no.hideout-lastation.com
no.hideout-lastation.com
Friske ressurser for webutviklere - juli 2017
Tiden flyr, og vi er nå midt i 2017. I denne måneden har vi en rekke flotte JavaScript-biblioteker og noen få andre som et plugin for å aktivere GraphQL i WordPress, et stasjonært program for å gjengi CSV-data og et par nettsider rammeverk. La oss sjekke dem ut.
Klikk for flere ressurserKlikk for flere ressurser
Finn hele vår samling av anbefalte ressurser og de beste verktøyene for webdesign og utvikling.
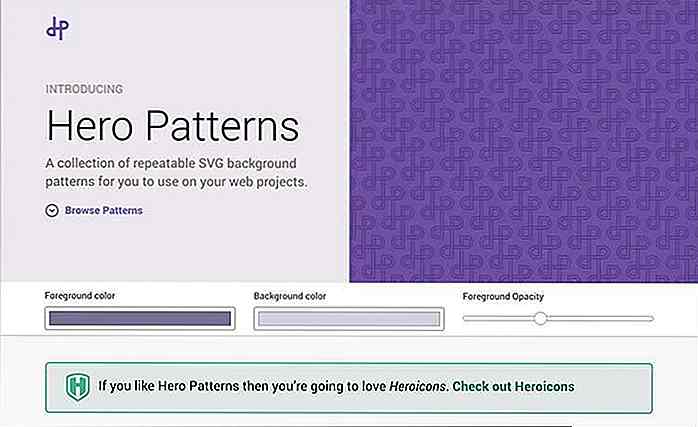
HeroPatterns
En samling gjentatt mønster laget av SVG som du kan bruke som bakgrunn på nettstedet ditt. Nettstedet er utstyrt med en praktisk innstilling for å tilpasse farge og opacity av mønsteret, og lar deg bare kopiere og lime inn koden som skal legges til i CSS.
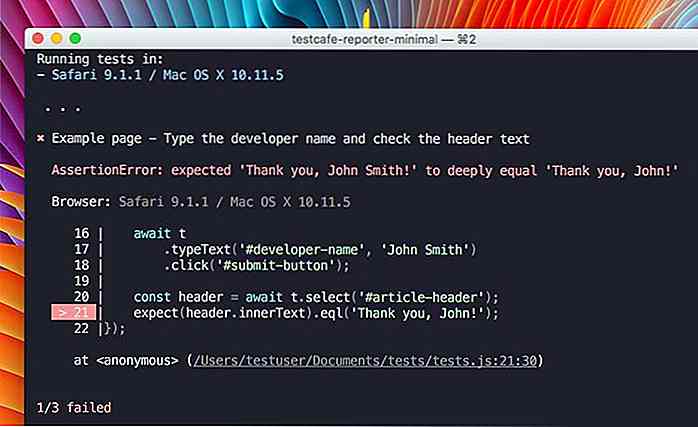
 TestCafe
TestCafe TestCafe er et testverktøy for end-to-end (e2e) som lar deg teste dine nettsteder og webapplikasjoner som om de brukes av virkelige brukere. Det vil automatisere flere ting når du utfører testen, inkludert start av nettleserne, kjør spesifisert testenhet, generer rapporter, skjermbilder samt surkemap for å feilsøke feil enkelt.
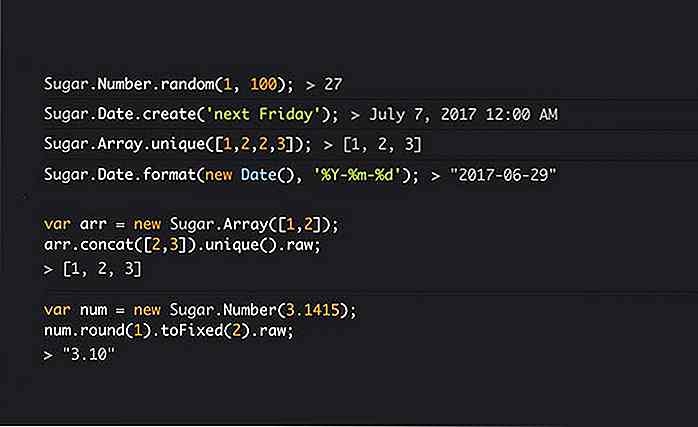
 SugarJS
SugarJS SugarJS er et JavaScript-bibliotek for å manipulere Objekter, Arrays og Datoer med en bedre og mer lesbar syntaks. Biblioteket kommer også med en håndfull verktøyfunksjoner, for eksempel .escapeHTML() som vil konvertere HTML-elementer til deres Entity-format .
