no.hideout-lastation.com
no.hideout-lastation.com
Color Safe er WCAG-kompatible Color Picking Tool Designers Need
Webdesignere presser stadig mot mer tilgjengelighet . Dette betyr økt støtte på nettet for hørsel og synshemming, som kan inkludere problemer med å lese nettsteder med høy kontrast.
Fargesikker webapp er perfekt for å finne akkurat de riktige farger som passer akkurat hva du trenger. Det er en gratis web-app som måler kvaliteten på kontrastforholdet mellom teksten din, basert på bakgrunnsfargen, skriftstørrelsen og skrifttypefamilien.
Det er en veldig interaktiv webapp, så det er ikke bare en annen fargeskjema generator .
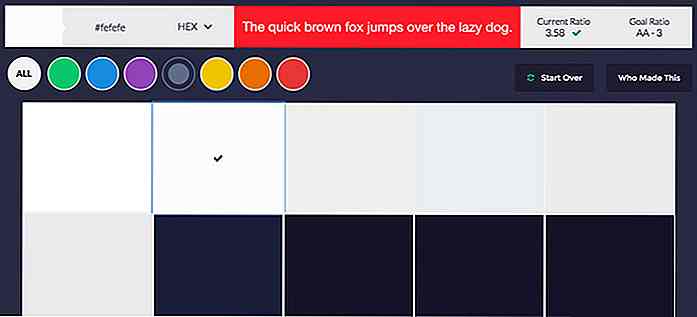
Først skriver du en bakgrunnsfarge og velger skrifttypen du bruker. Dette trenger ikke å være en nøyaktig kamp, men du bør prøve å få størrelsen og plasseringen riktig. Prøv å matche sidens kroppsinnhold i stedet for overskrifter .
Når du klikker "OK", får du en helt ny skjerm full av fargevalg . Du kan bla gjennom fargevalg som passer best til din valgte bakgrunn for å finne tekstfarger med høy lesbarhetsforhold .
WCAG har meget strenge fargekontrastforholdskrav for å få bestått karakter (enten AA eller AAA). Denne vurderingen er basert på et bestemt forhold, beregnet av heksekoder og dissonansen til hverandre.
For eksempel er en lys grønn skrift på en lys rød bakgrunn en fin måte å mislykkes i WCAG-klassifiseringen. Derfor er dette verktøyet så verdifullt.
 I stedet for å tilfeldigvis velge farger i Photoshop, kan du velge fra forhåndsdefinerte fargevalg som er skreddersydd for å passe til bakgrunnen. Dette sikrer et høyt lesbarhetsforhold og en jevn opplevelse for alle brukere.
I stedet for å tilfeldigvis velge farger i Photoshop, kan du velge fra forhåndsdefinerte fargevalg som er skreddersydd for å passe til bakgrunnen. Dette sikrer et høyt lesbarhetsforhold og en jevn opplevelse for alle brukere.Vi gjorde et stort innlegg på fargekontrast for tilgjengelighet, så sjekk det definitivt hvis du vil lære mer. Og hvis du sitter fast, finner du en fin fargekombinasjon for nettstedet ditt, besøk Color Safe og gi det et skudd. Det vil definitivt hjelpe deg med å finne et fargevalg som fungerer .

Slik integrerer du jQuery Mobile i Phonegap / Cordova
jQuery Mobile er en av de beste rammer for å bygge en mobil vennlig nettside og mobil applikasjon. jQuery leveres med en rekke brukergrensesnitt som er kompatible med moderne plattformer som iOS og Android, tidligst på plattformer som Opera Mini og Nokia Symbian.I dette innlegget vil vi utvide fra vår tidligere diskusjon om Phonegap / Cordova. V

20 Vakre UI og UX Designer Porteføljer for Inspirasjon
En moderne verden krever nye regler, og du kan bare ikke være en vellykket grafisk designer uten en personlig porteføljeside. Selv når det gjelder mobilbrukergrensesnitt eller brukeropplevelse, uten evnen til å vise frem dine ferdigheter, vil du ha det vanskelig å skaffe kunder.I den tanken har vi samlet et utstillingsvindu av fantastiske UI & UX-porteføljer av noen få talentfulle designere og nøye utvalgt noen få eksempler på arbeid som bringer ut sitt sanne geni. Ikke bar