no.hideout-lastation.com
no.hideout-lastation.com
Lag moderne layout enkelt med Gridlex CSS Grid System
Frontend-utvikling har forbedret seg radikalt med introduksjonen av CSS flexbox . Dette gjør det mye enklere å lage grids og kolonner som naturlig skifter for responsive layouter.
I stedet for å kode ditt eget flexboxruten fra grunnen, er det langt enklere å bruke et verktøy som Gridlex . Dette gratis open source flexbox-biblioteket er super lett og veldig enkelt å tilpasse .
 Alt du gjør er å legge til Gridlex stilark til websiden din og jobbe med gridklassen . Innvendige kolonner tar en klasse
Alt du gjør er å legge til Gridlex stilark til websiden din og jobbe med gridklassen . Innvendige kolonner tar en klasse .col og du pakker alle disse inn i en .grid beholder. Dette definerer hver kolonne i samme bredde og skaper et jevnt grensesnitt.Denne standarden kan overstyres ved å legge til størrelsesklasser til hver kolonne. På denne måten kan du ha en kolonne med 70% bredde og en annen kolonne med 30% bredde (f.eks. Innhold / sidebar).
Du finner tonnevis av rutenettprøver på Gridlex hjemmeside med live demoer og kodestykker for å kopiere / lime inn på nettstedet ditt. Det er et stort bibliotek med så mange valgfrie klasser som kan hjelpe deg med å bygge de enkleste nettene for et hvilket som helst nettsted.
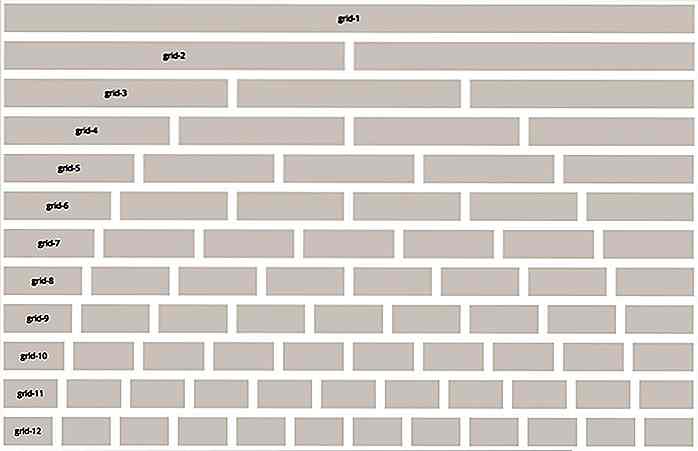
Alle rister legger opp til totalt 12 minikolonner, slik at du kan definere hvor mye plass hver kolonne skal ta opp. Dette kan virke forvirrende, men det er fornuftig når du ser de visuelle demoene.
Her er et kodeeksempel som brukes til et større nett med varierende bredder:
.........
Legg merke til at .grid klassen inneholder alt og kolonnene forsøker å dele i 12 deler (i eksemplet vil dette være ⅓ bredde for hver). De faste kolonnene spenner imidlertid henholdsvis 2 og 6 kols, så den aller første kolonnen bruker en automatisk bredde basert på det som er igjen.
Ved hjelp av de to andre kolonnene kan vi utlede at det ville være 4 kolonner (12-6-2) igjen for å treffe totalt 12 . Det er alt veldig enkelt matte men klassenavnene kan være forvirrende. Når du begynner å leke med Gridlex på et prosjekt, vil du raskt hente navnesystemet.
Gridlex er for tiden i versjon 2.x, og den oppdateres kontinuerlig på GitHub. Når nettleserstøtten vokser, vil jeg garantere mer oppmerksomhet til flexbox, med flere nettsteder som vedtar denne modellen for sidelinjer.
Du kan til og med finne et komplett galleri av nettsteder som kjører Gridlex, for å se hvordan dette ser ut når det brukes på levende nettsteder.
 Hvis du aldri har brukt flexbox før, kan Gridlex være et morsomt bibliotek å leke med. Men jeg anbefaler også å trene først ved å bruke morsomme flexbox-spill for å teste din kunnskap og hjelpe deg å forstå grunnleggende.
Hvis du aldri har brukt flexbox før, kan Gridlex være et morsomt bibliotek å leke med. Men jeg anbefaler også å trene først ved å bruke morsomme flexbox-spill for å teste din kunnskap og hjelpe deg å forstå grunnleggende.Gridlex er tilgjengelig gratis i GitHub repo, eller du kan trekke den via npm eller bower. Den tilbyr full dokumentasjon på hovedstedet, inkludert demoer for kolonner med varierende bredde og medieforespørsler.
Du har full kontroll over flexbox-designen, og det tar bare noen få CSS-klasser for å få det til å skje! Og hvis du noen gang har et raskt spørsmål eller vil dele et nettsted du har bygget ved hjelp av Gridlex, kan du sende beskjeden til Twitter @webdevlint.

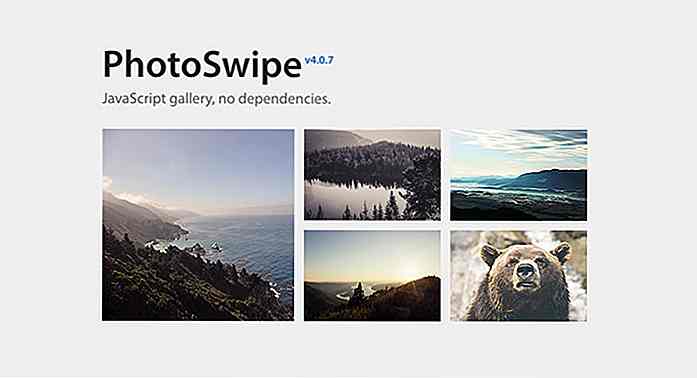
15 Lysbibliotek for mobilrespons
Lysboksen er en populær måte å legge over bilder på nettet . Når du klikker på et bilde, lyser lysboksen opp med en eller annen form for animasjon, og dimmer bakgrunnen slik at fokuset ditt ligger på selve bildet. Bildet er også større i skala. De mest populære JavaScript-JavaScript-biblioteker som vi har kjent i årevis, gjør at du kan gjøre det bra på skrivebordet, men ikke så mye på mobile plattformer.Forsinkelse av

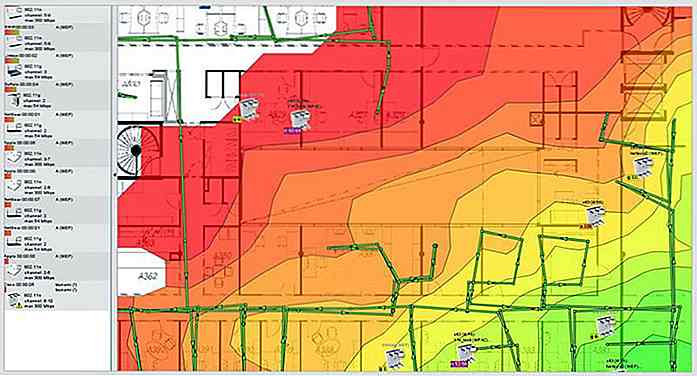
Alt du trenger å vite for å fikse din langsomme WiFi
Langsom Wi-Fi-hastighet kan være veldig forvirrende, ganske rett og slett irriterende, siden det ikke finnes noe enkelt svar for å fikse det. Det er mange grunner til at WiFi-en din kan jobbe med en hastighet langsommere enn beregnet . Det kan være et problem med WiFi-ruteren, eller Internett selv.Se