no.hideout-lastation.com
no.hideout-lastation.com
Av kanter og skarpe hjørner - 20 kule geometriske kunststykker
Geometriske former er mye brukt i grafisk design i disse dager. Du kan finne dem på ting som t-skjorter til coasters. Det er en av de store trender som er vanskelig å definere, og omfatter komplekse og store mønstre samt enkle former .
En vanlig trekant eller en sirkel kan helt forandre et fotografi eller en illustrasjon som gir det nye mysterium, dybde og mening .
Her har vi satt sammen 20 klare kunststykker som viser hvordan sirkler, kvadrater, rektangler og trekanter kan skape fantastiske alternativer til det vi vanligvis ikke ser på kunst. På listen har vi kreative visittkort, illustrasjoner, plakater og redaksjonelle stykker som har geometriske former.
Ta en titt gjennom disse kreative kreasjonene, og hvem vet, kanskje det vil oppfordre deg til å lage noen fantastiske, geometriske tilbøyelige design.
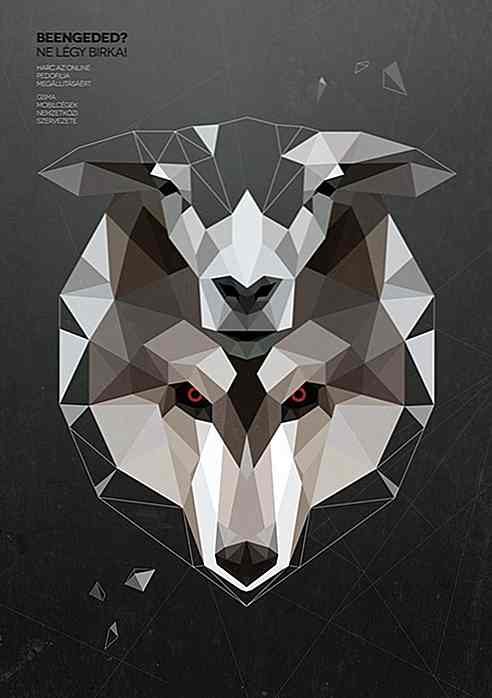
