no.hideout-lastation.com
no.hideout-lastation.com
Flexbox Patterns: Den ultimate CSS Flexbox Code Library
Den nyeste CSS Flexbox-egenskapen har radikalt endret måten utviklere skaper grensesnitt på. Ingen flere flyter og CSS hacks å få layouter justert perfekt. Ikke lenger bekymre deg for tilpassede responsive teknikker for å håndtere flerkolonneformede layouter.
Men selv om flexbox løser mange problemer, er det også komplisert å lære. For å hjelpe deg med å komme i gang er det et nytt nettbasert bibliotek kalt Flexbox Patterns som katalogiserer mange forskjellige flexbox-elementer til en sentral plassering.

Dette biblioteket er helt gratis å bruke, og det er åpent hentet fra GitHub. Alle eksemplene kan lastes ned lokalt gjennom NPM eller gjennom GitHub . Men du kan også bla gjennom eksemplene via nettstedet for å kopiere og lime inn koder etter behov.
Hvert mønster har sin egen side med en kort beskrivelse og kodeprøver. Du kan ganske bokstavelig talt kopiere og lime inn kodene i ditt eksisterende webprosjekt, selv om det anbefales at du først lærer litt om hva koden gjør og hvorfor du bruker den.
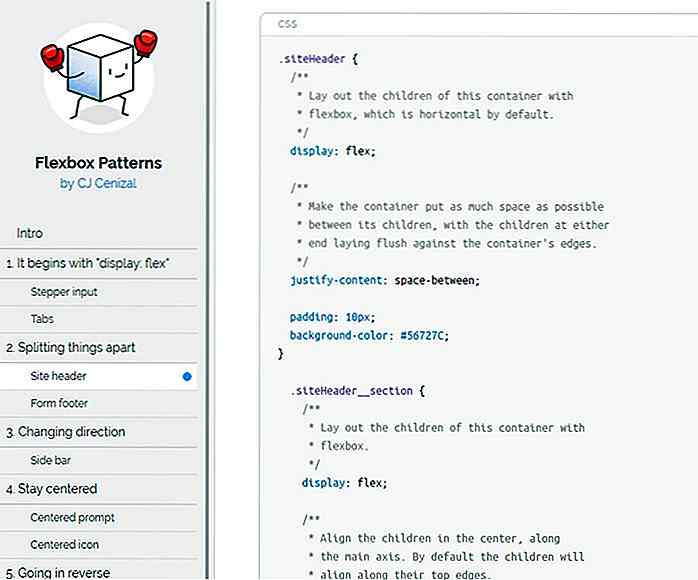
Ta for eksempel sideoverskriftsdemoen ved hjelp av flexbox for å justere alle elementene i en topp navbar side ved side.

Vanligvis vil dette kreve flyter og en clearfix-klasse for å få alt riktig justert.
Med flexbox kan du holde alt i en beholder med displayet: flex eiendom. På denne måten kan du definere hvordan elementene skal samhandle med hverandre og hvordan flexboxen skal fungere på mindre skjermer .
Mønstrene blir kontinuerlig oppdatert og dagens bibliotek fokuserer på de vanligste elementene som faner, sidebjelker og vertikal / horisontal sentrering.
Hvis du er helt ny til flexbox, så sjekk ut Flexbox Patterns. Nettstedet vil ikke lære deg alt det grunnleggende om flexbox, men det vil tilby eksempler på ekte verden du kan tinker med for dine egne webprosjekter.
![Historieopptak: 30 år med Windows [Infographic]](http://hideout-lastation.com/img/tech-design-tips/629/history-recap-30-years-windows.jpg)
Historieopptak: 30 år med Windows [Infographic]
Den nyeste versjonen av Windows vil bli utgitt nær slutten av denne måneden på nesten 190 markeder rundt om i verden. Windows 10 er noe mange holder øynene på: vil det eller vil det ikke løse Windows for hva det bruker brukerne i Windows 8? (Hvis du savnet det, tok en av våre egne, Thoriq Firdaus en løp i Windows 10 i Windows Insider-programmet.)Utgive

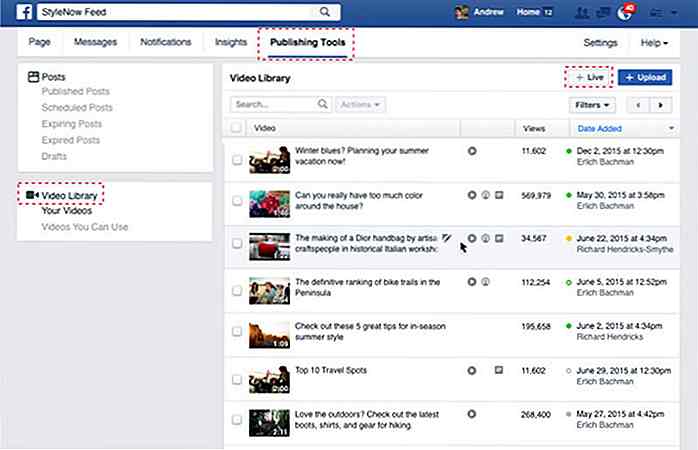
Facebook lar deg nå planlegge Live Broadcasts. Slik gjør du det.
Facebook Live Broadcast vil få en ofte forespurt funksjon på torsdag da selskapet har annonsert at det vil oppdatere sin Live API for å tillate brukere å planlegge live-sendinger foran den faktiske strømmen .Dessverre vil denne funksjonen bare være tilgjengelig for brukere med bekreftede sider, slik at de som ønsker å benytte denne funksjonen, må få bekreftelse fra Facebook. Forutsat