no.hideout-lastation.com
no.hideout-lastation.com
Finn perfekte fontparinger med denne Web Font Generator
Tekst spiller en stor rolle i kvalitetsdesign. Dette inkluderer definitivt nettet der typografi påvirker lesbarheten. Med veksten av webfonter er det enklere enn noensinne å variere sideteksten din og skille seg ut fra massene.
Hvis du finner de perfekte skriftkombinationene for topptekstene, sideteksten, navigasjonen og andre områder, så vil du være nær en flott layoutdesign.
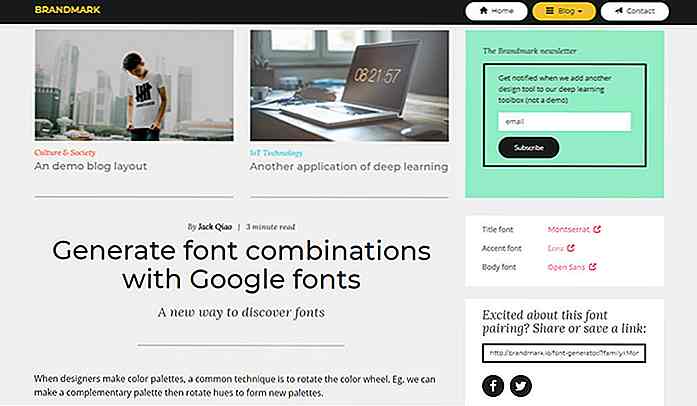
Brandmark opprettet denne skriftgeneratoren som et gratis verktøy for å hjelpe designere til å matche skrifttyper . Den kjører i hvilken som helst nettleser og lar deg velge fra alle Googles 500 + gratis skrifter.
 Slik fungerer det: Du velger fra tre forskjellige typer skrift og endrer størrelsen + stilen ved hjelp av rullegardinmenyene. Disse tre skriftstiler fungerer som sådan:
Slik fungerer det: Du velger fra tre forskjellige typer skrift og endrer størrelsen + stilen ved hjelp av rullegardinmenyene. Disse tre skriftstiler fungerer som sådan:- Tittel skrifttype - hoved overskrift på siden.
- Accent skrifttype - en tilleggs font for mindre funksjoner som trekk sitater, underoverskrifter, datatider, etc.
- Kropps skrifttype - skrifttypen som brukes til alle avsnittene og hovedsideinnholdet.
Hver skrift kobler seg til den viktigste Google Webfonts-siden der du kan ta tak i CSS-koden for å få skrifttypene dine innebygd på en hvilken som helst side. Lett. Men dette verktøyet blir mye mer komplekst når du har hundrevis av skrifter å velge mellom!
Webtypografi har endret seg mye gjennom årene. Nå med webfonter kan du enkelt matche skrifttyper for å blande med merkevaren og layoutdesignen din.
Med dette verktøyet kan du velge å sammenligne visse standardfonter og skriftvariasjoner du vil teste mot. På denne måten kan du bestemme med klarhet hvilken overskriftsfelt som ser best ut på din nye blogg.
 Min eneste klage skjønt, siden laster ganske darn sakte .
Min eneste klage skjønt, siden laster ganske darn sakte .Selv om det er teknisk å laste 500+ Google Webfonts sammen på samme side. Ingen måte som kommer til å bli rask.
Men bortsett fra det må jeg si at Brandmark er et utmerket verktøy for webdesignere. Verdt en test hvis du ikke er sikker på hvor du skal begynne med fonter for ditt nyeste prosjekt.

Screen Capture Keyboard Shortcuts for Windows og MacOS
Enten du vil diskutere noe med teamet ditt, gi en veiledning guide på en prosess, eller bare kaste litt sladder rundt en samtale du hadde med noen, skjermbilder er den beste måten å gjøre alt på.Og når du raskt vil ta og dele skjermbilder, er det best mulig å gjøre det gjennom tastatursnarveier. Tastat

Hvordan lage Custom WordPress Template Tags
Å bygge et WordPress-tema er så enkelt med maletiketter . Du kan legge til the_title() å vise posten eller siden tittelen, og du kan bruke the_content() å vise innlegg eller side innhold. Det er mange flere maletiketter i WordPress som vi kan bruke til å vise andre ting .Men når det gjelder å vise bare bestemte ting på temaet ditt, kan det være lurt å lage din egen malemerking . I dagens