 no.hideout-lastation.com
no.hideout-lastation.com
Opprette Modal Window enkelt med HTML5 Dialog
Modal-vinduet er et av de vanligste brukergrensesnittene vi finner på nettsteder. Det brukes vanligvis til å bære et abonnementsskjema, laste opp skjemaer (som i WordPress), vise varsler og andre måter å tegne en besøkendes oppmerksomhet på noe viktig.
All denne gangen bruker vi jQuery-plugin som jQuery UI Dialog, Twitter Bootstrap Modal eller Popeasy for å lage en. Men HTML5 har introdusert en ny tag kalt
Bruke Dialog Element
Bruker
Men vær oppmerksom på at når du ser det i Chrome (som er den eneste nettleseren som støtter denne taggen for øyeblikket), er dialogvinduet gjemt. Og gitt HTML-strukturen ovenfor, ser vi bare Vis dialogboksen. For å vise dialogvinduet kan vi bruke JavaScript API .show(), og bruk .close() å skjule det.
(funksjon () {var dialog = document.getElementById ('window'); document.getElementById ('show'). onclick = funksjon () {dialog.show ();}; document.getElementById ('exit'). = funksjon () {dialog.close ();};}) (); Klikk på "Show Dialog" -knappen, og dialogvinduet vises i midten av nettleservinduet.

Vi kan tilpasse dialogvinduet gjennom CSS. Som standard dekker dialogvinduet hele horisontal plass i nettleseren. Så, la oss spesifisere bredden, slik som det.
dialog {bredde: 500px; } Dessuten,
Konklusjon
HTML har utviklet seg så mye de siste par årene. Det er ikke bare bare å bygge webside, vi kan til og med nå bygge interaktive brukergrensesnitt med nye HTML-elementer som
- Se demo
- Last ned kilde

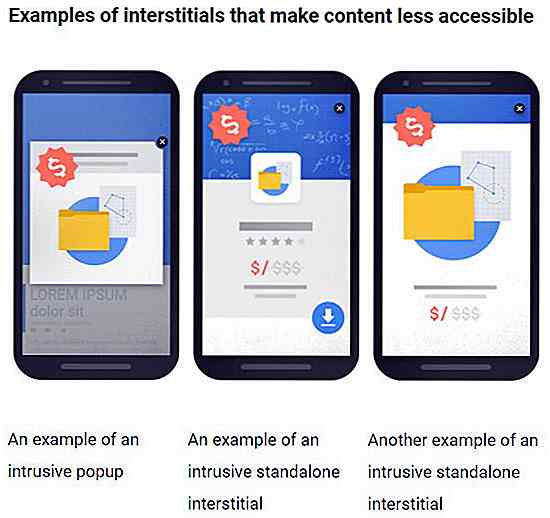
Google vil begynne å straffe mobile nettsteder med irriterende popup-vinduer
Annonseringsinterstitialer kan være irriterende når de bruker hele siden, begrenser tilgangen til nettstedets innhold, og kommer med en liten boks som skal lukke den, men bruker vanligvis brukeren ved et uhell å utløse annonsen i stedet. Heldigvis har Google nevnt at det vil begynne å straffe mobile nettsteder som implementerer slike interstitialer som en del av sin pivot mot mobilmarkedet.Fra

15 spill som vil vinne hjertet ditt med sin fantastiske grafikk
For noen av oss er et spill med grønt grafikk, men kjempeflott eller gameplay bra i bøkene våre. For andre er grafikk et viktig aspekt av spill, selv om det bare er et mobilappspill. I denne listen ser jeg på håndplukkede spill som har kunstneriske visuals, interessant spill eller fascinerende historier som vil inspirere kunstneriske mennesker til å skape flere kunstverk.Noen



![Bygg High Quality Landing Pages With Qards [WordPress Plugin]](http://hideout-lastation.com/img/tech-design-tips/865/build-high-quality-landing-pages-with-qards.jpg)