 no.hideout-lastation.com
no.hideout-lastation.com
Komme i gang med JavaScript-løfter
Asynkron kode er nyttig for å utføre oppgaver som er tidkrevende, men selvfølgelig er det ikke blottet for ulemper . Async-koden bruker tilbakeringingsfunksjoner til å behandle sine resultater, men tilbakeringingsfunksjoner kan ikke returnere verdier som typiske JavaScript-funksjoner kan.
Dermed tar de ikke bare vår evne til å kontrollere utførelsen av funksjonen, men gjør også feilhåndtering litt av et problem. Dette er hvor Promise objektet kommer inn, da det tar sikte på å fylle ut noen av potholes i asynkron koding .
Promise er teknisk et standard internt objekt i JavaScript, noe som betyr at den kommer innebygd i JavaScript . Det brukes til å representere det endelige resultatet av en asynkron kodeblokk (eller grunnen til at koden mislyktes) og har metoder for å kontrollere utførelsen av den asynkrone koden .
syntax
Vi kan opprette en forekomst av Promise objektet ved hjelp av det new søkeordet:
nytt løfte (funksjon (løse, avvise) {}); Funksjonen som er bestått som en parameter til Promise() -konstruktøren er kjent som eksekutor . Den har asynkron kode og har to parametere av Function, referert til som resolve og reject funksjoner (mer om disse kort tid).
Stater av Promise objektet
Den opprinnelige tilstanden til et Promise objekt kalles ventende . I denne tilstanden finnes ikke resultatet av den asynkrone beregningen.
Den innledende ventende tilstanden endres til oppfylt tilstand når beregningen er vellykket . Resultatet av beregningen er tilgjengelig i denne tilstanden.
Hvis den asynkrone beregningen mislykkes, flytter Promise objektet til den avviste tilstanden fra den første ventende tilstanden. I denne tilstanden er årsaken til beregningsfeilen (dvs. feilmelding) gjort tilgjengelig.
For å gå fra ventende til oppfylt tilstand, kalles resolve() . For å gå fra ventende til avvist tilstand, blir reject() kalt .

then og catch Når staten endrer seg fra ventende til oppfyllelse, utføres hendelsesbehandleren av Promise objektet then metoden . Og når staten endres fra ventende å avvises, blir hendelseshåndteringen av Promise objektets catch utført.
Eksempel 1
"Ikke-Promisified" -kode
Anta at det er en hello.txt fil som inneholder "Hei" hello.txt . Slik kan vi skrive en AJAX-forespørsel for å hente den filen og vise innholdet, uten å bruke Promise objektet:
funksjon getTxt () {la xhr = ny XMLHttpRequest (); xhr.open ('GET', 'hei.txt'); xhr.overrideMimeType ( 'text / plain'); xhr.send (); xhr.onload = function () {prøv {switch (this.status) {case 200: document.write (this.response); gå i stykker; tilfelle 404: kaste 'fil ikke funnet'; standard: kaste 'Kunne ikke hente filen'; }} catch (err) {console.log (err)}}; } getTxt (); Hvis innholdet i filen har blitt hentet, dvs. svarstatuskoden er 200, skrives svarteksten inn i dokumentet . Hvis filen ikke ble funnet (status 404), blir en "Fil ikke funnet" feilmelding kastet. Ellers kastes en generell feilmelding som angir feilen i hentingen av filen.
"Promisified" -kode
Nå, la oss Promisify den ovennevnte koden :
funksjon getTxt () {return new Promise (funksjon (løs, avvis) {la xhr = ny XMLHttpRequest (); xhr.open ('GET', 'hello.txt'); xhr.overrideMimeType ('text / plain'); xhr.send (); xhr.onload = function () {switch (this.status) {tilfelle 200: løse (this.response); tilfelle 404: avvise ('Fil ikke funnet'); standard: avvis hente filen ');}};}); } getTxt (). deretter (funksjon (txt) {document.write (txt);}). catch (funksjon (err) {console.log (err);}); getTxt() -funksjonen er nå kodet for å returnere en ny forekomst av Promise objektet, og dens eksekveringsfunksjon holder den asynkrone koden fra før.
Når svarstatuskoden er 200, er Promise oppfylt ved å ringe resolve() (svaret er bestått som parameter for resolve() ). Når statuskoden er 404 eller noe annet, blir Promise avvist ved å bruke reject() (med den riktige feilmeldingen som parameter for reject() ).
Hendelsesbehandlerne for then() og catch() -metodene til Promise objektet blir lagt til på slutten .
Når Promise er oppfylt, blir håndteringen av den then() -metoden kjørt. Argumentet er parameteren bestått fra resolve() . Innenfor hendelseshåndtereren blir svarteksten (mottatt som argumentet) skrevet inn i dokumentet .
Når Promise avvises, kjøres hendelseshåndteringen av catch(), logger feilen .
Den største fordelen med den overordnede Promisified versjonen av koden er feilhåndteringen . I stedet for å kaste Uncaught Unntak rundt - som i den ikke-Promisified versjonen - blir de riktige feilmeldingene returnert og logget.
Men det er ikke bare retur av feilmeldingene, men også resultatet av asynkron beregning som kan være virkelig fordelaktig for oss. For å se det, må vi utvide vårt eksempel.
Eksempel 2
"Ikke-Promisified" -kode
I stedet for å bare vise teksten fra hello.txt, vil jeg kombinere den med "World" hello.txt og vise det på skjermen etter en hello.txt av 2 sekunder . Her er koden jeg bruker:
funksjon getTxt () {la xhr = ny XMLHttpRequest (); xhr.open ('GET', 'hei.txt'); xhr.overrideMimeType ( 'text / plain'); xhr.send (); xhr.onload = function () {prøv {switch (this.status) {case 200: document.write (concatTxt (this.response)); gå i stykker; tilfelle 404: kaste 'fil ikke funnet'; standard: kaste 'Kunne ikke hente filen'; }} catch (err) {console.log (err)}}; } funksjon concatTxt (res) {setTimeout (funksjon () {return (res + 'World')}, 2000); } getTxt (); På statuskoden 200 kalles concatTxt() -funksjonen for å sammenkalle svarteksten med "World" concatTxt() før du skriver det inn i dokumentet.
Men denne koden vil ikke fungere som ønsket . setTimeout() kan ikke returnere den sammenkædede strengen . Det som blir skrevet ut til dokumentet, er undefined fordi det er hva concatTxt() returnerer .
"Promisified" -kode
Så, for å få koden til å virke, la oss Promisifisere koden ovenfor, inkludert concatTxt() :
funksjon getTxt () {return new Promise (funksjon (løs, avvis) {la xhr = ny XMLHttpRequest (); xhr.open ('GET', 'hello.txt'); xhr.overrideMimeType ('text / plain'); xhr.send (); xhr.onload = function () {switch (this.status) {tilfelle 200: løse (this.response); tilfelle 404: avvise ('Fil ikke funnet'); standard: avvis hente filen ');}};}); } funksjon concatTxt (txt) {return new Promise (funksjon (løse, avvise) {setTimeout (function () {resolve (txt + 'World');}, 2000);}); } getTxt (). deretter ((txt) => {return concatTxt (txt);}) .Til ((txt) => {document.write (txt);}) .fang ((err) => {konsoll. logg (feil);}); På samme måte som getTxt(), concatTxt() -funksjonen også et nytt Promise objekt i stedet for den sammenkalte teksten. Promise returnert av concatTxt() er løst innen tilbakeringingsfunksjonen av setTimeout() .
Ved slutten av den ovennevnte koden kjører hendelseshåndteringen av den første then() -metoden når Promise om getTxt() er oppfylt, dvs. når filen hentes vellykket . Inne i den handler concatTxt() og Promise returneres av concatTxt() returneres .
Hendelsesbehandleren av den andre then() -metoden kjører når Promise returnert av concatTxt() er oppfylt, det vil si at to sekunder- concatTxt() er over og resolve() kalles med den sammenkædede strengen som dens parameter.
Til slutt catch() alle unntakene og feilmeldingene fra begge løftene.
I denne Promisified versjonen vil "Hello World" -strengen bli skrevet ut til dokumentet.

