no.hideout-lastation.com
no.hideout-lastation.com
Opprett tilpassede skrifttyper og tegn med Windows Private Character Editor
Visste du at Windows har en innebygd font- og karakteropphavsmann ? Kjent av navnet på Private Character Editor, er det et mindre kjent Windows innebygd verktøy som lar deg lage og redigere dine egne tegn for å bruke dem på PCen.
Selvfølgelig er det ikke så avansert som noen av dagens online og offline font maker verktøy, men jeg vil si det er en av de enkleste tegn beslutningstakere som ville få jobben gjort. Best av alt, det er helt gratis og trenger ikke lastes ned .
I dag vil jeg vise deg hvordan du bruker Windows Private Character Editor til å lage dine egne skrifter og tegn for å bruke dem fritt på din PC.
Merk: Det bør holdes oppmerksom på at de egendefinerte tegnene du vil opprette, kun kan brukes på PCen. Du kan ikke sende dem til en annen PC via e-post eller i et dokument som mottakeren ikke vil ha dem lagret på PCen.
Du kan imidlertid fortsatt skrive ut og dele dokumentene hvis du trenger å dele dem med noen (skjermbildet kan også fungere).
Få tilgang til Private Character Editor
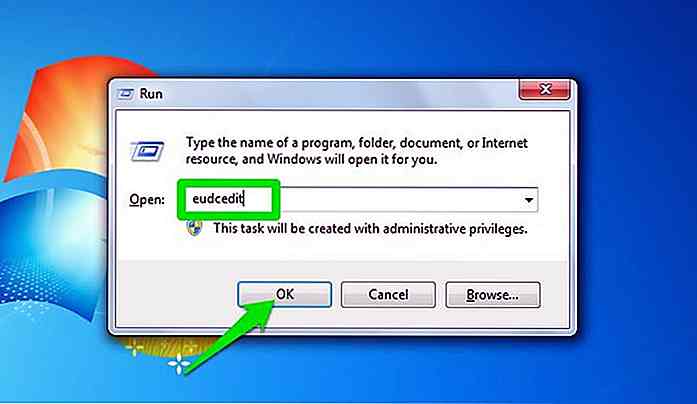
Private Character Editor er et ganske skjult verktøy lagret i " C: \ Windows \ System 32 \ eudcedit.exe ", og du må finne den blant hundrevis av andre filer. Så, den enkleste måten å åpne Private Character Editor som fungerer i alle versjoner av Windows, er gjennom Run- dialogboksen.
Trykk på Windows + R- tastene for å åpne Run dialog og skriv inn eudcedit i den. Når du trykker på enter, åpnes Private Character Editor.
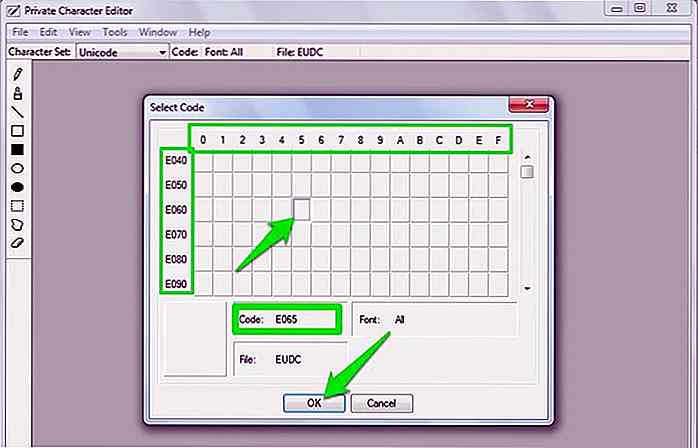
 Velg kode
Velg kode Så snart PCE åpnes, blir du bedt om å velge en kode . Dette er i utgangspunktet en registreringsprosess for det nye tegnet. Du må tildele en kode til tegnet for å kunne bruke den og søke etter det når det trengs.
Det er totalt 6400 koder tilgjengelig for deg å velge mellom. Bare klikk på en blokk og du vil se det er koden nederst i kodefeltet . Kodene blir automatisk opprettet, basert på verdiene i venstre kolonne og øverste rad. Når du har valgt ønsket kodeblokk, klikker du OK for å komme i gang.
