no.hideout-lastation.com
no.hideout-lastation.com
Registrere Annonseblokker med jQuery
For mange nettsteder som publiserer innhold gratis, er annonser (eller annonser) en av deres primære kilder for å få inntekter.
Inntektene fra annonser vil bli brukt til å betale utgiftene for å kjøre nettstedet, for eksempel webserveren, Content Delivery Network (CDN), Internett-tilkobling og, viktigst, forfatterne som produserer innholdet.
Annonser kan imidlertid være ekte irriterende for leserne. Annonser vises og dukker opp i hvert hjørne, noe som fører til at mange Internett-brukere installerer annonseutvidelsesutvidelser i nettleseren for å sette annonsene ut av syne.
For utgiveren er dette veldig triste nyheter. Ingen annonser som vises, betyr mindre sidevisninger, noe som vil resultere i mindre inntekter.
Jeg tror at det må være et gjensidig forhold mellom utgiveren, leserne og annonsørene. Utgivere bør publisere nyttig innhold som leserne nyter, mens annonsører vil støtte utgiveren økonomisk for å publisere mer nyttig innhold til gjengjeld for relevante og potensielle kunder.
Mange nettsteder viser en melding eller en alternativ måte å vennligst be om støtte når brukeren bruker en annonse blokkeringsprogramvare. I dette innlegget vil vi vise deg hvordan du bruker det på nettstedet ditt. La oss ta en titt.
Starter
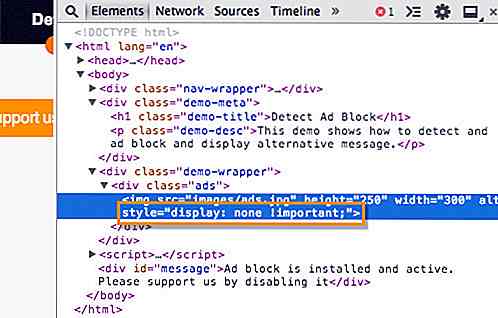
Først må vi se hvordan en av annonseblokkprogramvaren fungerer for å fjerne annonsene. Som eksempel her har vi lagt til noen bilder som er pakket inn i en div med class="ads" ; denne klassen brukes til å stillegge samt definere området som en annonse.
Teknisk sett skal bildet vises i nettleseren, men det gjør det ikke - som du kan se nedenfor. Annonseblokkerprogramvaren blokkerte bildet. For å bekrefte det, kan du se feilloggen i nettleserkonsollen.
 I tillegg skjuler annonseblokkeren også annonsebildet ved å legge til
I tillegg skjuler annonseblokkeren også annonsebildet ved å legge til display:none, som følger. Når vi vet hvordan vi presenterer annonsene på nettstedet og hvordan annonseblokkeren blokkerer annonsene, kan vi nå bestemme hvordan vi skal skrive skriptet for å vise den alternative meldingen som vil bli vist når annonseblokkeren er aktiv.
Når vi vet hvordan vi presenterer annonsene på nettstedet og hvordan annonseblokkeren blokkerer annonsene, kan vi nå bestemme hvordan vi skal skrive skriptet for å vise den alternative meldingen som vil bli vist når annonseblokkeren er aktiv.Skrive skriptet
Det er flere måter vi kan gjøre dette på. En av disse er ved å verifisere om img fortsatt inneholder display:none . Ellers vil vi vise den alternative meldingen. Og med jQuery er det veldig enkelt å gjøre det. La oss først lage en ny JavaScript-funksjon.
funksjon appendMessage () {var div = $ (' ') .attr (' id ', ' message '). tekst (' Annonseblokk er aktiv '); var add = $ ('body'). legg til (div); } Funksjonen ovenfor vil opprette et div element med innholdet i "Annonseblokk er aktivt" og legge det til dokumentlegemet.
