no.hideout-lastation.com
no.hideout-lastation.com
Konverter HTML-kryssboksen til iOS 7-bryteren med Switchery.js
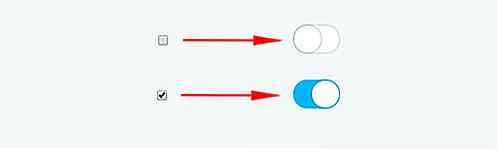
Avkrysningsruten er veldig nyttig for å gi brukerne input. Når brukerne skriver inn ekte verdi, vises en innsjekk i den lille firkantboksen. Tilpasse utseendet i avkrysningsboksen kan enkelt gjøres via CSS. Likevel påvirker tilpasningen bare boksen og sjekk stilen . Å tilpasse avkrysningsruten med en virkelig annen design krever ganske mye koding.
Ved hjelp av Switchery skjønt, er kryssboks tilpasning et stykke kake. Den kan automatisk konvertere avkrysningselementet til en vakker iOS7-lignende bryterknapp. Bryterne kan også tilpasses for å passe perfekt til ditt design. La oss sjekke det ut.
Komme i gang med bytte
Switchery er et gratis frittstående javascriptbibliotek. For å installere det, trenger du bare å ta med javascript og stilfilen Switching til webområdet ditt. Du kan få begge filene fra GitHub.
For å konvertere din gammeldags boks, bare ta med avkryssningselementet ditt med en klasse som blir referert til Switchery.
Å gi boksens innledende tilstand er også veldig enkelt. Du kan gjøre det ved å inkludere den checked attributtet i HTML for kontrollert tilstand når du laster inn. For eksempel vil vi legge til en demo i en avkrysningsboks med merket tilstand slik som:
For øyeblikket endrer ikke avkrysningsboksen ennå. Vi må fortsatt legge til følgende javascript-kode i HTML-koden. Det er her vi legger den definerte avmerkingsboksen, og gir noen alternativer (hvis nødvendig).
Det er det!

Tilpass bryteren
For å gi noe alternativ, kan det gjøres innenfor javascript. Dette alternativet kan endre utseendet på standardbryteren. Følgende er alle tilgjengelige alternativer:
color: å endre farge på bryterelementet, arbeid med HEX eller RGB-verdisecondaryColor: å endre "av" tilstandsfarge på bryterskyggen og grensenclassName: tilpasseclassNametil bryterelementet stilet i switchery.cssdisabled: for å aktivere eller deaktivere bryteren på klikkhendelser, fylt med boolsk (sann eller falsk)disabledOpacity: å bytte bryterens uvirksomhet nårdisableder sant, alt fra 0 til 1speed: endre overgangstidslengde, f.eks. '0, 1s', '0, 5s', '2, 2s'
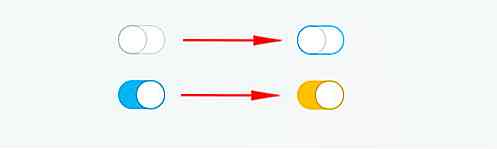
For eksempel, med vår tidligere bryter, la oss endre sin første og sekundære farge. I init variabelen, etter elem attributtet, bare sett inn alternativet i elem slik:
Og her er resultatet:

I stedet for å tilpasse bare state design, er det fortsatt mange tilgjengelige alternativer som å vise flere brytere eller koble bryteren med andre elementer og få sin nåværende tilstand. Dokumentasjonssiden er som alltid et nyttig sted å besøke.
Konklusjon
Med et verktøy som Switchery, blir tilpasning av alle typer design fra en hvilken som helst enhet, stadig lettere. Enda mer, det har blitt testet og støttes på mange moderne nettlesere som Chrome, Firefox, Opera, Safari og IE8 +. Hvis du vil tilpasse en annen iOS 7-stil UI-widgets-design, vil du kanskje sjekke ut Powerange for rekkeviddekontroll.

Philter.js - Gratis Image Alteration Library ved hjelp av CSS-filtre
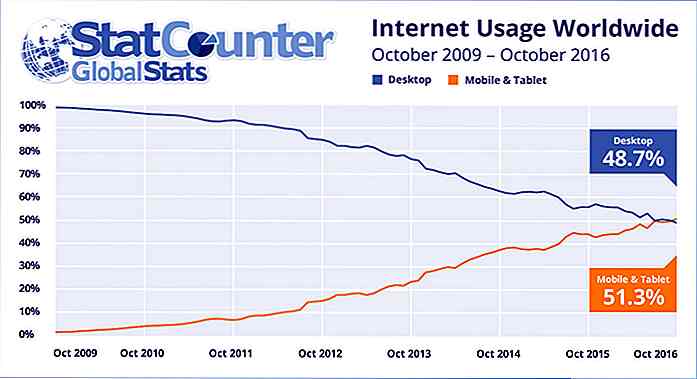
Instagram er allment kjent som det mest populære foto-nettverket. Det håndterer over 52 millioner bilder per dag, og mange av dem inkluderer filtre som endrer bilder på fluen.Dette er også mulig ved bruk av CSS-filtre som gjelder direkte i nettleseren . Disse egendefinerte filteregenskapene har bred støtte på tvers av mange nettlesere, og de ser bra ut.Med P

Hvordan overleve et feil karrierevalg
"Stakk i en feil jobb?" Eller "tok du feil vende på karrieren din?" Er de slags ideer de fleste jobbsøkende nettsteder bygger sin salgsstrategi på. På samme måte er karriereblogger og HR-tidsskrifter også fulle av skriving på samme tema.Dette er faktisk en veldig effektiv taktikk som appellerer til hundrevis av ansatte som tror at de kanskje har gjort et falsk trekk i å plukke ut nåværende karriere. Overbevi