no.hideout-lastation.com
no.hideout-lastation.com
Utvikler: Debug DOM Elements på din side med en linje med kode
Hvor mange ganger har du kjempet for å finne et bestemt problem som ødelegger CSS-oppsettet ditt? Fra manglende lukkekoder til feilkornede søsken, er CSS-problemene et dime et dusin. Og med denne CSS layout debugger, ble prosessen bare mye enklere .
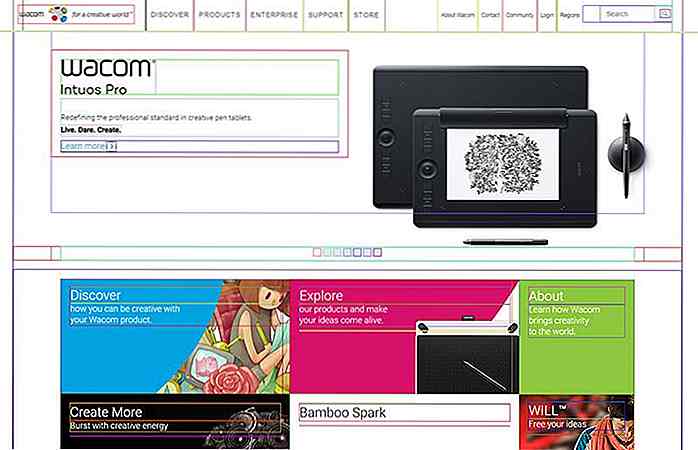
Denne ene linjen med kode vil krysse DOM og skissere hvert element med en annen farge. På denne måten kan du bedre visualisere hvordan CSS jobber (eller ikke fungerer) og raskt oppdage problemområder .
 GitHub tillater utviklere å lagre små biter av kode som heter Gists. Disse er alle åpen kildekode og gratis å lagre til eget bruk . Det er derfor denne CSS-feilsøkeren er så nyttig. Den kombinerer den moderne kompetansen til Chrome DevTools med enkelheten i nettleserbokmerkene .
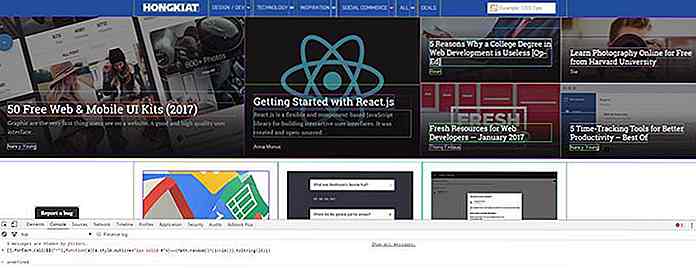
GitHub tillater utviklere å lagre små biter av kode som heter Gists. Disse er alle åpen kildekode og gratis å lagre til eget bruk . Det er derfor denne CSS-feilsøkeren er så nyttig. Den kombinerer den moderne kompetansen til Chrome DevTools med enkelheten i nettleserbokmerkene .For å bruke denne koden, bør du først kopiere hvilken versjon du liker best fra Gist-siden. Deretter limer du inn koden i Terminal-vinduet og kjører den . Du bør ende opp med et slikt resultat :
 Nå er det mulig å lagre denne koden som en bokmerke i nettleserens verktøylinje. Men hvis du er en Chrome-bruker, kan du lagre denne JS-koden som en kodebit som er mye enklere å kjøre.
Nå er det mulig å lagre denne koden som en bokmerke i nettleserens verktøylinje. Men hvis du er en Chrome-bruker, kan du lagre denne JS-koden som en kodebit som er mye enklere å kjøre.Denne kodestykket kan tilbakekalles om og om igjen ved å klikke på en knapp. Du kan analysere hver side, full av disse fargerike CSS-skissene, for DOM-elementer av foreldre og barn.
Du bør imidlertid ikke føle seg begrenset bare til Chrome. Denne koden fungerer for alle de store nettleserne, inkludert Firefox, Safari, Opera og Internet Explorer.
Og for alle som er nysgjerrige på å lære hvordan dette virker, kan du sjekke ut den annoterte versjonen med kommentarer for hver linje med kode.
Denne Gist er full av relaterte brukerkommentarer og oppdateringer fra andre utviklere som bidrar til å gjøre det mindre og mer effektivt. Men i sin nåværende tilstand er dette en av de enkleste måtene å feilsøke noen DOM med en enkelt linje med kode .


Slik aktiverer du Chrome DevTools App for ekstern feilsøking
Chrome DevTools App er opprettet av Kenneth Auchenberg i et forsøk på å ta devtools ut av nettleseren - i dette tilfellet ut av Chrome-nettleseren. Dette programmet er bygget basert på NW.js og kan kjøre på Mac OS X, så vel som på Linux og Windows.Det er mange grunner som oppfordret produsenten til å opprette dette, men hans visjon består i å gi utviklere muligheten for ekstern feilsøking på flere nettlesere, alt fra samme enhetlige plattform (app). Ideen vil t

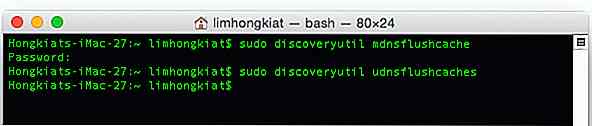
Slik fjerner du DNS-buffer i Mac OS X Yosemite
Så, du vil slette OS Xs DNS-cache, men vet ikke hvordan og selv dscacheutil ikke får jobben gjort. Det er muligens forårsaket av at du er på en annen versjon av Macs operativsystem, sannsynligvis OS X Yosemite 10.10.For å fjerne DNS-caches helt på OS X Yosemite (versjon 10.10.x), må du slette både MDNS (Multicast DNS) og UDNS (Unicast DNS) caches via Terminal. Slik k