 Lag din egen karakter
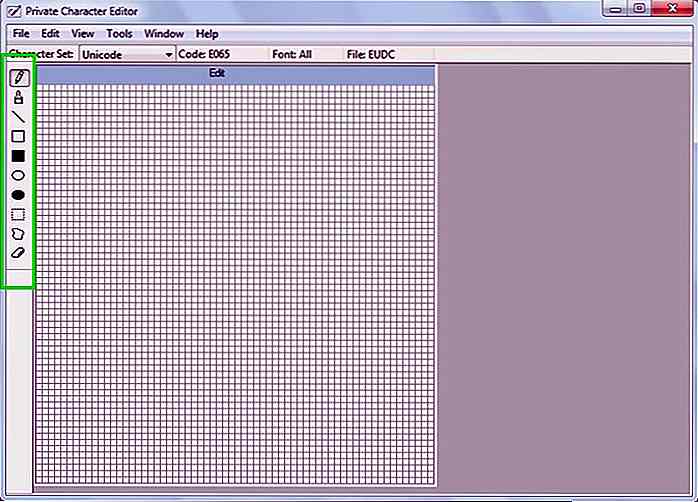
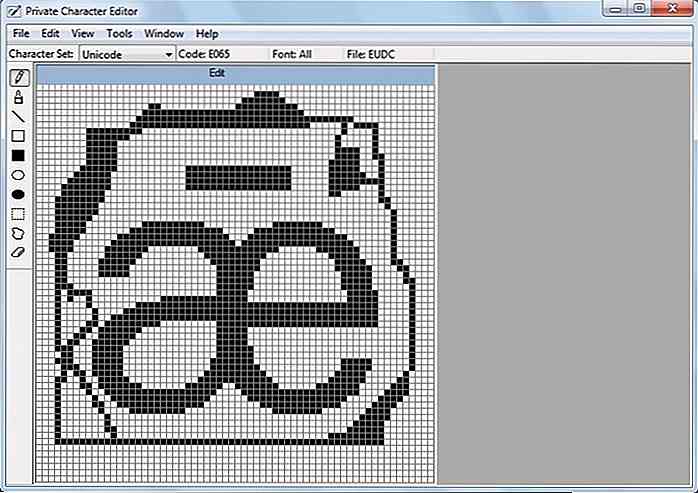
Lag din egen karakter Nå bør du se et tegnebrett med rutenett med 64 × 64 blokker for å fylle ut og lage din karakter. Det er også grunnleggende verktøy for å hjelpe deg med å skape din karakter. Verktøyene inkluderer penn, pensel, rett linje, hul rektangel, fylt rektangel, hul ellipse, fylt ellipse, rektangulært utvalg, fritt formatvalg og viskelær.
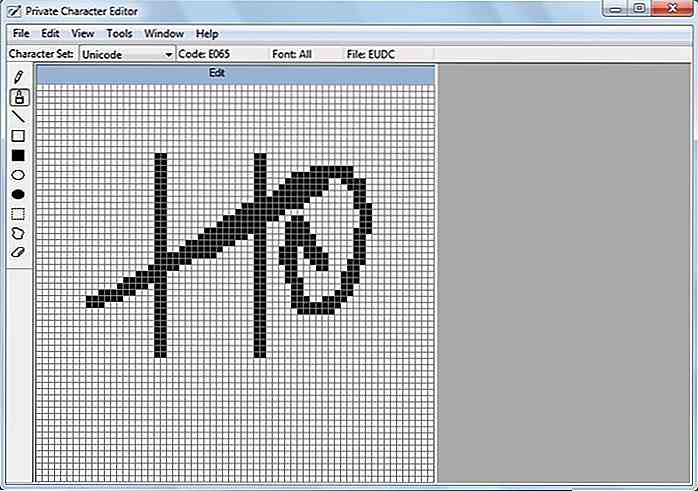
 Du kan bare lage tegnet med svart farge, og det verktøyet du bruker til tegning, vil de bare fylle en blokk med svart farge. Du kan velge ønsket verktøy og bruke venstre museklikk for å begynne å tegne. Den kule tingen om grid style layout er at du enkelt kan fylle ut fylte blokker bare ved å høyreklikke på dem.
Du kan bare lage tegnet med svart farge, og det verktøyet du bruker til tegning, vil de bare fylle en blokk med svart farge. Du kan velge ønsket verktøy og bruke venstre museklikk for å begynne å tegne. Den kule tingen om grid style layout er at du enkelt kan fylle ut fylte blokker bare ved å høyreklikke på dem.Dette lar deg enkelt rette feil og skape den perfekte karakteren. Jeg var i stand til å lage flere typer tegninger uten mye problem og med stor perfeksjon.
