no.hideout-lastation.com
no.hideout-lastation.com
Opprett en CSS-Only Image Reveal Effect med gjennomsiktige grenser
En CSS-bare bilde avslørende effekt kan løses på forskjellige måter. Det er faktisk ganske enkelt å kode et design der bildet står ut av (er overfylt av) sin solide bakgrunn - du plasserer bare et bilde over et mindre element med en solid bakgrunn.
Du kan få det samme resultatet hvis du bruker gjennomsiktige grenser, hvor du holder størrelsen på bakgrunnselementet det samme som forgrunnen, og legger til gjennomsiktige grenser for å lage et tomt rom for forgrunnen å overflyte inn i.
Det er noen fordeler ved å bruke sistnevnte metode . Siden det er de gjennomsiktige grensene som gir området til forgrunnen å overflyte inn, kan vi styre overløpsretningen mellom venstre, høyre, topp og bunn. Å ha samme størrelse for både forgrunnen og bakgrunnen gjør det også lettere å flytte begge elementene samtidig over hele siden.
I et nøtteskall, skal vi se hvordan du oppretter en CSS-bare bilde avslørende effekt ved å bruke en mindre solid bakgrunn med et forgrunnsbilde som har gjennomsiktige grenser . Du kan sjekke ut den endelige demoen nedenfor.
1. Lag opprinnelig kode
HTML-vis, bare en
I CSS bruker vi to CSS-variabler, --bgc og --dim for bakgrunnsfargen og dimensjonene til .foo beholderen, henholdsvis. I eksemplet brukte jeg samme verdi for bredde og høyde for å få en firkantet boks, opprette separate variabler for høyde og bredde hvis du vil ha en rektangulær.
Vi legger også til position:relative regel til. .foo, slik at dens pseudoelementer, som vi skal bruke for å avsløre bildet, kan være helt posisjonert (se nedenfor), og dermed stablet på hverandre .
.foo {--bgc: # FFCC03; - dim: 300px; bredde: var (- dim); høyde: var (- dim); bakgrunnsfarge: var (- bgc); stilling: relativ; } Vi legger til en tom content til både pseudoelementer, .foo::before og .foo::after, for å få dem til riktig gjengitt.
.foo :: før, .foo :: etter {innhold: ''; posisjon: absolutt; venstre: 0; topp: 0; } .foo elementet, dets to pseudoelementer, .foo::before, .foo::after, og deres :hover - .foo::after får en transition som vil legge til en overgang til dem i 500 millisekunder (en halv sekund).
.foo, .foo: svever, .foo :: før, .foo :: etter, .foo: svever :: før, .foo: svever :: etter {overgang: transform 500ms enkelt inn; } 2. Legg til bildet
Vi legger til bildet til .foo::before pseudo-elementet som et bakgrunnsbilde, og .foo::before det til å dekke hele pseudoelementet med width og height . Vi stabler den rett under elementet .foo ved hjelp av z-index: -1 regelen.
.foo :: før {bredde: 100%; høyde: 100%; bakgrunn: url (camel.png) senter / deksel; z-indeks: -1; } Sentralsøkeordet senterer bildet, mens dekselordet skalerer bildet for å dekke hele elementet, samtidig som det opprettholder aspektforholdet.
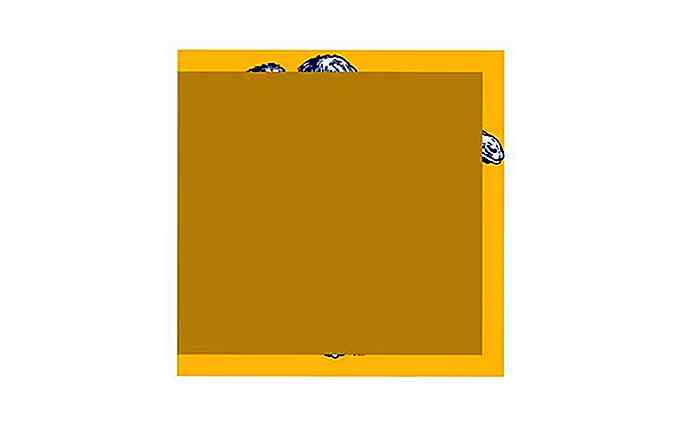
På skjermbildet nedenfor kan du se hva vi har så langt ( z-index er fjernet fra. .foo::before slik at den kan sees):
 3. Legg til uttrekksbakgrunnen
3. Legg til uttrekksbakgrunnen For å legge til den minste (lysbilde) bakgrunnen bak bildet, bruker vi det andre pseudoelementet, .foo::after .
Vi oppretter en annen CSS-variabel, - --b, for --b . Vi gir tre gjennomsiktige grenser til ::after pseudo-elementet: topp, høyre og bunn .
.foo :: etter {- b: 20px; bredde: calc (100% - var (- b)); høyde: kalk (100% - kalk (var (- b) * 2)); grense: var (- b) solid gjennomsiktig; border-left: none; boks-skygge: innsett 0 var (- dim) 0 var (- bgc); filter: lysstyrke (.8); z-indeks: -2; } Bredden beregnes som calc(100% - var--b)) som returnerer total bredde på. .foo minus den totale bredden av sine horisontale grenser (kun høyre kant, siden det ikke er igjen grensen).
Høyden er beregnet som calc(100% - calc(var(--b) * 2)) som returnerer total høyde på. .foo minus den totale bredden av sine vertikale grenser (topp og .foo ).
Med .foo legger vi også til en horisontal .foo av størrelsen samme som .foo (som er var(--dim) ).
Et CSS-filter med brightness(.8) mørker bakgrunnsfargen litt, og til slutt plasserer z-index: -2 -regelen ::after pseudo-elementet under ::before det inneholder bildet.
Her er skjermbildet av demoen gjengitt så langt (med z-index fjernet fra begge pseudoelementene slik at de kan sees):
 4. Legg til transformasjonen
4. Legg til transformasjonen Vi legger til transform til de to pseudo-elementene, så når brukeren svinger over. .foo, blir begge pseudoelementene flyttet horisontalt .
Da vi allerede har lagt over transition til alle elementene på slutten av trinn 1, blir bevegelsen av bildet og dets bakgrunn både animert .
.foo: svever :: før, .foo: svever :: etter {transform: translateX (100%); } Nedenfor kan du se den endelige demoen .
Bonus: Valgfritt margin
Hvis du viser .foo ved siden av andre elementer på en side og vil at disse andre elementene skal bevege seg bort når bildet og dets bakgrunn glir ut, legger du til en rett margin med samme bredde som for .foo til .foo:hover .
.foo: svever {margin-right: var (- dim); }

5 ting å gjøre med din avviste gjestepostkurs
Har du noen gang lagt en gjestepostide til en blogg, bare for å få en høflig avvisning i retur - eller verre, ikke noe svar i det hele tatt? Det gjør vondt, ikke sant? Forkastelse kan enten forbitere deg ("Men dette er en fantastisk ide! Hvordan kunne de bloggen eierne tenke ellers?"), Eller fylle deg med selvtillit ("Vel, jeg antar at dette var en dum ide.&qu
50 gratis betalingsmåter og kredittkort ikoner
Ikoner er viktige elementer i enhver e-handelswebside, spesielt når det gjelder betalinger. Ikonene tillater nettstedet å være minimalistisk, men informativt og funksjonelt samtidig. Disse små frimerker med betalingskort og kredittkortbilder kan også gjøre nettstedet ditt mer troverdig, spesielt når det er oppdatert med alle de nyeste og alternative betalingsmetodene.I dett