 no.hideout-lastation.com
no.hideout-lastation.com
Generer CSS Quantity Queries med QQ Builder
Få utviklere vet om eller bruker CSS-spørringer på deres nettsider. Det er en ganske komplisert funksjon, men også nyttig når du har varierende elementer i en beholder .
En kvantitetsforespørsel kan endre / oppdatere CSS-egenskaper basert på forhåndsdefinerte grenser for barnelementer . Hvis du for eksempel har mer enn tre elementer i en liste, kan du få skrifttypen mindre til å lagre rom. Et annet eksempel er å oppdatere bredden på en kobling basert på antall koblinger i en navigasjonsmeny.
Oppgaver som disse kan bli komplisert raskt, men takket være Quantity Queries Builder trenger du ikke å huske noen forvirrende syntaks.
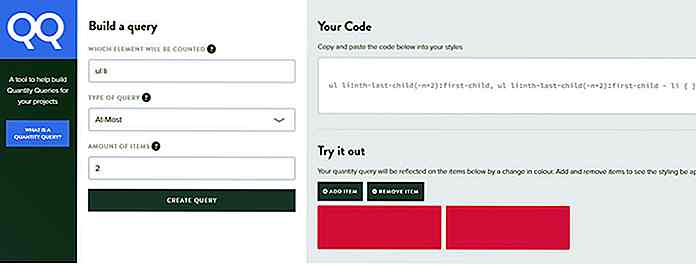
 Denne webappen genererer all koden for deg å spare tid. Du må velge mellom tre rullegardinmenyer som tilpasser antall spørringen. De jobber slik:
Denne webappen genererer all koden for deg å spare tid. Du må velge mellom tre rullegardinmenyer som tilpasser antall spørringen. De jobber slik:- Selector - hvilket barnelement (e) skal telles
- Forespørselstype - velg mellom "maksimalt", "minst" eller en kombinasjon av "høyst" og "minst"
- Beløp - totalt antall gjenstander som skal filtreres
Dette virker forvirrende i kode, men det er et veldig enkelt konsept. Antall spørringer lar deg bruke CSS egenskaper basert på totalt antall barnelementer .
Så du kan legge til visse CSS-stiler når det er minst fire barnelementer (4 eller flere). Eller du kan bare legge til stiler når det er høyst 4 barns elementer (0-4 barn).
Med kombinasjonsvelgeren kan du definere nøyaktig hvor mange minimum og maksimum barn som er nødvendige for å vise bestemte CSS-egenskaper.
 I eksemplet på skjermbildet ovenfor har jeg satt totalene "til de fleste" til 2. Dette betyr at når jeg har 0, 1 eller 2 barn, er blokkene røde. Hvis jeg legger til en til å få 3 barn, blir alle blokkene blå.
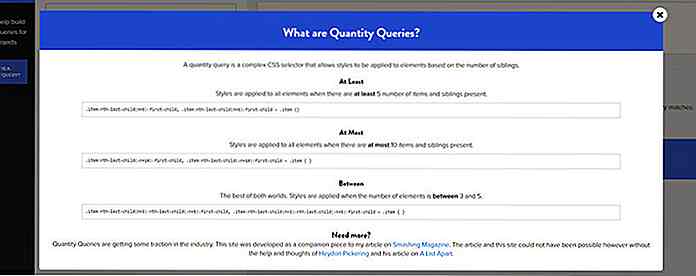
I eksemplet på skjermbildet ovenfor har jeg satt totalene "til de fleste" til 2. Dette betyr at når jeg har 0, 1 eller 2 barn, er blokkene røde. Hvis jeg legger til en til å få 3 barn, blir alle blokkene blå.Hvis du ikke har noen anelse om hva som skjer, kan du klikke på den lille informasjonsboksen i sidefeltet. Det vil gi opp et modalvindu med fakta og syntaks som forklarer spørsmålet om antall spørringer.
 Dette er et veldig praktisk verktøy for både nybegynnere og erfarne utviklere . Det vil spare mye tid i det lange løp, og det vil hjelpe deg med å skape mer dynamiske nettsteder .
Dette er et veldig praktisk verktøy for både nybegynnere og erfarne utviklere . Det vil spare mye tid i det lange løp, og det vil hjelpe deg med å skape mer dynamiske nettsteder .For å komme i gang, besøk QQ Builder-nettstedet og begynn å tilpasse funksjonene dine . Du kan leke med resultatene og sjekke levende forhåndsvisning i høyre rute for å lære hvordan endringene påvirker barnets elementer.
Dette prosjektet er også tilgjengelig på GitHub, slik at du kan sjekke kildekoden eller til og med laste ned en kopi lokalt . Og hvis du elsker denne appen eller har noen spørsmål / forslag til skaperen Drew Minns, kan du skyte ham en rask tweet @drewisthe.

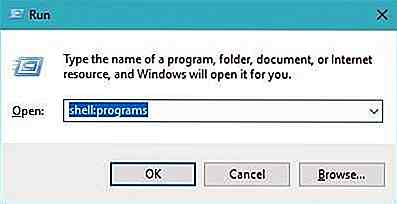
Slik kjører du egendefinerte oppgaver i Windows 10 med Cortana
Jeg liker å snakke kommandoer til Cortana på min Windows PC, men det er visse oppgaver Cortana ikke kan gjøre . Og så fortsatte jeg med å finne en måte å gjøre mer med Cortana uten å vente på Microsoft for å legge til flere kommandoer.Målet mitt var å utvide funksjonaliteten til Cortana, og heldigvis tillater det å ringe eller kjøre et hvilket som helst skript eller program installert på datamaskinen, så det betyr at jeg kan lage et batch eller shell-skript eller lage mitt eget program for å gjøre nesten alt. OK, la oss fortse

Del Wi-Fi med gjesten din ved hjelp av Raspberry Pi
Vi antar at ingen liker å gjenta Wi-Fi-passord til en gjeng med gjester. Programmerer NicoHood ser ut til å dele denne følelsen, noe som forklarer hvorfor han opprettet "Guestwlan" . Det er et program som forenkler hele "del Wi-Fi-passordet ditt med mengden" -problemet.Guestwlan er laget for å jobbe med Raspberry Pi med en berøringsskjerm . Pro



![8 Tidsbesparende Excel-snarveier [Infographic]](http://hideout-lastation.com/img/tech-design-tips/531/8-time-saving-excel-shortcuts.jpg)