no.hideout-lastation.com
no.hideout-lastation.com
Opprett Responsive og Beautiful Full Page Lightbox med BaguetteBox.js
Det finnes dusinvis av lightbox-plugins, og de er alle gode av forskjellige grunner . Noen jobber bedre på porteføljesider, mens andre er best for responsive layouter.
Men en av mine favoritt nye plugins å bruke er baguetteBox.js, laget av JavaScript-utvikleren Marek Grzybek.
Selvfølgelig er dette pluginet helt gratis å bruke og åpnes på GitHub hvis du vil grave inn koden manuelt.
Biblioteket har ingen avhengighet, så du kan kjøre det uten jQuery, Zepto eller noe annet. Det er et rent JavaScript-bibliotek med et veldig enkelt oppsett .
Det er ment å fungere perfekt på mobile enheter, så det kan støtte swipes og kraner, sammen med standard oppførsel på stasjonære og bærbare datamaskiner. Det er en av de få fullskjerms galleriene som støtter mobilinteraksjoner, sammen med en full modal effekt .
Ta en titt på demo siden for å se den leve i aksjon. Den har et fullt utstyrt galleri, sammen med den ene koden som kreves for å få det til å fungere :
baguetteBox.run ( 'baguetteBoxOne');
Så, dette retter seg mot et beholderelement med klassen .baguetteBoxOne og hele galleriet fungerer av det.
Du kan angi egendefinerte alternativer hvis du ønsker ting som bildetekster, knappestiler, forhåndsbelastningsfunksjoner og tilbakeringingsmetoder for onclick / onchange-hendelser. Alle disse alternativene er godt dokumentert på GitHub hvis du vil dykke inn.
 Men det tar egentlig ikke mye å få dette til å gå utover et beholderelement og noen grunnleggende bildeelementer.
Men det tar egentlig ikke mye å få dette til å gå utover et beholderelement og noen grunnleggende bildeelementer.Du har full kontroll over animasjonene, bildestørrelsene, swipe-effekter og galleriinnhold som titler / bildetekster. Dette krever JavaScript, så det har ikke et rent CSS-alternativ til modal. Men siden de fleste nettlesere støtter JavaScript, burde det ikke være et problem.
For å lære mer, besøk baguetteBox.js hovedside, og du kan også dele tankene dine med skaperen på Twitter @feimosi.

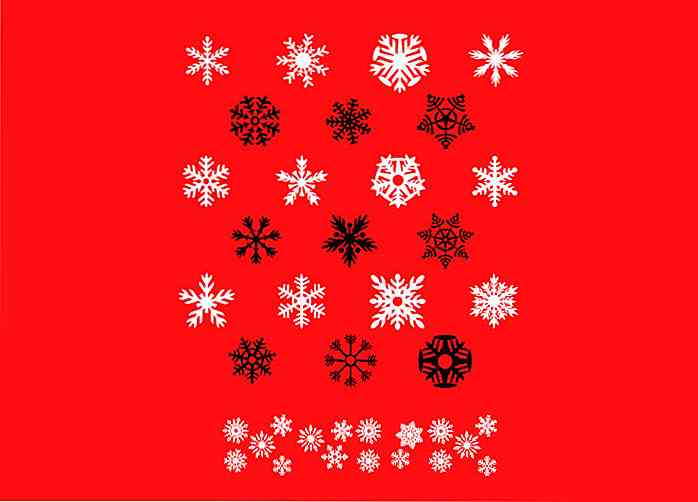
20 Amazing Christmas Symbol Fonts
Tenker på å spruce opp ditt nettsted eller design for høytiden? Trenger du hjelp til å dele med julehilsen? Her er en samling av jule symbolfonter som er fulle av julrelaterte symboler, perfekt til fest. Finn candy canes, hjort, snøfnugg og santa blant disse symbolfonter.Du kan bruke dem til dine offline og online personlige prosjekter. All

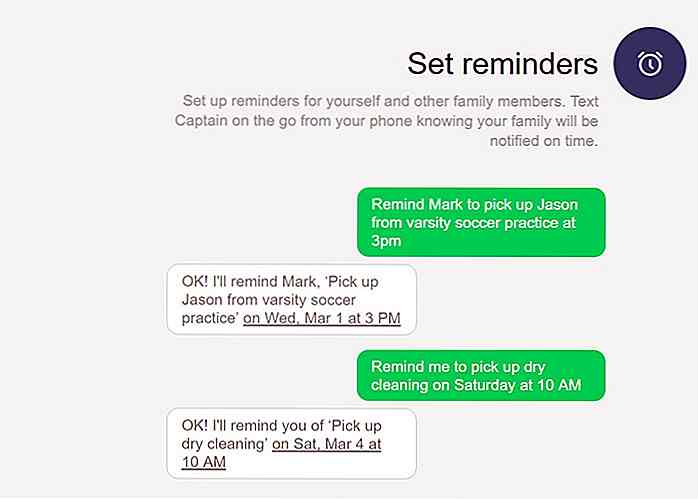
Lanserer et nytt WordPress-nettsted - Del 1: Off-Site-oppgaver
Mens WordPress og andre innholdsstyringssystemer gjør det mulig å lansere et nytt nettsted mye lettere enn før, er det fortsatt ikke en lett ting å gjøre. Dette gjelder spesielt hvis du ikke har noen programmeringskunnskap og ikke har råd til en webutvikler heller. Det er så mange ting å være oppmerksom på at selv erfarne utviklere lett kan glemme noe viktig.Denne art
![Velge riktig JavaScript MVC Framework [Infographic]](http://hideout-lastation.com/img/tech-design-tips/793/choosing-right-javascript-mvc-framework.jpg)