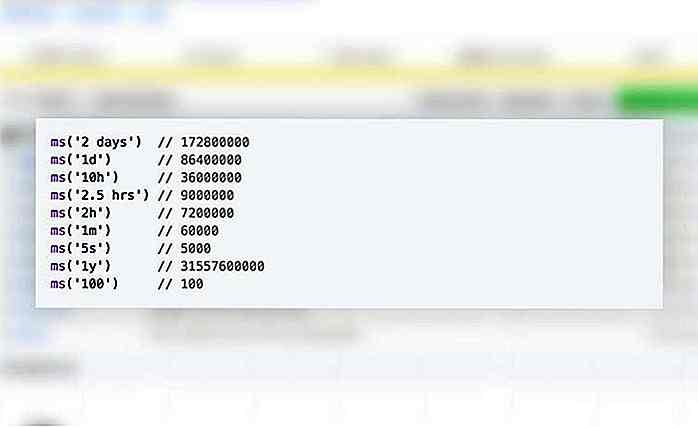
 MS
MS Et praktisk JavaScript-bibliotek for å slå tid, antall og vanlig streng til millisekunder . ms('2 days'), for eksempel, vil bli konvertert til 172800000 .
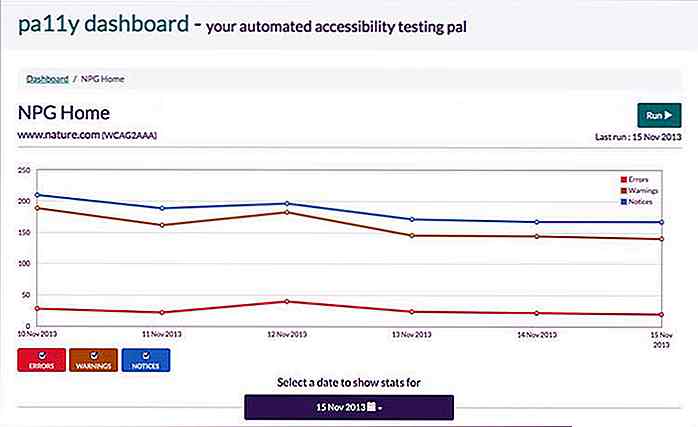
 pa11y
pa11y En flott samling verktøy for å forbedre tilgjengeligheten på nettstedet ditt og webapps. pa11y består av en CLI for å teste eventuelle nettsider for eventuelle tilgjengelighetsproblemer, et Dashboard for å vise genererte rapporter om feil og advarsler, og en CLI som er spesielt utviklet for et CI-verktøy som Codeship eller Travis.
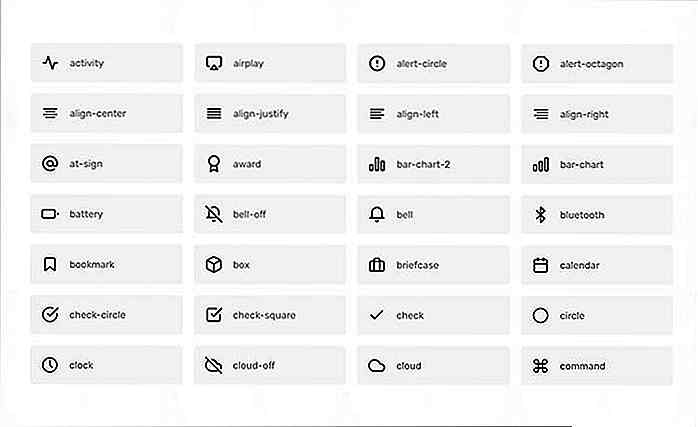
 Fjær ikoner
Fjær ikoner En samling ikoner med moderne stemning . Disse ikonene er en perfekt passform for nettsider og apps designet for alle plattformer (iOS, Windows eller Ubuntu). Ikonene kommer i SVG så vel som i React og Angular komponenter .
