no.hideout-lastation.com
no.hideout-lastation.com
Lag vakre graderingsoverganger med Granim.js
Webdesign er full av skjønnhet og behagelig grensesnittdesign. Noen funksjoner er funksjonelle, mens andre er bare for show. Gradient overganger er bare for show, men de pakker ganske bra!
Med Granim.js kan du bygge egendefinerte fargegradientoverganger som ser jevnt ut og mesher pent sammen med et hvilket som helst nettsted.
Du finner en rekke egendefinerte eksempler på hovedeksemplarsiden med mange forskjellige stilarter fra enkle overganger til mer komplekse animasjoner ved hjelp av bakgrunnsbilder.
Granim er det eneste JS-biblioteket jeg vet å takle gradientoverganger . Dette er et spørsmål jeg alltid har lurt på og aldri funnet et godt svar. Granim er den perfekte løsningen, og den er bygget på vanilla JavaScript, så det kan kjøre sammen med jQuery eller et annet JS-bibliotek.
Bare slipp granim.js filen til siden din for å komme i gang. Du kan enten laste ned en kopi fra GitHub eller hoste en fra en live CDN.
Her er en grunnleggende kodeprøve fra GitHub repo:
Ting kan bli mye mer komplisert enn dette, så du burde virkelig grave inn i eksemplene for å lære mer. Du finner kodeutdrag under hvert eksempel, slik at du kan opprette gradientoverganger for bildebakgrunn og jevne bildemasker.
Bildemasker kan brukes til en logo, for eksempel et PNG-bilde, som blir skjult bak en gradient. Dette lar deg lage en JS-animert logo der overgangen gradvis overgår gjennom hele teksten .
 Merk dette eksemplet tar mye JS / CSS kode, så det er ikke en enkel implementering.
Merk dette eksemplet tar mye JS / CSS kode, så det er ikke en enkel implementering.Men jo mer du trener med Granim, desto lettere blir det å sette opp og tilpasse. Og med dette er den eneste sanne gradient overgangsbiblioteket på nettet, er det den absolutte beste løsningen for ethvert prosjekt.
Biblioteket oppdateres fortsatt semi-ofte, slik at du kan sjekke problemfanen for mer info.
Det er et ganske lite bibliotek, så det er ikke så mange ting å gå galt eller trenger oppdatering. Dette gjør Granim.js til en pålitelig løsning for små og store sider.
For å laste ned en kopi, besøk utgivelsessiden på GitHub eller ta en kopi av .js filen direkte fra cdnjs. Og for å se kilden på et levende eksempel, ta en titt på denne CodePen-demoen skapt av Jonathan Schneider.
![Slik skjuler menylinjen på sekundære skjermer i Mavericks [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/164/how-hide-menu-bar-secondary-displays-mavericks.jpg)
Slik skjuler menylinjen på sekundære skjermer i Mavericks [Quicktip]
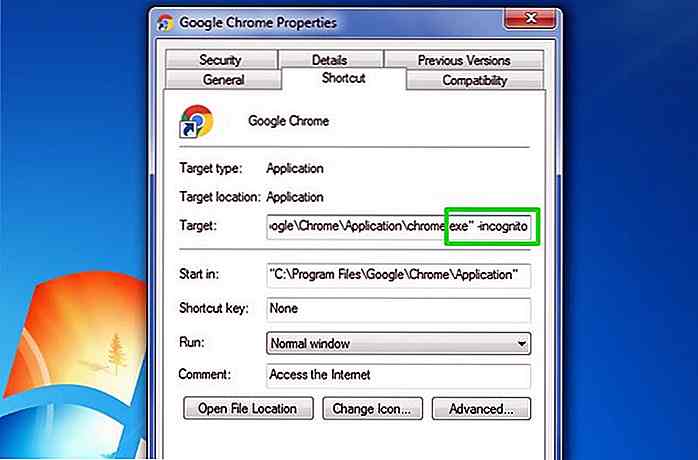
Å ha flere skjermer er definitivt ganske nyttig for kreative typer og personer som liker å multitask. Mac OS X Mavericks endret måten Mac OS X håndterte flere skjermer, men dette kom med tillegg av en menylinje på sekundære skjermer . Denne ekstra menylinjen tjener noe formål, men som det ofte er tilfellet med nye programvarefunksjoner, er ikke alle glad i denne ekstra menylinjen .Hvis d

10 verktøy for å lære barna Grunnleggende om programmering
Vi lever i en digital tid hvor gadgets fra datamaskiner, smarttelefoner til tabletter har blitt en viktig del av våre liv. Selv barn i disse dager plukker opp en iPad som og finne ut apps som hvordan en fisk tar til vann . Når barna blir mer teknologiske kunnskapsrike etter hvert som tiden går, er det ingen grunn til at de ikke kan lære det grunnleggende bak sin favorittteknologi. De