no.hideout-lastation.com
no.hideout-lastation.com
Lever high-res bilder på mobile enheter med RetinaJS
Høyoppløselige skjermer på mobile enheter er nå en norm. Bildene gir brukerne et skarpere og sprø utseende, og når de har blitt vant til denne høye kvaliteten, blir webutviklere presset til å produsere høykvalitets bilder for sine brukere også. De fleste bildene vi bruker for tiår siden, vil definitivt bli uklare på en skjerm på skjermen, og vi trenger derfor en ny måte å presentere grafikk på nettet.
Måtene vi kan adoptere varierer avhengig av formålet med bildet. Font Icon og SVG er nå den beste måten å betjene ikoner eller logo på, mens Media Queries er måten å tjene bilde fra CSS.
Men hvis du vil tjene hi-res-bilde i kroppsinnholdet, er Retina.js veien å gå. Retina.js, et JavaScript-bibliotek som gjør visning av høyoppløselige bilder en bris. Du trenger ikke engang å endre mye av koden din. La oss sjekke det ut.
Starter
Retina.js stole ikke på noen form for tredjepartsbiblioteker. Alt du trenger er å laste ned retina.js-filen og lenke den i dokumentet. Alternativt kan du koble filen fra CDNJS.com, slik som det.
Retina.js tilbyr to metoder for å betjene bilder med høy oppløsning.
Metode 1
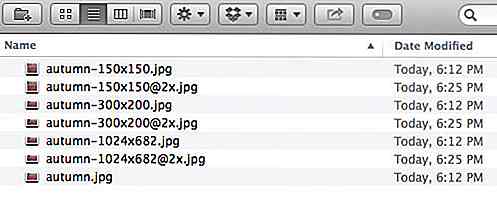
I sin opprinnelige utgave vedtar Retina.js den samme metoden som Apple gjorde i sine enheter, som fester hi-oppløsningsbildet med @ 2x-suffiks. Så hvis du har et bilde som heter autumn.jpg, heter du høyoppløsningsversjonen som [email protected] . I versjon 1.3.0 introduserer Retina.js et nytt suffiks, _2x . Så bortsett fra @2x kan du navngi bildet som autumn_2x.jpg .
Retina.js vil sjekke serveren din for bilder med disse suffiksene når nettstedet ditt vises på en høyoppløselig skjerm, og erstatter det vanlige bildet med det. For å sikre at Retina.js plukker opp bildet vellykket, må du lagre bildet med høy oppløsning i samme katalog der den vanlige versjonen er lagret.
Metode 2
En annen måte er å bruke data-at2x i img taggen, slik som det.
Ved å bruke dette data- kan du angi navnet på mappen eller bildet annerledes, og Retina.js vil ikke utføre en servertjekke. Dette vil øke hastigheten på prosessen.
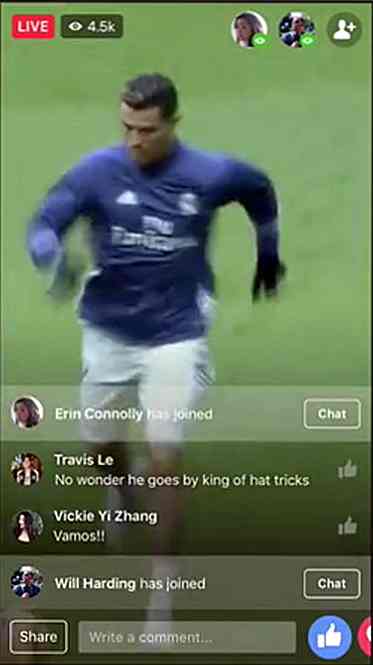
Åpne nettstedet ditt i en egen skjerm; en i vanlig skjerm og en annen i høy oppløsning. Sammenlign dem, og du bør se forskjellen (som nedenfor).

MINDRE MIXINTER
Retina.js gir også en mindre Mixins, .at2x, for å vise bildet gjennom CSS. Dette eksempelet:
.social-ikoner {.at2x ('image / icons.jpg'); } ... blir til følgende når de samles inn i vanlig CSS.
.social-ikoner {bakgrunnsbilde: url ('image / icons.jpg'); } @media (-webkit-min-enhet-pixel-forhold: 1, 5), (min-moz-enhet-pixel-forhold: 1, 5), (-o-min-enhet-pixelforhold: 3/2) (min oppløsning: 1.5dppx) {.social-ikoner {bakgrunnsbilde: url ("image/[email protected]"); bakgrunnsstørrelse: auto auto; }} Ganske hendig, ikke sant?
Bruke Retina.js i WordPress
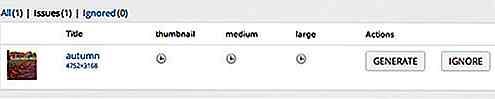
WordPress-brukere kan bruke et plugin som heter WP Retina 2x for å utnytte Retina.js på deres nettsted. Forutsatt at du har installert plugin og også lastet opp bilder, kan du gå til Media> WP Retina 2x- menyen. Du bør se listen over bilder du har lastet opp som følger.

Klikk på Generer-knappen. Det vil generere bilder med @2x suffiks for miniatyr, medium, stort og de andre egendefinerte bildestørrelsene du har angitt.

Endelig tanke
Ser det økende antallet enheter med høye oppløsninger, er det bare et spørsmål om tid før webutviklere ikke kan unngå å støtte det. Retina.js er alt-i-ett-biblioteket for å vise bilder med høy oppløsning. Du kan bruke bilder med attributten @2x eller data-* i kroppsinnholdet ditt, bruk .at2x til å betjene ditt nettstedbilde gjennom CSS, og det er et plugin tilgjengelig for WordPress.

Hvordan bygge bedre UX med HTML5 Data- * Attributter
Har du noen gang ønsket å legge til egendefinerte data i et bestemt HTML-element for senere å få tilgang til det med JavaScript? Før HTML5 dukket opp på markedet, var lagring av egendefinerte data knyttet til DOM et virkelig oppstyr, og utviklere måtte bruke alle slags ekle hack, for eksempel å introdusere ikke-standard attributter eller bruke den foreldede setUserData () -metoden for å løse problemet .Heldigvis

Feedly Alternativer: 5 Andre RSS-lesere du bør prøve
RSS leserapps er avgjørende for alle som ønsker å følge med med alle nyheter og hendelser som foregår over hele verden. Uansett hva slags nyheter du er interessert i, er en RSS-leser en fin måte å samle og lese gjennom nyheter fra alle dine favorittkilder.Feedly er en av de mest populære nettbaserte RSS-leserne av denne typen, men den er langt fra den eneste der ute . Feedly