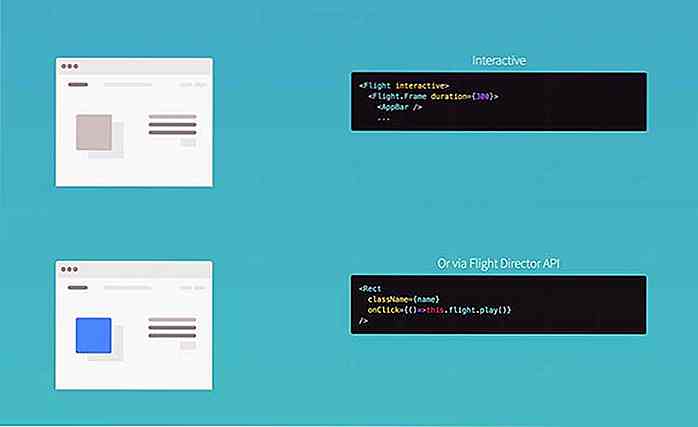
 React Flight
React Flight En React-modul for å bygge animasjonssammensetning i søknaden din . Biblioteket er inspirert av Princip for Sketch, hvor du raskt og enkelt kan legge til interaktivitet til en UI-komponent .
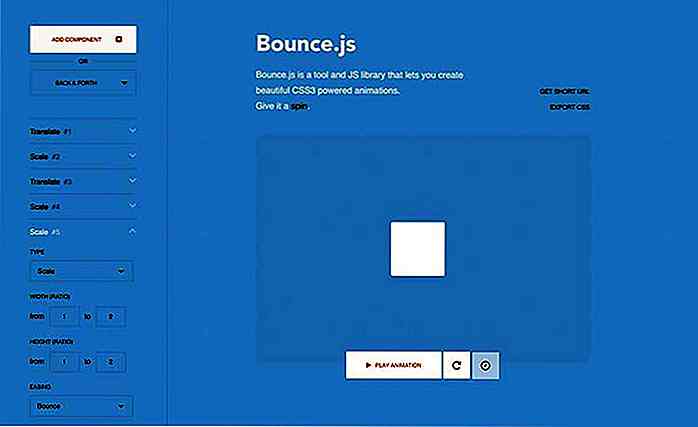
 BounceJS
BounceJS Et bibliotek for å lage animasjoner med hoppeffekt . Animasjonen drives av CSS3 og en rekke forhåndsinnstilte animasjoner. Du kan installere JavaScript-biblioteket via npm, bower, eller bare kopier CSS animasjonen generert på nettstedet.
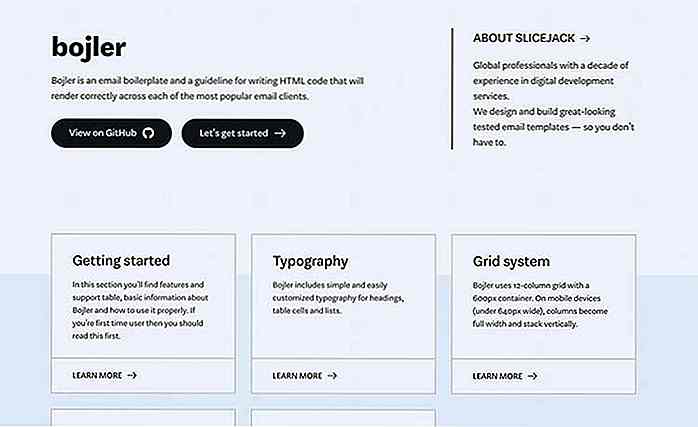
 Bojler
Bojler Bojler er en e-post ramme med retningslinjene for å skrive HTML kode som vil gjengis riktig på de fleste populære e-postklienter. Du finner flere e-postrammer i vårt tidligere innlegg.
