no.hideout-lastation.com
no.hideout-lastation.com
Tilpass Chrome Utviklerverktøy Med DevTools Forfatter
Hvis du er en frontend-utvikler, bør du allerede vite om Google Chrome DevTools-panelet. Dette følger med hver versjon av Chrome som tilbyr verktøy for redigering av rå HTML / CSS sammen med en JS-konsoll og muligheten til å manipulere DOM i sanntid.
Et nytt gratis Chrome-plugin som heter DevTools Author, lar deg tilpasse DevTools-panelet med ekstra syntaksfargevalg, unike skrifttyper og egendefinerte skriftstørrelser.

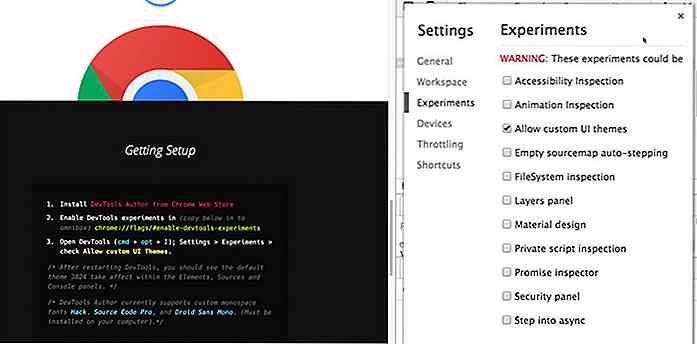
Oppsettet er ganske grei. Du installerer bare utvidelsen fra Chrome Nettmarked og deretter besøker denne lenken i nettleseren din: Chrome: // Flagger / # Aktiver-Devtools-eksperimenter
Du finner deg selv i Chrome Flags-panelet der du skal aktivere DevTools-eksperimenter. Når det er aktivert, bør du starte Chrome på nytt, åpne DevTools-innstillingspanelet og finn fanen "eksperimenter".
Så sjekk du bare "tillat tilpassede brukergrensesnitt", og du er god til å gå!

Du kan velge mellom over 25 forskjellige syntaksfargevalg som gjør Chrome's redigeringsprogram mye enklere å bruke. Og du kan endre skriftstørrelser fra 10px-22px eller til og med oppdatere konsollfonter til eventuelle forhåndsinstallerte skrifter på operativsystemet.
Dette pluginet legger ikke til noen kjernefunksjoner på DevTools, men lar deg forandre stilen og utseendet til DevTools-vinduet. Det er overraskende enkelt å konfigurere, og det kan få DevTools-opplevelsen til å føles mye mer personlig.
Hvis du har problemer under oppsettet, sjekk ut denne guidede introvideoen.

Oppdag Design Freebies daglig med denne Chrome Extension
Designere frigir tonnevis av freebies online hver måned, inkludert ikoner, UI-kits, mockups, vektorgrafikk og så mye mer.Piktab er en gratis Chrome-utvidelse som viser de nyeste designfribene i nettleseren din.Hver gang du åpner en ny fane, får du et glimt av de heteste designfribene fra hele nettet. De

iPhone 8 og iPhone X Singapore - Forhåndsordre Datoer, Priser og all info så langt
Er du begeistret for de nye iPhones som Apple har annonsert? Vel, hvis du bor i Singapore, har du lykke da iPhones faktisk vil lage sin debut den 22. september .Som forventet av telekomene til Singapore, Singtel, Starhub og M1, har vi allerede utarbeidet buntede planer for iPhone 8, iPhone 8 Plus og iPhone X