no.hideout-lastation.com
no.hideout-lastation.com
Generer Pure CSS3 Toggle Button Med På / Av FlipSwitch Generator
Hvis du er lei av å bruke knapper for å veksle noe på eller av, kan du kanskje finne et frisk pust i en vendebryter i stedet. Med den veldig fine forbedringen av webutvikling i dag, er det veldig enkelt å lage On / Off-flip-bryter, som det du ser i et mobil-operativsystem. Du trenger bare det riktige verktøyet for det.
Introduserer webapp på / av FlipSwitch Generator som vil hjelpe deg å enkelt lage en hvilken som helst mobil OS-lignende stil for din egendefinerte På / Av-knapp. Knappen er også kompatibel med de fleste moderne nettlesere: Chrome, Firefox, Safari, Opera, IE9, Android og iOS også.
Starter
On / Off FlipSwitch Generator har et ganske enkelt og intuitivt grensesnitt. Et levende forhåndsvisning er også tilgjengelig for å vise resultatstilen når du endrer inngangene som er tilgjengelige. La oss ta en titt.

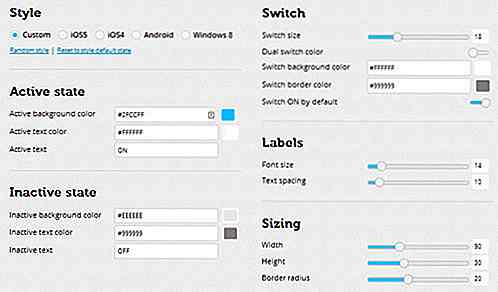
Som du kan se i følgende skjermbilde, kommer På / Av FlipSwitch Generator opp med 6 hovedinngangsmuligheter: Stil, Aktiv Stat, Inaktiv Stat, Bytt, Etiketter og Dimensjonering.

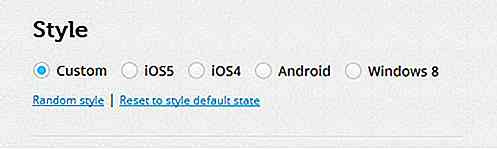
I delen Stil kan du velge hvilken slags knappestil du vil ha fra iOS4 / 5, Android og Windows 8. Tilpasset alternativ lar deg bygge knappen fra bunnen av.

Nedenfor er det to nyttige lenker: Tilfeldig stil brukes til å generere en tilfeldig knapp. Mens Tilbakestill til standardstatus brukes til å tilbakestille alle endringene du har gjort fra annen inngang.
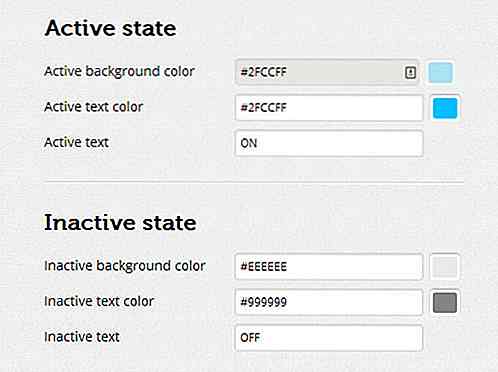
Under dette ser du ut på knappen din i sin aktive tilstand og inaktive tilstand . I seksjonene spiller du med bakgrunnsfarger, tekstfarge og tekstetiketten på knappen. Du kan endre tekstetiketten fra ON og OFF til noe helt annet, for eksempel Mute eller Unmute.

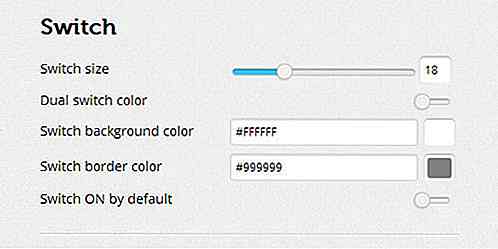
Bryterinngang hjelper deg med å manipulere bryterens stil. Her kan du justere bryterstørrelsen, bryterbakgrunnen og kantlinjens farger, og standardposisjonen til bryteren. For Dual Switch-farge, kan du velge fargen på bryteren for å endres, på separate vendte posisjoner.