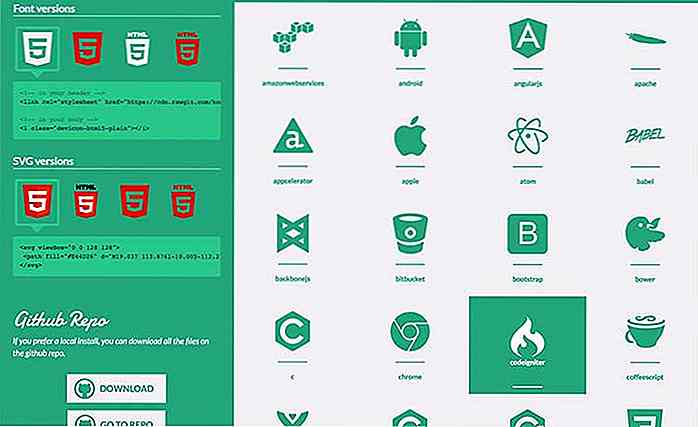
 Devicon
Devicon En samling ikoner av programmeringsspråk, design og utviklingsverktøy . Ikonene er tilgjengelige i SVG og Font format. Noen bestemte ikoner som Firefox, AWS og HTML5 kommer også med sine detaljerte varianter . Ganske kul riktig?
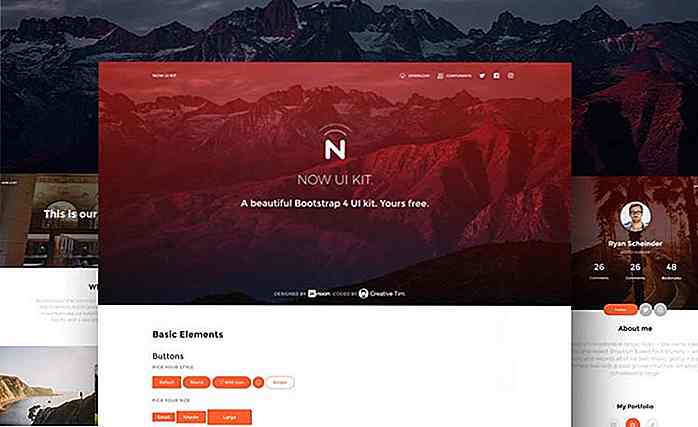
 Nå UI-sett
Nå UI-sett Et samlingsresponsivt grensesnitt basert på Bootstrap 4. Den har 50 elementer og 3 tilpassede maler . Bortsett fra HTML-versjonen, er brukergrensesnittet også gitt i PSD og Sketch-formater.
 T-Scroll
T-Scroll T-Scroll er et JavaScript-bibliotek for å bruke animasjon når et element er synlig i visningsporten. Den er utstyrt med en håndfull alternativer og forhåndsinnstilte animasjoner.
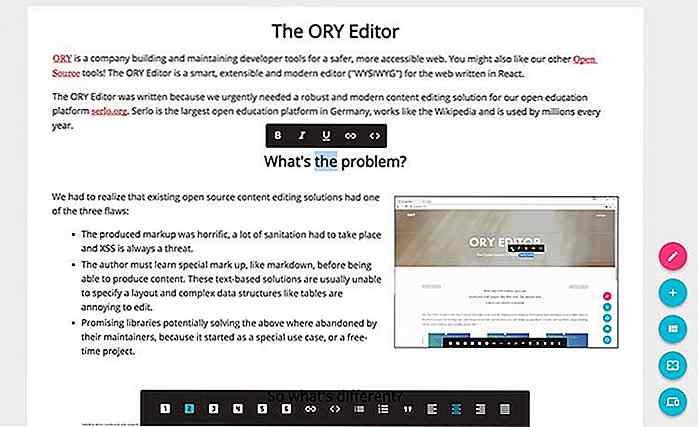
 Ory Editor
Ory Editor ORY er et moderne og mer tilgjengelig webredaktør på nettet. ORY Editor er bygget på toppen av React and Flux . Det gjør det enkelt å redigere ved å la brukerne redigere innhold og se resultatet umiddelbart uten å måtte vite spesielle syntakser som HTML eller Markdown .
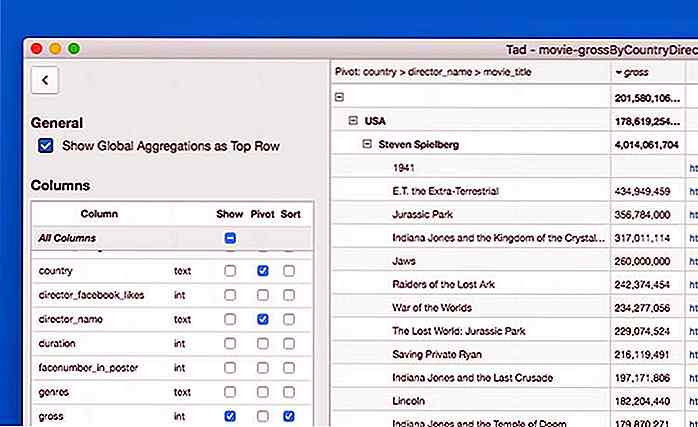
 TadViewer
TadViewer TadViewer er et praktisk skrivebordsprogram for å vise CSV, og det fungerer på store data og filer. Appen er tilgjengelig på MacOS, Windows og Linux.