Deretter vil vi opprette en betinget betingelse for JavaScript som sier: Hvis bildet er satt med skjerm: ingen enn vi kjører funksjonen appendMessage() .
setTimeout (funksjon () {hvis ($ ('img'). css ('display') == "ingen") {appendMessage ();}}, 500); Tillegget av setTimeout er tidsrammen som vi angir for å tillate at annonseblokkutvidelsene skal fungere - skjul annonsene - før vi kjører vårt.
Dette vil tillate oss å nøyaktig verifisere om display:none har blitt lagt til (eller eksisterer) på bildet.
Nedenfor er hele koden:
$ (dokument) .ready (funksjon () {funksjon appendMessage (argument) {var div = $ (' ') .attr (' id ', ' melding '). tekst (' Annonseblokk er installert og aktiv. Vennligst støtte oss ved å deaktivere den. '); var add = $ ('body'). legg til (div); } setTimeout (funksjon () {hvis ($ ("img"). css ('display') == "ingen") {appendMessage ();}}, 500); }); Følg disse koblingene nedenfor for å se hvordan denne funksjonen fungerer.
- Se demo
- Last ned kilde
Hvis du har Ad Block, bør du se følgende melding (ellers bør du se annonsebildet).
 Viktige notater
Viktige notater Denne koden forutsetter at annonsen er et bilde. Det er verdt å merke seg at hver annonse er unik. Sjekk ut hvordan annonsen din vises, og finn hvilket element som er skjult.

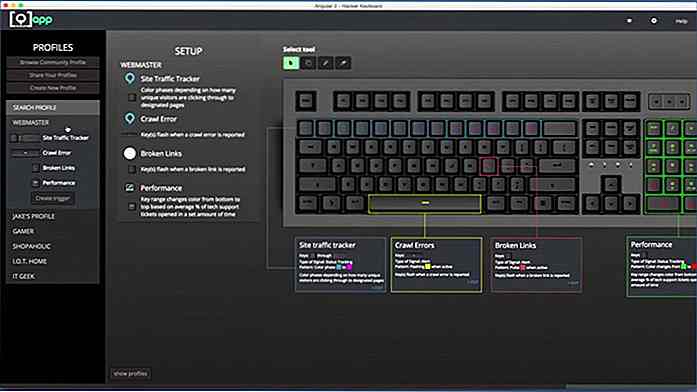
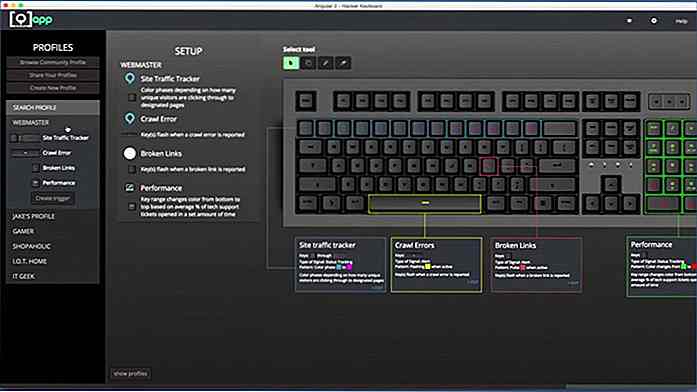
Das Keyboard 5Q - tastaturet som mottar varsler fra Internett
Den neste oppføringen i Das Keyboard- linjen med mekaniske tastaturer er en interessant. Hvor andre mekaniske tastaturer er tilfreds med å være standardinngangsenheter, ser Das Keyboard 5Q ut til å være noe mer . Originalt lansert som et Kickstarter-prosjekt, er Das Keyboard 5Q et "cloud connected keyboard" med ulike triks opp på ermene.Men d

10 nyttige Hashtag verktøy for sosiale medier markedsføring
Sosialmedier kan skryte med hashtags nå, men dets kraft kan ikke undervurderes. Dens brukervennlighet kan sees av hvordan informasjon spres og hvordan den hjelper nettbaserte søk . Det er av denne grunn at hvis du markedsfører med sosiale medier, bør du vurdere å bruke hashtags i markedsføringsstrategien. Hash
 Viktige notater
Viktige notater