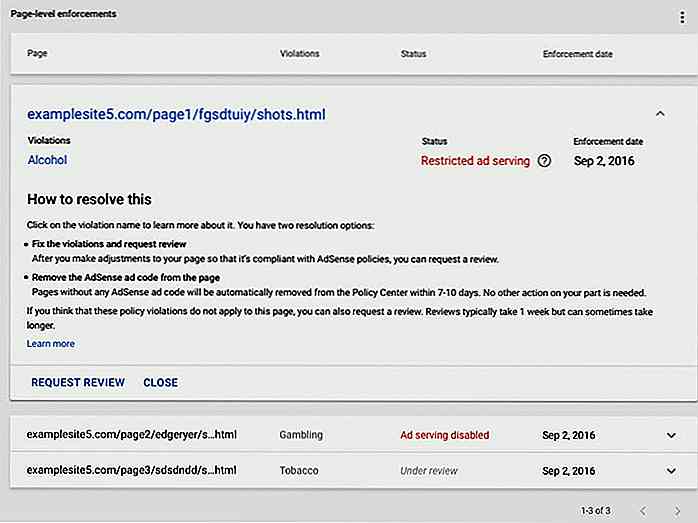
Google gjør AdSense mer gjennomsiktig - Her er det som er nytt
De som stoler på Googles AdSense, er nok godt klar over at plattformen selv ikke er veldig kommende når det gjelder å håndtere brudd. Faktisk har AdSense vært ganske beryktet for å trekke alle annonser fra et nettsted når siden oppstår et brudd på retningslinjene .Google ser imidlertid til rette for disse problemene ved å introdusere to nye endringer på AdSense-plattformen.Første end

Den vanlige selskapsårsrapporten er et ordfylt utdrag av jargong, vilkår, tall og tekst. Hvis vakre rapportdesign var normen, ville kanskje flere mennesker faktisk lese dem. Vi er vant til å se sider etter sider med årsrapporter trykt i svart og hvitt på upretensiøse sider. Helt forutsigbar; helt kjedelig .Kom i


![50 CSS3 Button Tutorials For Designers [2017]](http://hideout-lastation.com/img/tech-design-tips/294/50-css3-button-tutorials.jpg)