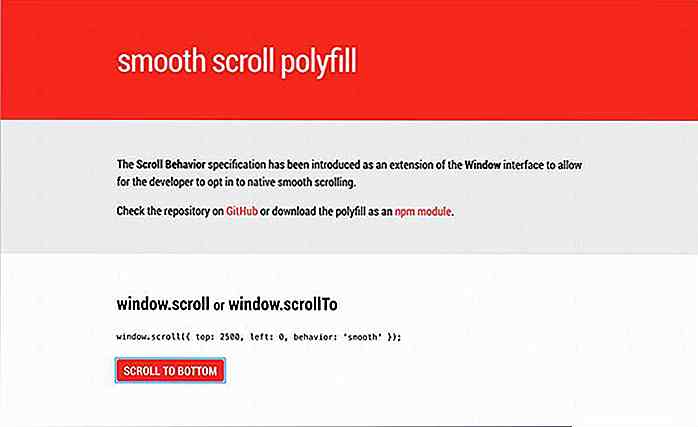
 Glatt rullepolyfill
Glatt rullepolyfill Glatt rulling har vist seg å gi en mer behagelig brukeropplevelse. Det er nå foreslått og utarbeidet offisielt i W3C. For øyeblikket fungerer det bare i Chrome, Firefox og Opera. Bruk dette biblioteket til å etterligne den glatte rullingsoppførelsen i Internet Explorer og Safari .
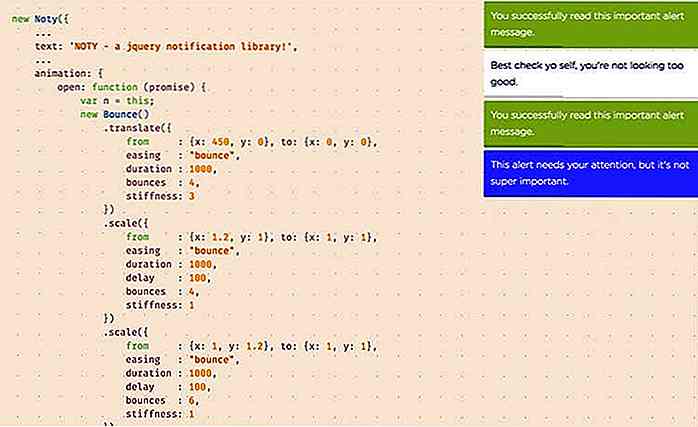
 noty
noty Et JavaScript-bibliotek for å vise varsler, gjør Noty det enkelt å vise en Alart, Suksess, Feil, Advarsel, Informasjon eller en dialogmelding. Den kan brukes sammen med et animasjonsbibliotek som mo.js og bounce.js for å gjøre notifikasjonen lysbilder inn og ut grasiøst .
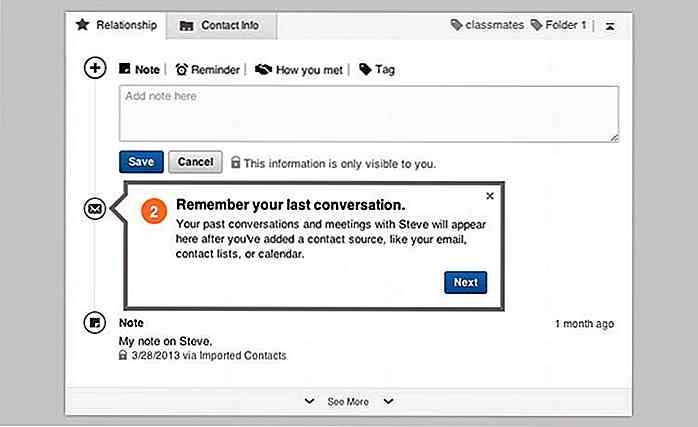
 Hoppe paradis
Hoppe paradis Hopscotch er et open source-prosjekt instansert av LinkedIn . Det er et rammeverk som gjør det enkelt for utviklere å legge til produktturer. Ta en titt på demoen for et levende eksempel og API.
