no.hideout-lastation.com
no.hideout-lastation.com
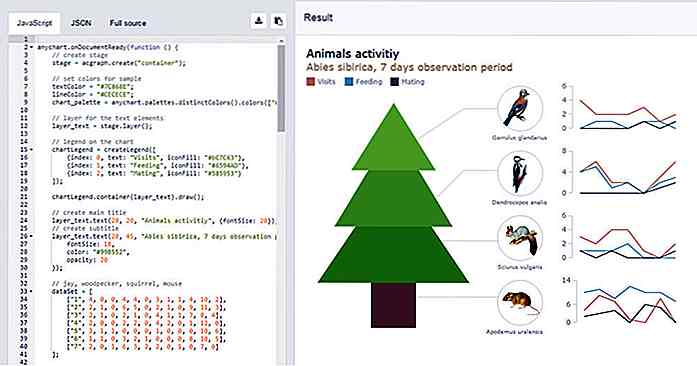
GraphicsJS Lar deg lage en hvilken som helst webgrafikk du kan forestille deg
Egendefinerte JavaScript-APIer er fremtiden for Internett. Åpen kildebevegelse kombinert med SVG-grafikk har blåst åpne mulighetene for webutviklere.
GraphicsJS er et gratis åpen kildebibliotek og JS API for å bygge tilpasset grafikk i nettlesere. Den kan brukes som et visualiseringsverktøy for grafikkdata, eller det kan brukes til å lage kule ting bare for å vise seg .
 På hjemmesiden finner du en stor del av demoer opprettet med GraphicsJS. Og disse eksemplene bare klø på overflaten av det som er mulig.
På hjemmesiden finner du en stor del av demoer opprettet med GraphicsJS. Og disse eksemplene bare klø på overflaten av det som er mulig.Biblioteket bruker sin egen virtuelle DOM, som er en abstraksjon av nettleserens DOM. Dette ligner noe på Reacts virtuelle DOM, og det brukes på en lignende måte.
Siden dette biblioteket bruker en klon av DOM, trenger den også ekte HTML-elementer å jobbe med. Derfor bruker den SVG / VML i stedet for innebygde objekter i HTML5-lerretet.
Denne grafikkmotoren ble opprinnelig bygget inn i AnyChart-biblioteket . Derfra ble det tweaked og åpnet som sin egen JS API .
 GraphicsJS støtter alle de store nettleserne, til og med dateres tilbake til IE6 og Chrome 1.0.
GraphicsJS støtter alle de store nettleserne, til og med dateres tilbake til IE6 og Chrome 1.0.All kildekoden er tilgjengelig i GitHub repo hvor du kan laste ned en kopi og peke rundt hvis du har tid. Men jeg tror at den beste måten å lære er å dykke i hodet først.
Du kan bla gjennom API-dokumentene, men jeg finner vanligvis disse dokumentene overflødige. Dokumenter brukes best når du trenger å finne en bestemt metode eller API-anrop som referanse.
Hvis du bare er i gang, kan du besøke lekeplassen som er vert på AnyCharts nettside. Dette er et fint sted å finne arbeidskodeprøver for å bryte ned syntaksen.
Eller, hvis du virkelig vil begynne med firkant ett, så kan GraphicsJS startveiledning hjelpe. Dette er mer som den "offisielle" dokumentasjonen, slik at den holder hånden din for en jevnere læringskurve sammenlignet med API-dokumentene.
Uansett, jeg elsker at GraphicsJS ble åpnet og gitt ut til utviklerfellesskapet. Det er langt fra et perfekt bibliotek, men det er et av de beste vi har for å skape tilpasset SVG-grafikk fra bunnen av .
Og for å få girene dine å snu, kan du se et eksempel på hva du kan bygge med Graphics.js.

Lanserer et nytt WordPress-nettsted - Del 1: Off-Site-oppgaver
Mens WordPress og andre innholdsstyringssystemer gjør det mulig å lansere et nytt nettsted mye lettere enn før, er det fortsatt ikke en lett ting å gjøre. Dette gjelder spesielt hvis du ikke har noen programmeringskunnskap og ikke har råd til en webutvikler heller. Det er så mange ting å være oppmerksom på at selv erfarne utviklere lett kan glemme noe viktig.Denne art
![Optimaliser bildene dine med forhåndsdefinerte bildestørrelser [WordPress Tips]](http://hideout-lastation.com/img/nophoto.jpg)
Optimaliser bildene dine med forhåndsdefinerte bildestørrelser [WordPress Tips]
Optimalisering av bilder på et nettsted er en skremmende oppgave. Du kan velge å bruke færre bilder, komprimerte bilder, sprites eller svg; listen fortsetter. Et sted hvor mange WordPress-nettsteder blir oppløst, er å definere bildestørrelser, noe som er et viktig aspekt ved optimalisering av innholdsrike nettsteder .Bilde