 no.hideout-lastation.com
no.hideout-lastation.com
Lag flytdiagrammer i skisse med brukerflow-plugin
Grensesnitt designere ble raskt forelsket i Sketch som et UI / UX designverktøy. Rett ut av boksen kan det puste opp enkle grensesnitt mye raskere enn Photoshop eller Illustrator.
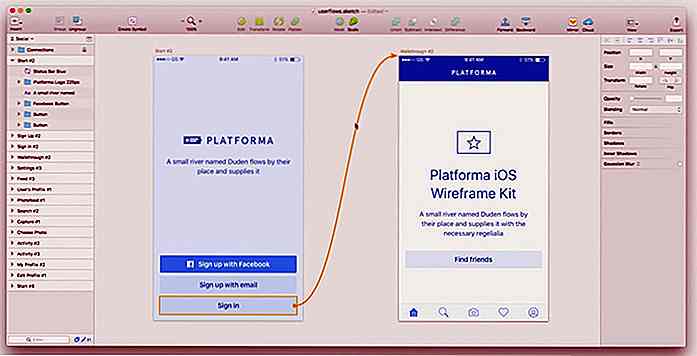
En fin funksjon mangler fra Sketch er muligheten til å koble artboards med flytskjemaer . Men med brukerflow-plugin kan du bare gjøre det!
 UX-designere trenger ofte å levere en fullstendig fungerende prototype av mockups som forbinder forskjellige lenker / knapper til sider i appen eller nettstedet. Med User Flows kan du generere fulle skissediagrammer som forbinder bestemte elementer på en side til en annen.
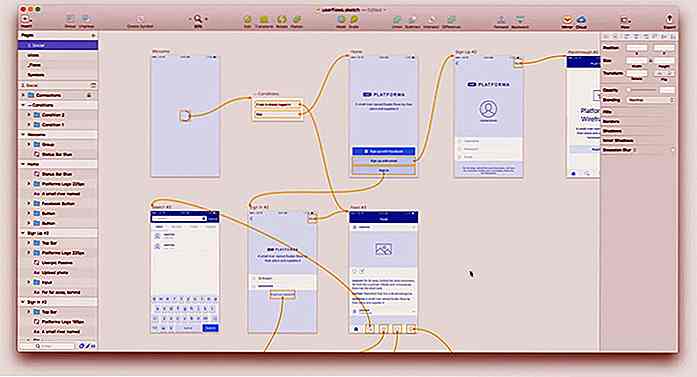
UX-designere trenger ofte å levere en fullstendig fungerende prototype av mockups som forbinder forskjellige lenker / knapper til sider i appen eller nettstedet. Med User Flows kan du generere fulle skissediagrammer som forbinder bestemte elementer på en side til en annen.Strømmer kan også hjelpe deg med å definere komplette mockups med diagrammaler . Denne funksjonen kombinerer automatisk alle tavler og deres flytlinjer sammen i en stor Sketch-fil. På denne måten kan du eksportere strømningsideer direkte fra Sketch.
 Du kan endre linjefarge, størrelse og eksportalternativer for @ 1x eller @ 2x størrelser.
Du kan endre linjefarge, størrelse og eksportalternativer for @ 1x eller @ 2x størrelser.Alle strømningslinjer er bygd med vektorelementer, slik at de kan resizes og flyttes konstant uten kvalitetsutslipp. Og du kan til og med sette opp conditionals hvor flytskjemaet beveger seg til forskjellige skjermer basert på forskjellige scenarier, for eksempel når en bruker er logget inn vs logget ut.
Dette er lett et av de mest nyttige verktøyene for en UI / UX-designer, og det er ikke noe du kan få med en Photoshop-arbeidsflyt.
Designere har mange grunner til å bytte til Sketch . Det er billigere, enklere å bruke, og det kan bygge høykvalitets mockups akkurat som Photoshop. Og nå, med User Flows, har du en grunn til å gjøre bryteren.
Denne plugin er helt gratis og åpen kildekode med egen GitHub repo. Hvis du merker noen problemer eller feil, kan du sende inn en rapport om GitHub eller melding skaperen på Twitter @abynim.

7 Alternative Painting Apps Digitale artister bør vite
Her er noe for alle dine kunstelskere der ute. Teknologi har gjort å forfølge kunsthobbyer mye lettere. I stedet for å bruke masse penger på papir og penner, kan du nå bare koble til en grafikkbrett og ta en tur på den. For den mer utholdende gjengen, vil bare å bruke musen også gjøre det.Å investere penger i en grafikkbrett er en ting, men hva med riktig programvare? Visst, d

40 + Nyttige verktøytips Skript med CSS, JavaScript og jQuery
Et interessant UI-element, verktøytips (også kalt infotips), gjør at en liten boks vises når musemarkøren svinger over en bestemt tekst eller et bilde med informasjon om elementet som svinger over. Når det gjelder brukeropplevelse, gir verktøytips brukerne den raskeste og enkleste informasjonskilden uten å måtte klikke på noe .Selv om d


![Slik tilbakestiller du Mac OS X brukerpassord i gjenopprettingsmodus [Quicktip]](http://hideout-lastation.com/img/tech-design-tips/238/how-reset-mac-os-x-user-password-recovery-mode.jpg)