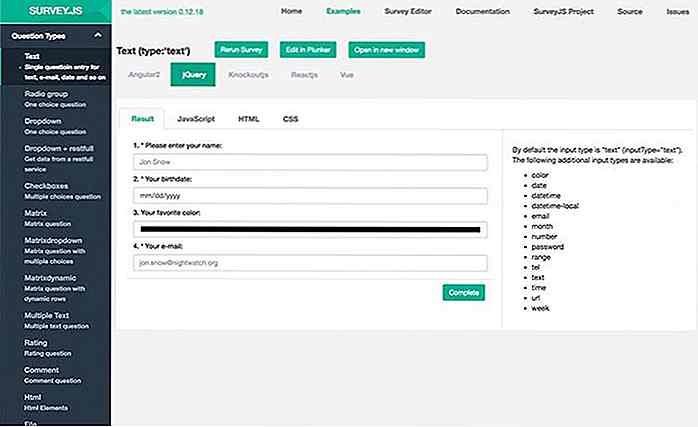
 SurveyJS
SurveyJS SurveyJS er et annet fantastisk JavaScript-bibliotek. Som navnet antyder, er det utformet for å lage undersøkelsesinnganger . Den har ulike inngangstyper for å fylle ut svarene på undersøkelsen og har også blitt sendt til flere populære JavaScript-rammer, inkludert AngularJS, VueJS og React.
 WP GraphQL
WP GraphQL GraphQL er på vei opp og kan være en sterk konkurrent for å erstatte REST-arkitektur som driver nesten alle web-APIer. Dette er et plugin som lar deg hente WordPress-innholdet ditt med GraphQL . Her er en flott referanse på hvordan REST og GraphQL er forskjellige for hverandre.
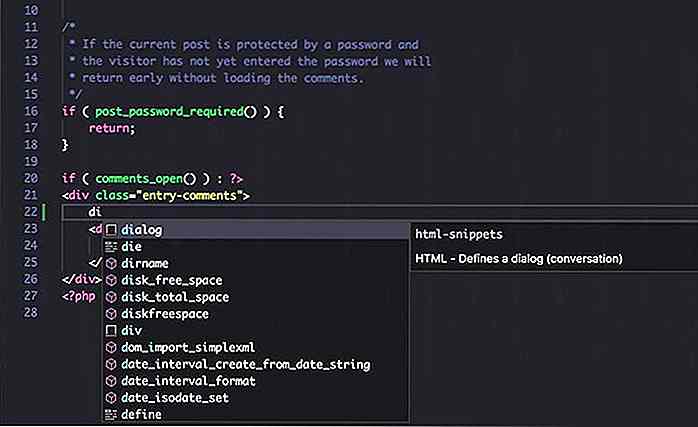
 Monaco Editor
Monaco Editor Monaco Editor er redaktøren som driver Visual Code Editor . Den er bygget av Microsoft og støtter flere språk ut av boksen, inkludert HTML, CSS, LESS, CoffeeScript og PHP sammen med Intellisense som hjelper deg med å skrive kode raskere .


10 virtuelle instrumenter du kan spille i nettleseren din
Hvis du er musiker, vet du sannsynligvis hvor irriterende det kan være å være borte fra instrumentet ditt. Til tider når du ikke kan ha instrumentet ditt med deg, men du føler at du må belte ut en melodi eller to, kan du kanskje søke trøst i nettbaserte virtuelle instrumenter . Hvis du noen gang føler behov for å klø med den musikalske kløen, kan du gjøre verre enn å spille rundt med noen av disse 10 virtuelle instrumentene .Husk at disse

9 Gratis Mobile Photo Management Apps - Best of
Kan du gjette på hvor mange bilder er tatt hver dag? Det spiller ingen rolle hvilken enhet det er tatt på, et kamera, en smarttelefon eller en nettbrett. Vi er heller ikke sikre på det, men dømmer fra tallene du kan se i dette innlegget, det er i milliarder, hver eneste dag. Derfor er vi sikker på at du trenger en fotoadministrasjonsapp så mye som du trenger lagring for å beholde alle bildene av mat, barn, kjæledyr, flyrutenbilder du tar daglig.Appene