 Rediger et eksisterende tegn
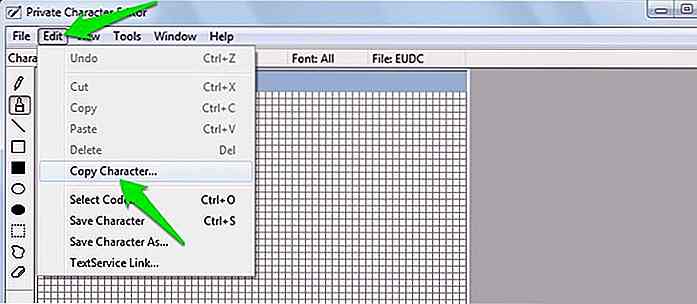
Rediger et eksisterende tegn Å skape et tegn fra grunnen er ikke nødvendig, du kan også redigere noen av de tilgjengelige tegnene og gjøre det ditt. Du trenger bare å finne et tegn som ligner visjonen din og raskt redigere den for å skape din egen karakter. For å gjøre det, klikk på Rediger- knappen i menyen ovenfor og velg deretter Kopier tegn ... fra den.
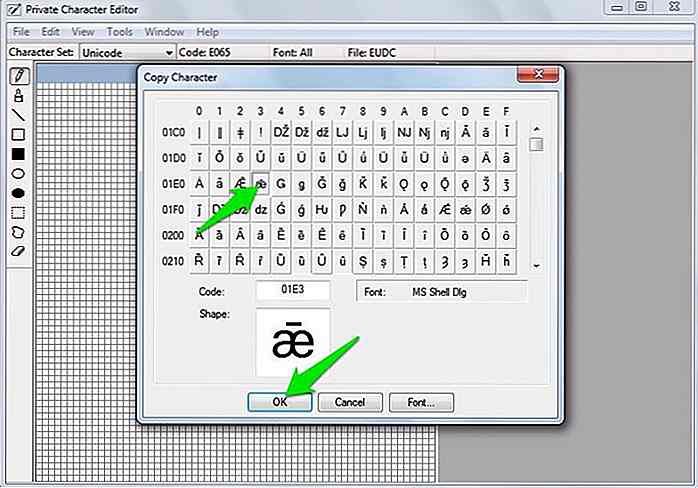
 Et nytt vindu åpnes der alle tegnene som er installert på PCen din, vises. Bare bla gjennom dem og klikk på den du vil redigere. Etter å ha valgt, klikk på OK under for å sette inn tegnet i redigeringsprogrammet.
Et nytt vindu åpnes der alle tegnene som er installert på PCen din, vises. Bare bla gjennom dem og klikk på den du vil redigere. Etter å ha valgt, klikk på OK under for å sette inn tegnet i redigeringsprogrammet. Tegnet blir satt inn, og du kan redigere det til ditt hjerte innhold. Merk at du ikke redigerer det opprinnelige tegnet, men det redigerte tegnet blir lagret separat som det egendefinerte tegnet .
Tegnet blir satt inn, og du kan redigere det til ditt hjerte innhold. Merk at du ikke redigerer det opprinnelige tegnet, men det redigerte tegnet blir lagret separat som det egendefinerte tegnet . Lagre tegnet
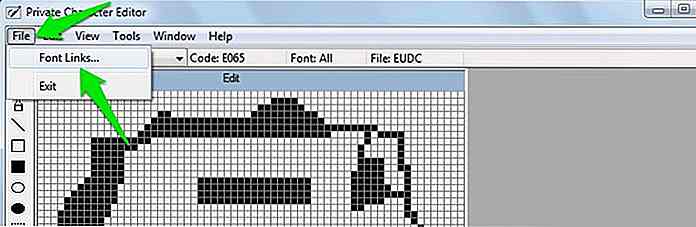
Lagre tegnet Når du har opprettet din karakter, kan du lagre den sammen med andre tegn for å sette inn i noen av dokumentene. For å lagre karakteren din, klikk på Fil- menyen og velg Font Links fra den.
