no.hideout-lastation.com
no.hideout-lastation.com
Finn Semantiske Merker Bruke Denne HTML5 Robot
HTML5-doktypen endret seg mye i verden av frontend-koding. Den nye standarden kom med en rekke nye elementer, hvorav mange er nå mer semantisk nøyaktige enn enkle div.
Men hvordan vet du hvilket element som passer best for din undernavigasjon eller sidebjelke? Bare spør HTML5 Robot.
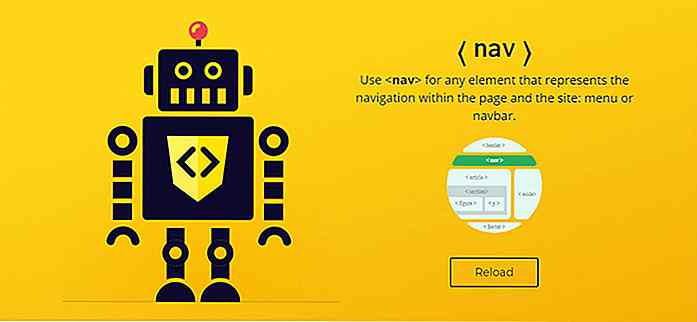
Denne gratis webappen forteller deg nøyaktig hvilke koder som er det beste valget for HTML-siden din . Den anser semantikk først og forteller deg hvilke tag (er) som skal fungere best i din situasjon.
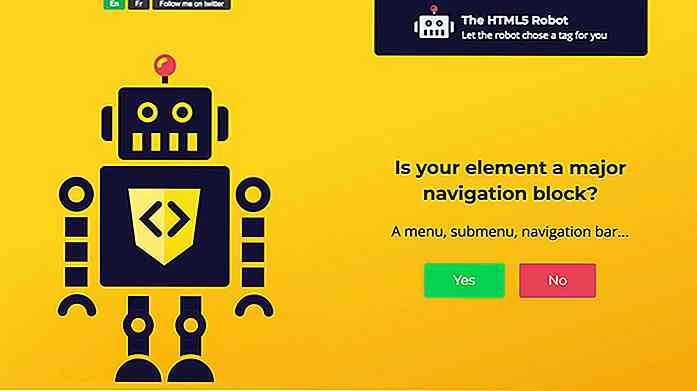
For å komme i gang svarer du en rekke ja og nei spørsmål for å bestemme hvilken type sideelement du bygger. Derfra beregner HTML5 Robot alle de nyeste HTML5-elementene og finner den perfekte matchen som passer dine behov.
 Hvert av spørsmålene bidrar til å avgjøre om sideelementet er en del av hovedinnholdet, et tilbehør eller noe annet helt.
Hvert av spørsmålene bidrar til å avgjøre om sideelementet er en del av hovedinnholdet, et tilbehør eller noe annet helt.Du trenger bare å svare på 5 spørsmål før du finner taggen du trenger, så dette er ikke så vanskelig å bruke. Selv newbie kodere kan lære å elske HTML5 Robot!
 For øyeblikket har denne webappen blitt utgitt på både engelsk og fransk. Flere oversettelser kan være på vei i fremtiden, men uten tvil er dette et verdifullt verktøy for semantisk frontendkoding.
For øyeblikket har denne webappen blitt utgitt på både engelsk og fransk. Flere oversettelser kan være på vei i fremtiden, men uten tvil er dette et verdifullt verktøy for semantisk frontendkoding.Den er vert på Webflow-plattformen, og hele dette ble bygget som et prosjekt som kjører på Webflow.
Ta en titt på hovedsiden og se hva du synes. Hvis du har spørsmål eller ideer, kan du dele dem med nettstedets utvikler @vinchubang.

La oss si at du var å bygge prototyper for et nettsted med HTML- filer. Du har omtrent 10 HTML-sider eller så, og disse sidene deler noen vanlige komponenter som Header, Sidebar og Footer.Nå kommer problemet: Hvis du gjør en endring i disse delte komponentene, kan du ende opp med å endre dem i de andre filene også. Det

50 rene og minimalistiske WordPress-temaer
Kompleksitet i design er ikke alles kopp te. Bannere, skyveknapper og andre designelementer distraherer brukere fra arbeidet ditt. Minimalistiske, rene steder gjør at innholdet ditt kan skinne uten unødvendige detaljer som legger seg nedover . Disse typer temaer er perfekte for å fremheve arbeidet ditt, uten alt det rotet.Og