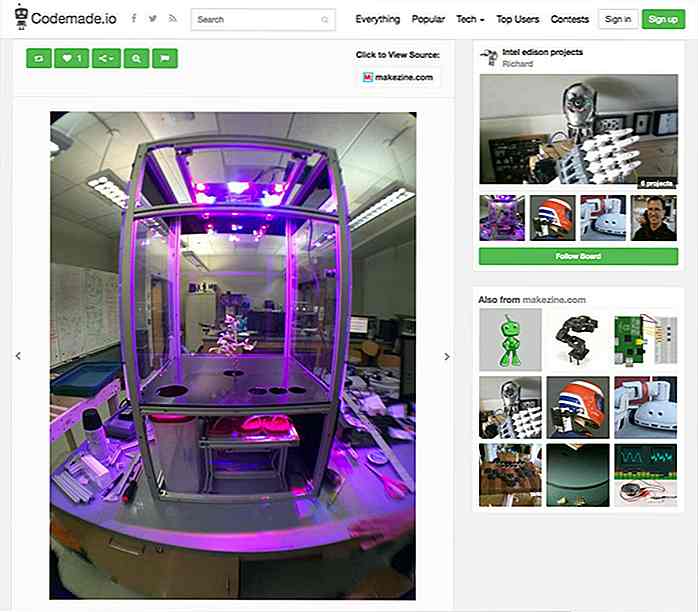
Du trenger ikke nødvendigvis å opprette prosjektet selv for å sende det til nettstedet. I stedet kan du kilde prosjekter fra hele nettet og organisere dem på dine egne personlige Codemade boards .
Ta for eksempel dette prosjektet undervisning hvordan du lager en IoT growbox. Den siden lenker til en artikkel, men den er kurert på et brett med tittelen Intel Edison-prosjekter. Dette er et brukeropprettet bord, og det fungerer akkurat som Pinterest .
 Her er noen av kategoriene du finner på Codemade:
Her er noen av kategoriene du finner på Codemade:- Kunstig intelligens
- wearables
- partikkel~~POS=TRUNC
- Alexa
- Arduino
- Raspberry Pi
Nettstedet kuraterer selv toppkonkurranser for utviklere som ønsker å bygge egne prosjekter fra bunnen av.
Jeg liker ideen bak Codemade, og jeg håper det fortsetter å vokse. For å dele kode og kule prosjekter, er det en unik ressurs. Og hvis Pinterest er noen indikator på suksess, vil jeg si at dette nettstedet har en lys fremtid framover.

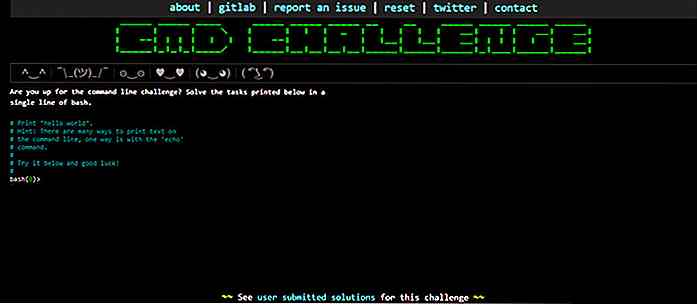
Test din kommandolinjekunnskap med CMD-utfordringen
Vi har diskutert betydningen av å lære kommandolinjen, og det er viktigere nå enn noen gang før. Men det er også et vanskelig emne for brudd, med en bratt læringskurve . Hvis du ikke er sikker på hvor du skal begynne eller hvor mye du trenger å lære, prøv kommandolinjens utfordring .Denne gratis nettsiden gir bestemte oppgaver du trenger å løse ved å bruke bare kommandolinjen. Det starter

Slik De-Tech Din Familie For Høytiden
Det er den tiden av året hvor familien kommer sammen rundt bordet for å smake hverandres selskap og det overdådige måltidet foran dem. Deretter kommer en varslingslyd inn - det går noen som sjekker på Facebook eller et meldingsprogram igjen. Sukk, så mye for litt familietid.Hvis dette bugger deg mer enn du vil innrømme, og dine anstrengelser for en uforstyrret julemiddag har falt på døve ører, kan du kanskje allerede ha sagt deg til en kveld av alle som stirrer på skjermen ved middagsbordet. Men hvorfo