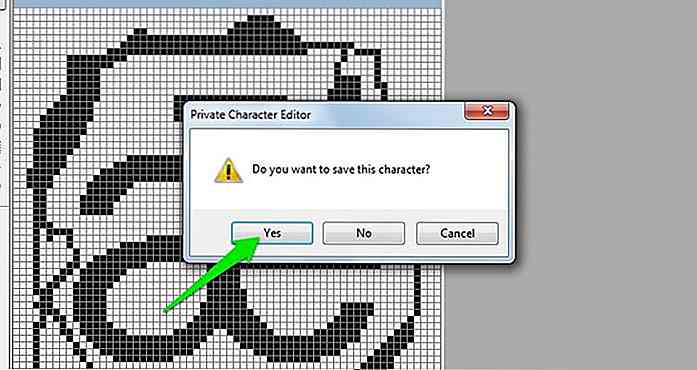
 En melding vil dukke opp og be deg om å lagre tegnet du nettopp har opprettet. Klikk på Ja her for å lagre tegnet.
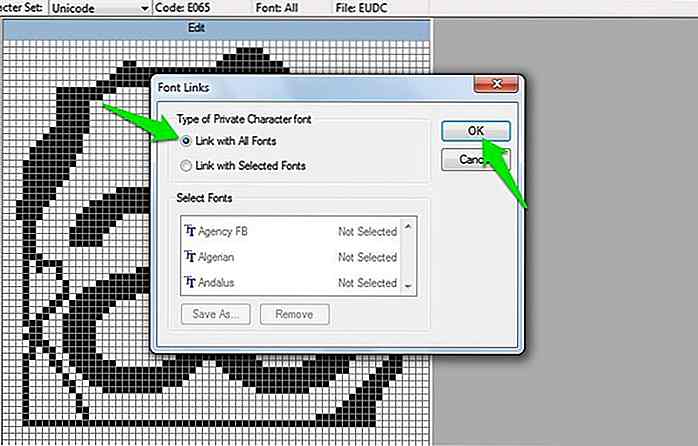
En melding vil dukke opp og be deg om å lagre tegnet du nettopp har opprettet. Klikk på Ja her for å lagre tegnet. En annen dialog åpnes og spør deg om du vil gjøre tegnet tilgjengelig for alle skriftene eller bare bestemte skrifttyper. Du bør velge "Link with All Fonts" her hvis du ikke har noen spesielle behov, og klikk på OK for å koble den.
En annen dialog åpnes og spør deg om du vil gjøre tegnet tilgjengelig for alle skriftene eller bare bestemte skrifttyper. Du bør velge "Link with All Fonts" her hvis du ikke har noen spesielle behov, og klikk på OK for å koble den. Bruk det opprettede tegnet
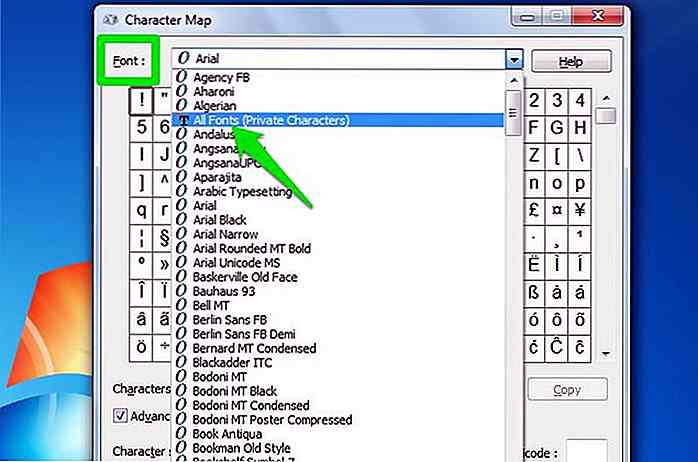
Bruk det opprettede tegnet Den enkleste måten å bruke tegnet på, er gjennom Windows Character Map og kopiere tegnet til utklippstavlen derfra. For å åpne tegnoversikten, trykk Windows + R- tastene og skriv charmap i dialogboksen Kjør. I Tegnoversikten klikker du på rullegardinmenyen ved siden av Font- alternativet og velger " All Fonts (Private Characters) " fra den.