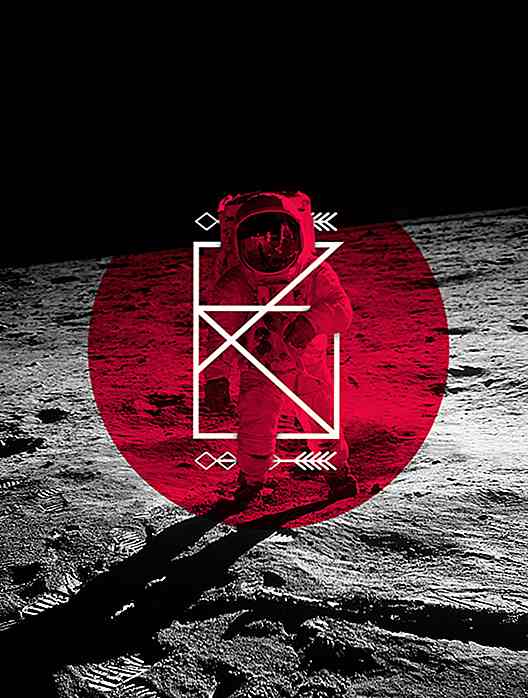
Ulv i saueskinn av Kevin Harald Campean
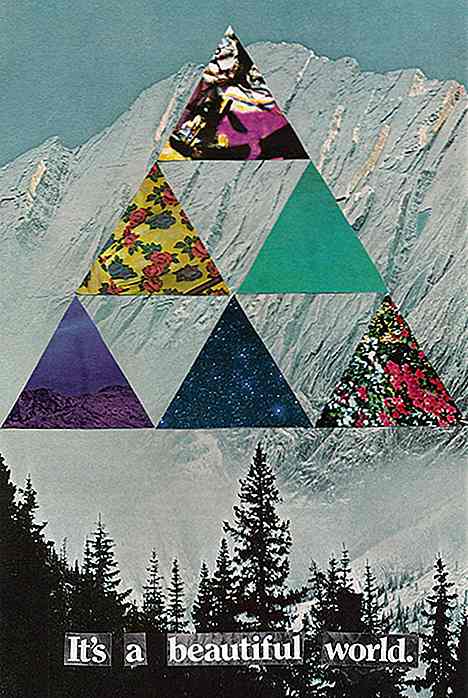
 Blandede medier av Sarah Eisenlohr
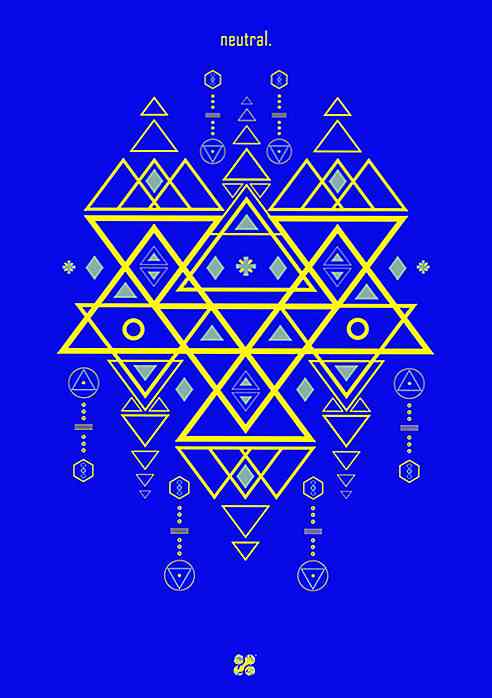
Blandede medier av Sarah Eisenlohr nøytral. av LyKy Dragos
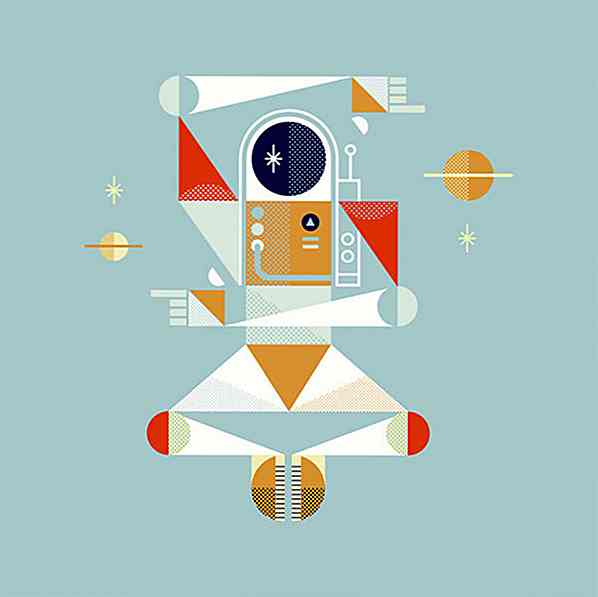
nøytral. av LyKy Dragos Space Out av Ross Bruggink
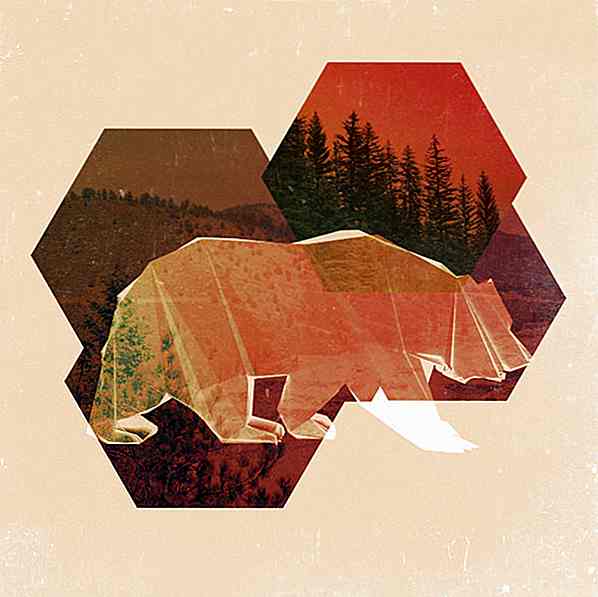
Space Out av Ross Bruggink Polyanimal prosjekt av Matt Rudinski
Polyanimal prosjekt av Matt Rudinski Lumi - Killscreen Magazine av Nicola Felasquez Felaco
Lumi - Killscreen Magazine av Nicola Felasquez Felaco Alice no País das Maravilhas av oraviva! designere
Alice no País das Maravilhas av oraviva! designere Geomas Type av Josip Kelava
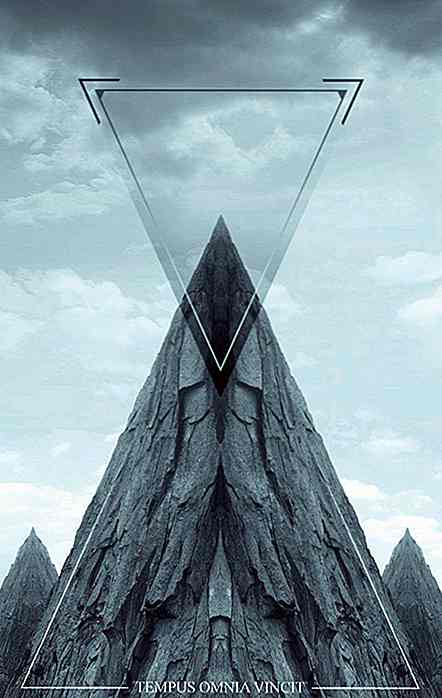
Geomas Type av Josip Kelava Geometrisk Reveries av Bob Sparks
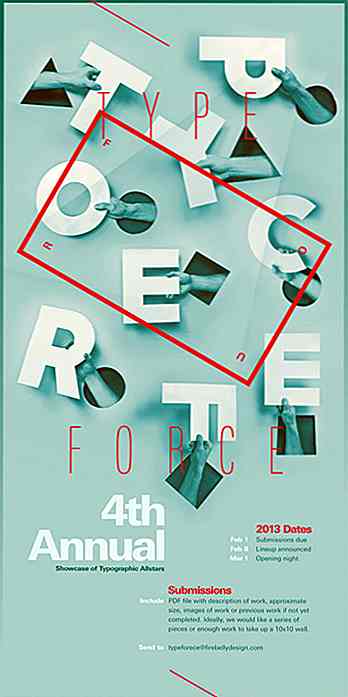
Geometrisk Reveries av Bob Sparks Typeforce 4 Innlevering Kunngjøring av Will Miller