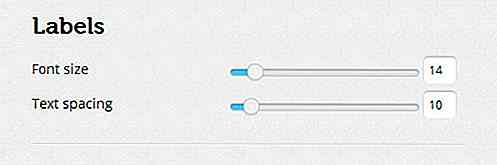
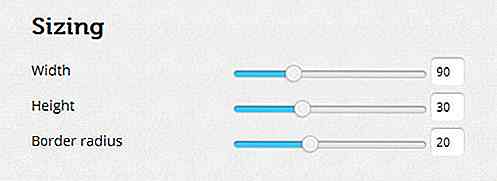
Også tilgjengelig for tilpasning er etikettstilen: skriftstørrelse og tekstavstand; og knappestørrelsen: bredde, høyde og kantlinje.


Få knappen din
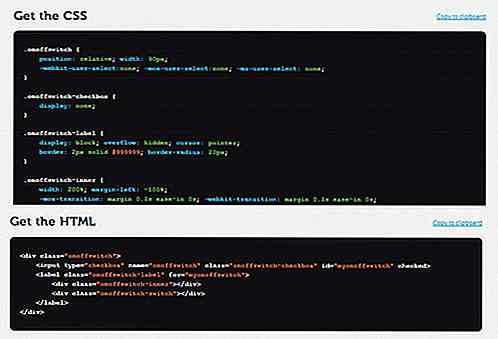
Gratulerer med stilen du har opprettet? Nå, la oss ta tak i kodene slik at du kan søke på nettstedet ditt eller produktet. Rull ned for å se de resulterende kodene for knappen du opprettet. Kodene er gitt i CSS og HTML, bare klikk koblingen Kopier til utklippstavlen for å kopiere innholdet og bruk knappen.

Aktiver IE8-støtte
På siden er det nevnt at bryteren som genereres på siden, ikke støttes på IE6-8. Det er imidlertid en løsning med en liten javascript kode (brakt til deg av et av On / Off FlipSwitch Generator-teamet, anna.mi).
For å aktivere støtte i IE8 Alt du trenger å gjøre er å legge til en liten CSS kode som vil endre knappestatus basert på .onoffswitch-checked klasse som det.
.onoffswitch-checked .onoffswitch-inner {margin-left: 0; }. offoffswitch-kontrollert .onoffswitch-bryter {right: 0px; } Så, for å veksle klassen .onoffswitch-checked når den er merket, legg til følgende Javascript på siden din:
Hvis alternativet "Slå på som standard" er valgt, ikke glem å også inkludere .onoffswitch-checked klassen til html som så
Endelig tanke
Sjekk ut dette og gi oss beskjed hvis flipswitch-generatoren jobber feilfritt uten en feil. Vi kan bare kjøre så mange kombinasjoner, men på slutten av dagen, hvis koding er utenfor egenskapene dine, kan du begynne med dette praktiske verktøyet før du tar ting til neste nivå. Gi oss beskjed om hva du synes.

20 bilder som får deg til å bli forelsket igjen
Det er en grunn til at bryllupsfotografering er så populært. Når det er gjort riktig, fanger det kjærligheten som deles mellom to sjeler, den perfekte romantikken i luften, som en brudgom stirrer på bruden i brudekjole og det slårne utseendet hun har når hun setter på sin vielsesring.Vi bruker fotografier for å fange ulike øyeblikk og forekomster i tid, som låser i noen ganger hjertevarmende, andre ganger hjerteskjærende følelser innenfor det øyeblikksbildet. Når ordene i

15 Lysbibliotek for mobilrespons
Lysboksen er en populær måte å legge over bilder på nettet . Når du klikker på et bilde, lyser lysboksen opp med en eller annen form for animasjon, og dimmer bakgrunnen slik at fokuset ditt ligger på selve bildet. Bildet er også større i skala. De mest populære JavaScript-JavaScript-biblioteker som vi har kjent i årevis, gjør at du kan gjøre det bra på skrivebordet, men ikke så mye på mobile plattformer.Forsinkelse av