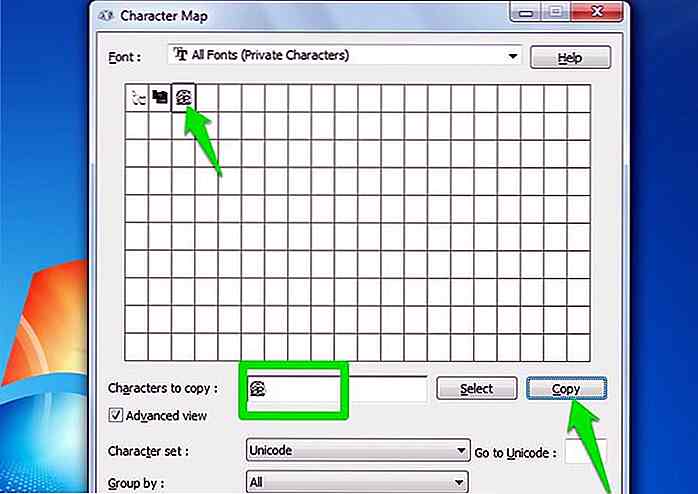
 Du vil se alle dine opprettede tegn nå . Klikk på noen av tegnene for å se en forhåndsvisning av den. Du kan dobbeltklikke på et tegn for å velge det i feltet "Character to copy" nedenfor. Etterpå klikker du på knappen Kopier ved siden av den for å kopiere tegnet til utklippstavlen.
Du vil se alle dine opprettede tegn nå . Klikk på noen av tegnene for å se en forhåndsvisning av den. Du kan dobbeltklikke på et tegn for å velge det i feltet "Character to copy" nedenfor. Etterpå klikker du på knappen Kopier ved siden av den for å kopiere tegnet til utklippstavlen. Du kan nå lime inn denne karakteren hvor som helst i PCen ved å trykke Ctrl + V. De tillatte feltene inkluderer (men ikke begrenset til), mappenavn, filnavn, Utforsker-søkefelt og alle typer dokumenter.
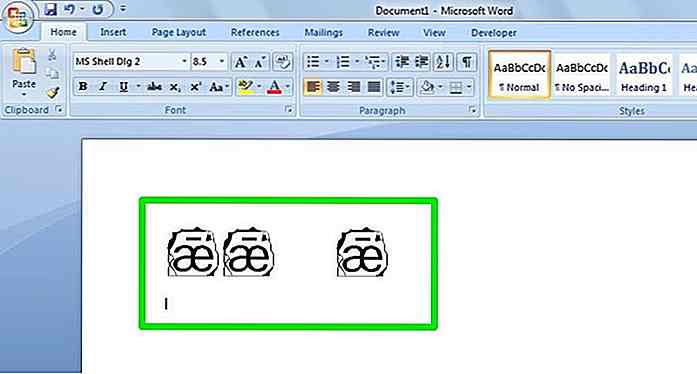
Du kan nå lime inn denne karakteren hvor som helst i PCen ved å trykke Ctrl + V. De tillatte feltene inkluderer (men ikke begrenset til), mappenavn, filnavn, Utforsker-søkefelt og alle typer dokumenter. Hvis du vil legge til tegnet i en Microsoft Word-fil, skriv du bare inn koden til tegnet du valgte i begynnelsen, og trykk på Alt + X- tastene (koden er ikke saksfølsom).
Hvis du vil legge til tegnet i en Microsoft Word-fil, skriv du bare inn koden til tegnet du valgte i begynnelsen, og trykk på Alt + X- tastene (koden er ikke saksfølsom).Bunnlinjen
Private Character Editor kan være et svært begrenset verktøy for å lage egendefinerte tegn og skrifter, men det er definitivt et av de enkleste verktøyene å bruke . Du kan opprette tusenvis av egendefinerte tegn hvis du vil ha og bruke dem uten noen begrensninger.
Del med oss i kommentarene hvis du bruker Windows Private Character Editor til noe formål.
36 bilde- og ikon-søkemotorer hver designere bør vite
[17. mars 2016] Oppdatering : På grunn av dette temaets endring har dette innlegget blitt oppdatert med nytt innhold.Leter du etter gratis lager bilder? Når du har brukt de vanlige stedene dine for å finne bilder av høy kvalitet, kan du ta en tur til Google Images igjen. Vel, i sannhet, du har mange flere alternativer enn bare Google. De

Koding av en grasiøs Brødcrumb Navigasjonsmeny i CSS3
Denne artikkelen er en del av vår "HTML5 / CSS3 Tutorials Series" - dedikert til å gjøre deg til en bedre designer og / eller utvikler. Klikk her for å se flere artikler fra samme serie. Navigasjonsmenyer og koblinger er muligens de viktigste grensesnittelementene til et weboppsett. Dette er de eneste uttakene for brukere å reise mellom sider og samhandle med alt innholdet du har opprettet. Bre