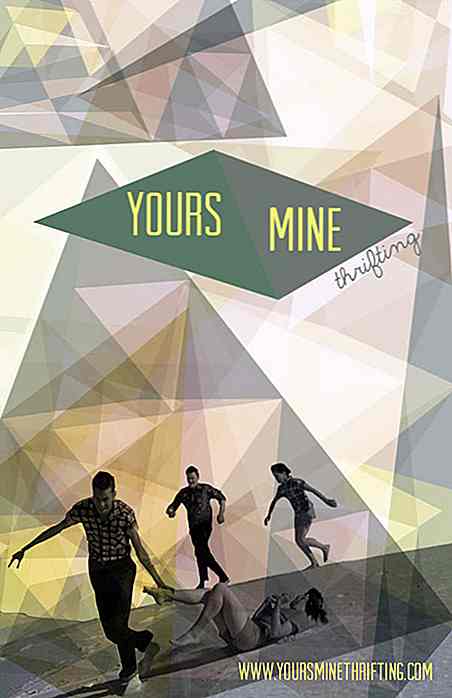
Typeforce 4 Innlevering Kunngjøring av Will Miller Thrift Store merkevarebygging og sikkerhet av Ally Simmons
Thrift Store merkevarebygging og sikkerhet av Ally Simmons ANIMAL SLANG av Marc Vila
ANIMAL SLANG av Marc Vila Arbeider ganske enkelt av designetikett
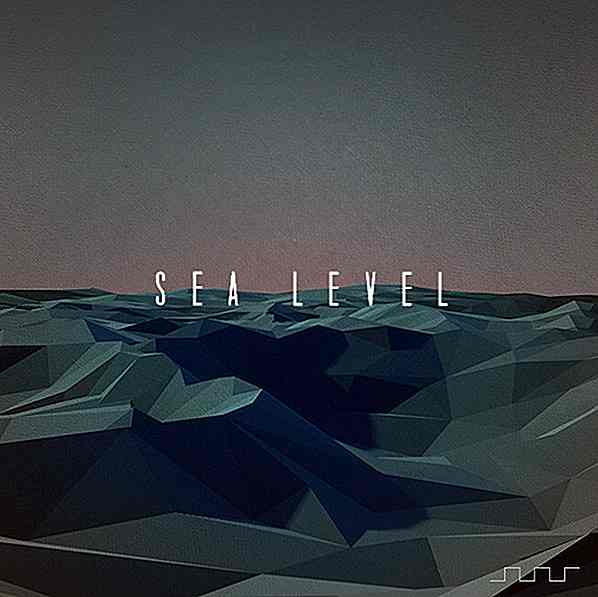
Arbeider ganske enkelt av designetikett Sea Level Album Art av Jeremiah Shaw
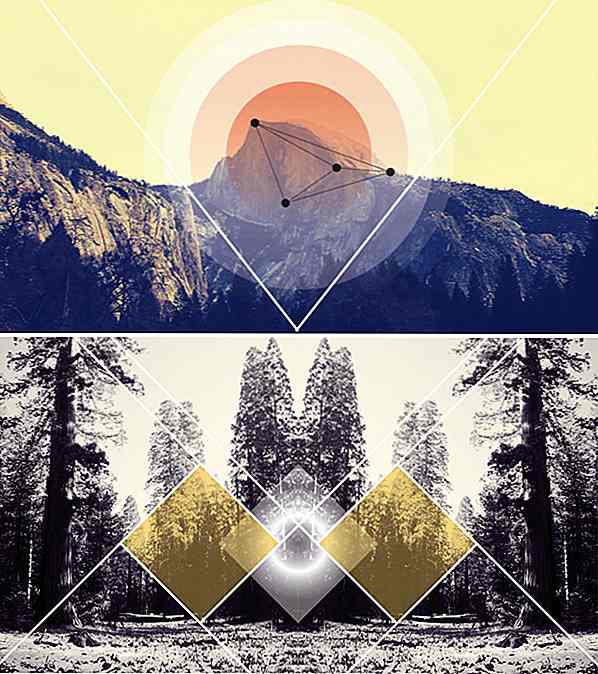
Sea Level Album Art av Jeremiah Shaw Yosemite X Eason Lee av Eason Lee
Yosemite X Eason Lee av Eason Lee Kjeller Jaxx Single Cover av Sam Aylard
Kjeller Jaxx Single Cover av Sam Aylard Møt Mara av K & I Design Studio
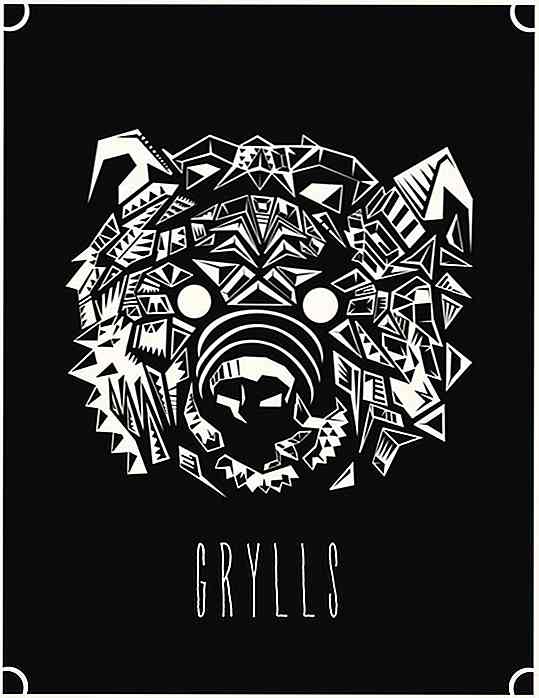
Møt Mara av K & I Design Studio Tanagram Furs av Patrick Sluiter
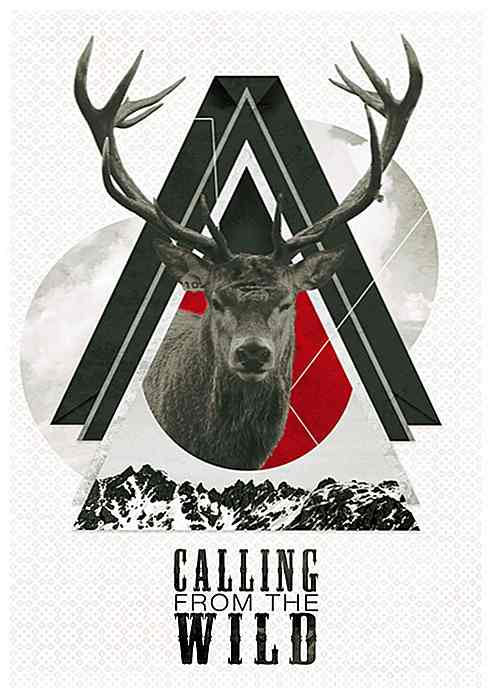
Tanagram Furs av Patrick Sluiter Ringer fra The Wild av Adam WE
Ringer fra The Wild av Adam WE Hipster Illustrasjoner av Kristýna Konečná
Hipster Illustrasjoner av Kristýna Konečná

Gratis CSS-kodegenerator for Instagram-Style-filtre
Hvor kult vil det være å legge til bildefiltre på nettstedet ditt? For mange år siden ville dette ha krevd JavaScript, men i dag kan du bygge egendefinerte bildefiltre med god gammel HTML og CSS.Og med cssFilters webapp trenger du ikke engang å skrive noen av CSS-koden!Dette gratis verktøyet hjelper deg med å bygge egendefinerte bildefiltre ved hjelp av CSS3-filtre. Du ka

Hvordan lage animasjoner og overganger med Motion UI
Animasjoner og overganger tillater designere å visualisere endring og skille mellom innhold. Animasjoner og overganger er bevegelige effekter som hjelper brukere å gjenkjenne når noe endres på nettstedet, for eksempel de klikker på en knapp og et nytt stykke informasjon vises på skjermen. Å legge til bevegelse til apper og nettsteder forbedrer brukeropplevelsen, da det gir brukerne mulighet til å gi mening på en mer intuitiv måte .Vi kan la