no.hideout-lastation.com
no.hideout-lastation.com
Lag en utskriftsvennlig side med Gutenberg.css
Webdesignere glemmer ofte utskrift fordi det virker mye mindre nødvendig i dag. Og dette kan være sant for digitale nettsteder som BuzzFeed.
På informasjonsnettsteder er det imidlertid fortsatt en god praksis å tilby et tilpasset utskriftsformat . Heldigvis trenger du ikke å designe ditt eget fordi Gutenberg er her for å hjelpe.
Oppkalt etter oppfinneren av trykkpressen Johannes Gutenberg, er dette CSS-biblioteket en frittstående ressurs for utskriftssidesignaler .
 Du legger bare til
Du legger bare til gutenberg.css filen i dokumenthodet, og du er helt klar.Når en besøkende går for å skrive ut siden din, skal den automatisk restylle ut fra utskriftsinnstillingen. Dette kan settes ved hjelp av media="print" HTML attributt.
Sjekk ut denne veiledningen hvis du vil lære litt mer om utskriftsformatark og hvordan de fungerer.
Det fine med Gutenberg er at det kommer med ekstra klasser og stiler også.
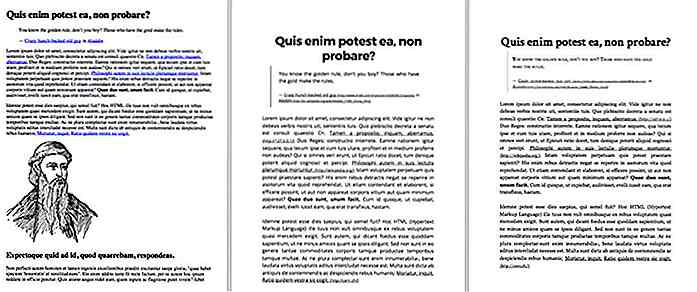
Grav inn i tema-mappen, og du finner tre alternative trykkemner : bok, moderne og gammel stil . Du kan gjøre noen av disse standardene ved å legge dem på toppen av standard gutenberg.css filen.
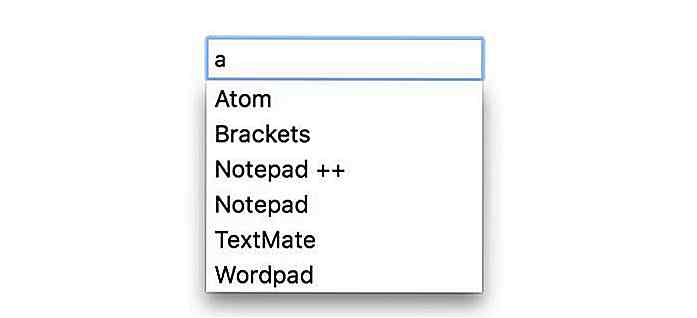
 Du kan også stilere siden annerledes for utskrift ved å legge til bestemte CSS-klasser. For eksempel vil
Du kan også stilere siden annerledes for utskrift ved å legge til bestemte CSS-klasser. For eksempel vil .no-print klassen gjemme et element helt i utskriftsstilen.Et annet eksempel er tillegg av linkadresser ved siden av teksten. Gutenberg legger til denne funksjonen for å gjøre det lettere for folk å finne nettadressene fra siden din. Men du kan legge til .no-reformat klassen på ankerelementet for å skjule nettadressen .
Alt dette er dekket på GitHub repo, og det er veldig greit. Du kan ha Gutenberg installert på mindre enn 5 minutter, og hele nettstedet ditt vil bli utskriftsvennlig.
Dette er langt en av de enkleste og kuleste bibliotekene å implementere for bedre ytelse på nettstedet. Det kan legge til noen ekstra KBer, men den totale opplevelsen vil bli drastisk forbedret.
Hvis innholdet på nettstedet ditt noen gang kan skrives ut av en eller annen grunn, er Gutenberg.css en uunnværlig ressurs.

Vil du prøve MacOS Touch Bar fra en iPad? Dette er hvordan.
Vil du prøve Touch Bar uten å plukke opp en ny MacBook Pro? Du har lykke til. Det er en iPad hack der ute som lar deg prøve berøringslinjen.Du trenger 2 ting:iPad med Xcode installert, ogMac oppdatert for å kjøre MacOS Sierra- versjon 10.12.1.16B2657Når du har begge enhetene klare, kan du gå over til Github-siden på Touch Bar Demo App og laste ned programmet til Mac. Når ned

Rammer og verktøy for å utvikle Cross-Platform Desktop Apps - Best of
Programvareutvikling på tvers av plattform er behovet for timen på grunn av økende etterspørsel etter kostnadseffektive og kortsiktige programvareprosjekter. En slik utviklingsprosess sparer mye innsats og gjør det mulig å skrive en enkelt kodebase for å lage programmer for flere plattformer .I dett